您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
背景
還是之前的那個項目,做完國際化沒多久,還沒來得及劃水, 又有新的活了 -- 移動端的兼容。 考慮到后期的復雜度, 需要做兩套資源。 具體的目標是:同一個URL,PC打開就顯示PC的那一套, M端打開就顯示Mobile的頁面。 create-react-app 腳手架本身不支持多入口, 需要改造,今天下午研究了一下,改造了一波, 基本達到了預期, 在這里簡單把經驗總結分享下。
先睹為快
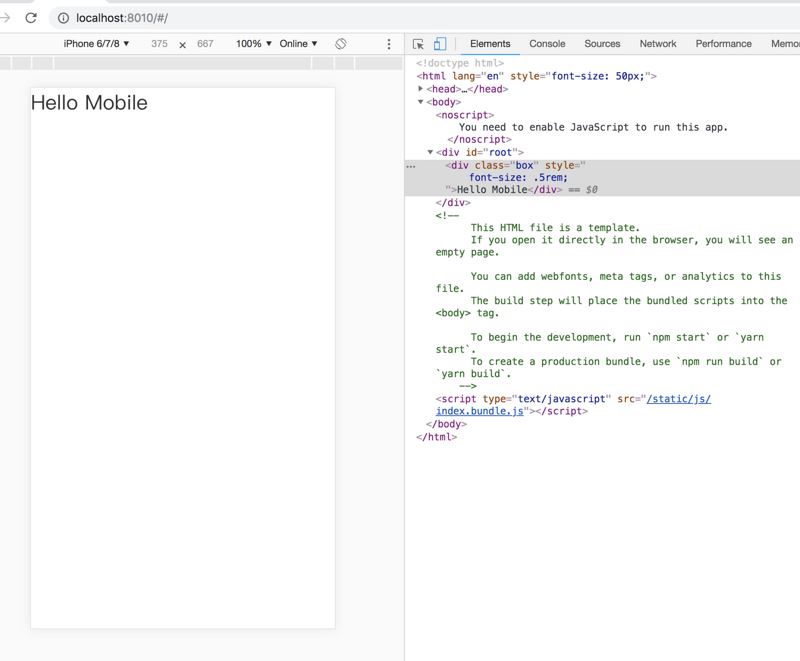
Mobile:

PC:


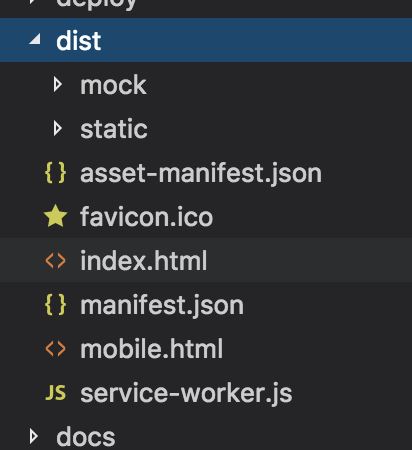
輸出之后的文件, 相比之前的index.html, 多了一個額外的mobile.html.
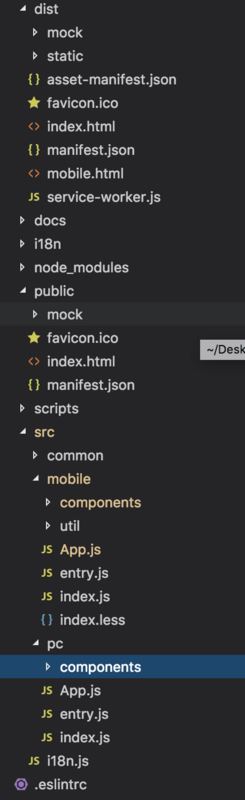
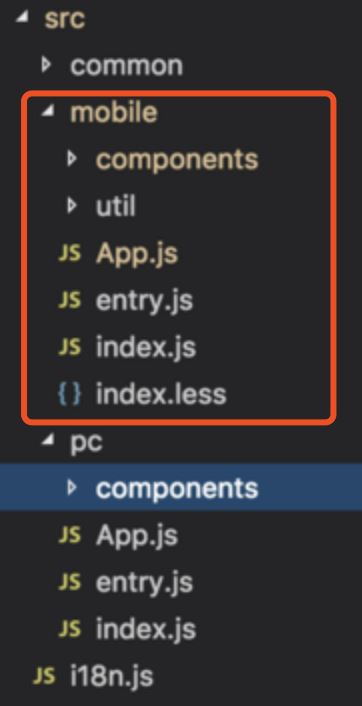
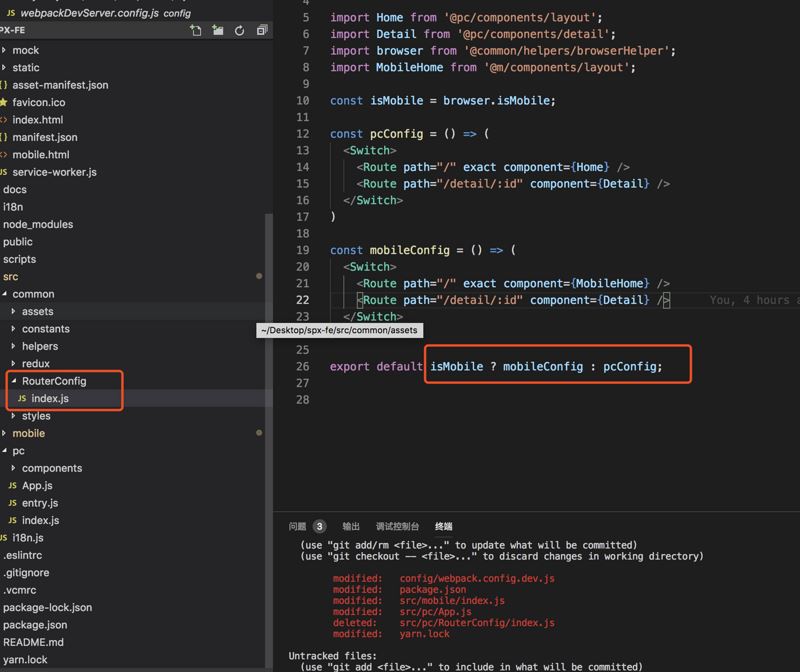
最終的源代碼目錄:

具體的改造步驟如下:
Steps
step1: Eject
在下之前圖方便, 直接用了create-react-app, 現在需要更改配置, 需要彈出默認配置:
在終端執行:yarn eject.
step2: 修改webpack config
原本的 webpack.config.dev.js:
entry: [
require.resolve('react-dev-utils/webpackHotDevClient'),
require.resolve('./polyfills'),
require.resolve('react-error-overlay'),
paths.appIndexJs,
],
output: {
path: paths.appBuild,
pathinfo: true,
filename: 'static/js/bundle.js',
chunkFilename: 'static/js/[name].chunk.js',
publicPath: publicPath,
devtoolModuleFilenameTemplate: info =>
path.resolve(info.absoluteResourcePath),
},
需要修改為:
entry: {
index: [
require.resolve('./polyfills'),
require.resolve('react-dev-utils/webpackHotDevClient'),
paths.appIndexJs,
],
mobile: [
require.resolve('./polyfills'),
require.resolve('react-dev-utils/webpackHotDevClient'),
paths.appSrc + "/mobile/index.js",
]
},
output: {
pathinfo: true,
filename: 'static/js/[name].bundle.js',
chunkFilename: 'static/js/[name].chunk.js',
publicPath: publicPath,
devtoolModuleFilenameTemplate: info =>
path.resolve(info.absoluteResourcePath).replace(/\\/g, '/'),
},
可能需要注意的幾點:
這樣你就可以在src 目錄下新起一個民目錄開發新的SPA:

step3: 生成多個html入口文件
Webpack配置多入口后,只是編譯出多個入口的Js,入口的HTML文件也需要配置, 可以用HtmlWebpackPlugin來生成。
webpack.config.dev.js 原配置:
// Generates an `index.html` file with the <script> injected.
new HtmlWebpackPlugin({
inject: true,
chunks: ["index"],
template: paths.appHtml,
}),
需要加多一個配置, 改成:
// Generates an `index.html` file with the <script> injected.
new HtmlWebpackPlugin({
inject: true,
chunks: ["index"],
template: paths.appHtml,
}),
new HtmlWebpackPlugin({
inject: true,
chunks: ["mobile"],
template: paths.appHtml,
filename: 'mobile.html',
}),
Step4: 配置webpack Dev Server
上述配置做完后,理論就可以打包出多入口的版本;但使用npm start啟動后,發現無論輸入/index.html還是/mobile.html,好像都是和原來/index.html顯示一樣的內容。
甚至輸入顯然不存在的/xxxx.html,也顯示為/index.html的內容。
這種現象,初步判斷是HTTP服務器把所有請求重定向到了/index.html。
對于單頁應用,這種做法是沒有問題的(本來就一個頁面), 但我們新增的/mobile.html就可以訪問到了。
參考官方文檔 The historyApiFallback option,發現是webpack dev server的問題,還要額外做一些配置,需修改webpackDevServer.config.js:
原配置:
historyApiFallback: {
// Paths with dots should still use the history fallback.
// See https://github.com/facebookincubator/create-react-app/issues/387.
disableDotRule: true,
},
修改為:
historyApiFallback: {
// Paths with dots should still use the history fallback.
// See https://github.com/facebookincubator/create-react-app/issues/387.
disableDotRule: true,
// 指明哪些路徑映射到哪個html
rewrites: [
{ from: /^\/mobile.html/, to: '/dist/mobile.html' },
]
},
增加的rewrites節點,特別對/admin.html這個URL重定向為/dist/mobile.html頁面(也就是HtmlWebpackPlugin輸出的HTML文件路徑),這樣/mobile.html就可以正常訪問了。
至此,dev環境的多入口問題就解決了。
step5: Prod 環境配置
prod環境,比dev環境更簡單。由于不存在webpack Dev Server,直接在config/webpack.config.prod.js同理做2和3步驟即可。
這時候你就可以通過手動修改URl 來訪問了:


路由相關
到這, 已經可以手動修改URL 來訪問pc 和 mobile的頁面了。 還有一個問題沒有解決:
URL最后肯定是不能給你手動改來改去的, 需要根據設備的情況自己判斷, 這里有兩個思路:
1: 配置 Nginx 的路徑的時候, 加多一個alias 的映射。
2: 前端根據UA自行配置。
為了快速出效果, 簡單搞了一下, 具體代碼如下:

這樣, 不用手動修改URL 也能根據UA自動顯示不同的頁面了, 具體的效果圖在文章開頭的先睹為快中。
其他
上面的路由就為了簡單的出個效果, 比較粗暴, 僅供參考。
結語
以上就是全部的細節了, 達到了預期的效果, 但是也有很大優化空間。 等后面一波需求做完了, 再來做補充吧。希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。