您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“react中怎么實現同構模板”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“react中怎么實現同構模板”文章吧。
TODO List
數據:如何保持前后端應用狀態一致
路由:路由在服務端和客戶端中的匹配方案
代碼:同構,哪些地方可以共享,哪些地方需要差異化
靜態資源:服務端如何引入css/圖片等
ssr直出資源:服務端在渲染路由頁面時如何匹配css/chunks資源
打包方案:服務端和瀏覽器端如何寫各自的webpack配置文件
SEO: head頭處理方案
同構的基礎
正常的網頁運行,需要生成dom,在dom樹loaded之后由js綁定相關的dom事件,監聽頁面的交互。服務端并不具備dom的執行環境,因而所有的服務端渲染其實都是返回了一個填充了初始數據的靜態文本。在react中,除了常用的render這個用于生成dom的方法,還提供了renderToString,renderToStaticMarkup方法用來生成字符串,由于VitualDOM的存在,結合這些方法就可以像以前的字符串模板那樣生成普通的字符串,返回給客戶端接管,再接著進行事件相關的綁定。最新的React v16+使用hydrate和ssr配套,能讓客戶端把服務端的VitualDOM渲染出來后得以復用,客戶端加載js后不會重刷一邊,減小了開銷,也避免瀏覽器重刷dom時帶來的閃屏體驗。而react的組件,還是和往常寫spa一樣編寫,前后端共享。不同的只是入口的渲染方法換了名字,且客戶端會掛載dom而已。
// clinet.js
ReactDom.hydrate(<App />, document.getElementById('app'))
// server.js
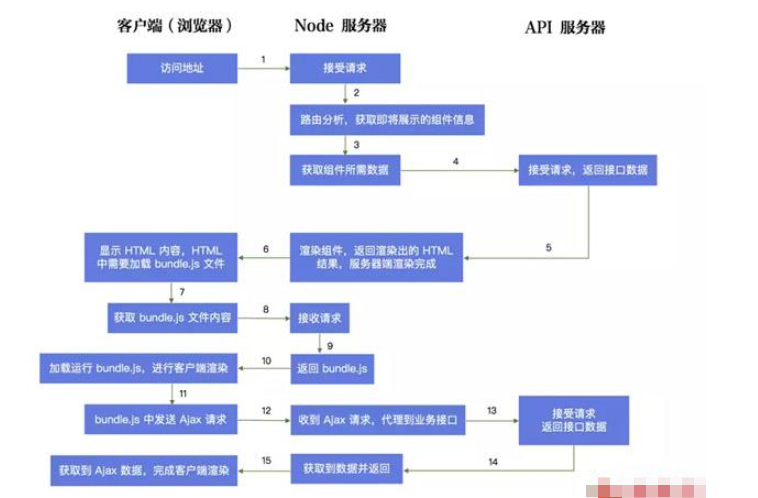
const html = ReactDom.renderToString(<App />)同構后網站運行流程圖
盜用一張圖,來自阿里前端。乍一看,ssr與csr的區別就在于2 3 4 5,spa模式簡單粗暴地返回一個空白的html頁面,然后在11里才去加載數據進行頁面填充,在此之前,頁面都處于空白狀態。而ssr則會根據路由信息,提前獲取該路由頁面的初始數據,返回頁面時已經有了初步的內容,不至于空白,也便于搜索引擎收錄。

路由匹配
瀏覽器端的路由匹配還是照著spa來做應該無需費心。略過了...
服務端的路由需要關注的,一個是后端服務的路由(如koa-router)匹配的問題,一個是匹配到react應用后react-router路由表的匹配問題。
服務端路由,可通過/react前綴來和api接口等其他區別開來,這種路由匹配方式甚至能讓服務端渲染能同時支持老項目諸如ejs等的模板渲染方式,在系統升級改造方面可實現漸進式地升級。
// app.js文件(后端入口)
import reactController from './controllers/react-controller'
// API路由
app.use(apiController.routes())
// ejs頁面路由
app.use(ejsController.routes())
// react頁面路由
app.use(reactController.routes())
// react-controller.js文件
import Router from 'koa-router'
const router = new Router({
prefix: '/react'
})
router.all('/', async (ctx, next) => {
const html = await render(ctx)
ctx.body = html
})
export default routerreact-router專供了給ssr使用的StaticRouter接口,稱之為靜態的路由。誠然,服務端不像客戶端,對應于一次網絡請求,路由就是當前的請求url,是唯一的,不變的。在返回ssr直出的頁面后,頁面交互造成地址欄的變化,只要用的是react-router提供的方法,無論是hash方式,還是history方式,都屬于瀏覽器端react-router的工作了,于是完美繼承了spa的優勢。只有在輸入欄敲擊Enter,才會發起新一輪的后臺請求。
import { StaticRouter } from 'react-router-dom'
const App = () => {
return (
<Provider store={store}>
<StaticRouter
location={ctx.url}
context={context}>
<Layout />
</StaticRouter>
</Provider>
)
}應用狀態數據管理
以往的服務端渲染,需要在客戶端網頁下載后馬上能看到的數據就放在服務器提前準備好,可延遲展示,通過ajax請求的數據的交互邏輯放在頁面加載的js文件中去。
換成了react,其實套路也是一樣一樣的。但是區別在于:
傳統的字符串模板,組件模板是彼此分離的,可各自單獨引入數據,再拼裝起來形成一份html。而在react的ssr里,頁面只能通過defaultValue和defaultProps一次性render,無法rerender。
不能寫死defaultValude,所以只能使用props的數據方案。在執行renderToString之前,提前準備好整個應用狀態的所有數據。全局的數據管理方案可考慮redux和mobx等。
需要準備初始渲染數據,所以要精準獲取當前地址將要渲染哪些組件。react-router-config和react-router同源配套,是個支持靜態路由表配置的工具,提供了matchRoutes方法,可獲得匹配的路由數組。
import { matchRoutes } from 'react-router-config'
import loadable from '@loadable/component'
const Root = loadable((props) => import('./pages/Root'))
const Index = loadable(() => import("./pages/Index"))
const Home = loadable(() => import("./pages/Home"))
const routes = [
{
path: '/',
component: Root,
routes: [
{
path: '/index',
component: Index,
},
{
path: '/home',
component: Home,
syncData () => {}
routes: []
}
]
}
]
router.all('/', async (url, next) => {
const branch = matchRoutes(routes, url)
})組件的初始數據接口請求,最美的辦法當然是定義在各自的class組件的靜態方法中去,但是前提是組件不能被懶加載,不然獲取不到組件class,當然也無法獲取class static method了,很多使用@loadable/component(一個code split方案)庫的開發者多次提issue,作者也明示無法支持。不支持懶加載是絕對不可能的了。所以委屈一下代碼了,在需要的route對象中定義一個asyncData方法。
服務端
// routes.js
{
path: '/home',
component: Home,
asyncData (store, query) {
const city = (query || '').split('=')[1]
let promise = store.dispatch(fetchCityListAndTemperature(city || undefined))
let promise2 = store.dispatch(setRefetchFlag(false))
return Promise.all([promise, promise2])
return promise
}
}// render.js
import { matchRoutes } from 'react-router-config'
import createStore from '../store/redux/index'
const store = createStore()
const branch = matchRoutes(routes, url)
const promises = branch.map(({ route }) => {
// 遍歷所有匹配路由,預加載數據
return route.asyncData
? route.asyncData(store, query)
: Promise.resolve(null)
})
// 完成store的預加載數據初始化工作
await Promise.all(promises)
// 獲取最新的store
const preloadedState = store.getState()
const App = (props) => {
return (
<Provider store={store}>
<StaticRouter
location={ctx.url}
context={context}>
<Layout />
</StaticRouter>
</Provider>
)
}
// 數據準備好后,render整個應用
const html = renderToString(<App />)
// 把預加載的數據掛載在`window`下返回,客戶端自己去取
return
<html>
<head></head>
<body>
<div id="app">${html}</div>
<script>
window.__PRELOADED_STATE__ = ${JSON.stringify(preloadedState)};
</script>
</body>
</html>客戶端
為保證兩端的應用數據一致,客戶端也要使用同一份數據初始化一次redux的store,再生成應用。如果兩者的dom/數據不一致,導致瀏覽器接管的時候dom重新生成了一次,在開發模式下的時候,控制臺會輸出錯誤信息,開發體驗完美。后續ajax的數據,在componentDidMount和事件中去執行,和服務端的邏輯天然剝離。
// 獲取服務端提供的初始化數據
const preloadedState = window.__PRELOADED_STATE__ || undefined
delete window.__PRELOADED_STATE__
// 客戶端store初始化
const store = createStore(preloadedState)
const App = () => {
return (
<Provider store={store}>
<BrowserRouter>
<Layout />
</BrowserRouter>
</Provider>
)
}
// loadableReady由@loadabel/component提供,在code split模式下使用
loadableReady().then(() => {
ReactDom.hydrate(<App />, document.getElementById('app'))
})服務端調用的接口客戶端也必須有。這就帶來了如何避免重復請求的問題。我們知道componentDidMount方法只執行一次,如果服務器已經請求的數據帶有一個標識,就可以根據這個標識決定是否在客戶端需要發起一個新的請求了,需要注意的是判斷完成后重置該標識。
import { connect } from 'react-redux'
@connect(
state => ({
refetchFlag: state.weather.refetchFlag,
quality: state.weather.quality
}),
dispatch => ({
fetchCityListAndQuality: () => dispatch(fetchCityListAndQuality()),
setRefetchFlag : () => dispatch(setRefetchFlag(true))
})
)
export default class Quality extends Component {
componentDidMount () {
const {
location: { search },
refetchFlag,
fetchCityListAndQuality,
setRefetchFlag
} = this.props
const { location: city } = queryString.parse(search)
refetchFlag
? fetchCityListAndQuality(city || undefined)
: setRefetchFlag()
}
}打包方案
客戶端打包
我想說的是“照舊”。因為在瀏覽器端運行的還是spa。入門級的具體見github,至于如何配置得賞心悅目,用起來得心應手,根據項目要求各顯神通吧。
服務端打包
和客戶端的異同:
同:
需要bable兼容不同版本的js語法
webpack v4+/babel v7+ ... 真香
... 留白
異:
入口文件不一樣,出口文件不一樣
這里既可以把整個服務端入口app.js作為打包入口,也可以把react路由的起點文件作為打包入口,配置輸出為umd模塊,再由app.js去require。以后者為例(好處在于升級改造項目時盡可能地降低對原系統的影響,排查問題也方便,斷點調試什么的也方便):
// webpack.server.js
const webpackConfig = {
entry: {
server: './src/server/index.js'
},
output: {
path: path.resolve(__dirname, 'build'),
filename: '[name].js',
libraryTarget: 'umd'
}
}
// app.js
const reactKoaRouter = require('./build/server').default
app.use(reactKoaRouter.routes())css、image資源正常來說服務端無需處理,如何繞開
偷懶,還沒開始研究,占個坑
require的是node自帶的模塊時避免被webpack打包
const serverConfig = { ... target: 'node' }require第三方模塊時如何避免被打包
const serverConfig = { ... externals: [ require('webpack-node-externals')() ]生產環境代碼無需做混淆壓縮
... 留白
服務端直出時資源的搜集
服務端輸出html時,需要定義好css資源、js資源,讓客戶端接管后下載使用。如果沒啥追求,可以直接把客戶端的輸出文件全加上去,暴力穩妥,簡單方便。但是上面提到的@loadable/component庫,實現了路由組件懶加載/code split功能后,也提供了全套服務,配套套裝的webpack工具,ssr工具,幫助我們做搜集資源的工作。
// webpack.base.js
const webpackConfig = {
plugins: [ ..., new LoadablePlugin() ]
}
// render.js
import { ChunkExtractor } from '@loadable/server'
const App = () => {
return (
<Provider store={store}>
<StaticRouter
location={ctx.url}
context={context}>
<Layout />
</StaticRouter>
</Provider>
)
}
const webStats = path.resolve(
__dirname,
'../public/loadable-stats.json', // 該文件由webpack插件自動生成
)
const webExtractor = new ChunkExtractor({
entrypoints: ['client'], // 為入口文件名
statsFile: webStats
})
const jsx = webExtractor.collectChunks(<App />)
const html = renderToString(jsx)
const scriptTags = webExtractor.getScriptTags()
const linkTags = webExtractor.getLinkTags()
const styleTags = webExtractor.getStyleTags()
const preloadedState = store.getState()
const helmet = Helmet.renderStatic()
return `
<html>
<head>
${helmet.title.toString()}
${helmet.meta.toString()}
${linkTags}
${styleTags}
</head>
<body>
<div id="app">${html}</div>
<script>
window.STORE = 'love';
window.__PRELOADED_STATE__ = ${JSON.stringify(preloadedState)};
</script>
${scriptTags}
</body>
</html>
`SEO信息
上面已經透露了。使用了一個react-helmet庫。具體用法可查看官方倉庫,信息可直接寫在組件上,最后根據優先級提升到head頭部。
以上就是關于“react中怎么實現同構模板”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。