您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關webpack開發和生產并行設置的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
安裝依賴的4種命令
生產依賴和開發
一個項目中是有開發環境和生產環境的,這兩個環境的依賴也是不同的
開發依賴:只在開發中用來幫助你進行開發,簡化代碼或者生成兼容設置的以來包。你可以打開package.json來查看,devDependencies的下面的這些包為開發使用的包。這些包在生產環境中并沒有用處。
生產依賴:就是比如我們的js使用了jquery,jquery的程序要在瀏覽器端起作用,也就是說我們最終的程序也需要這個包,這就是生產依賴。這些包在dependencies中。

npm install jquery
安裝完成后,你會發現在package.json中并不存在這個包的依賴。如果你項目拷貝給別人繼續開發,或者別人和你git合作,再次下載項目npm install時就會缺少這個jquery包。項目就會無法正常運行,所以這也是我們最不贊成的安裝方法
npm install jquery --save
安裝完成后,它存在于package.json的dependencies中,也就是說它是生產環境需要依賴的包(上線時需要的以來包)。
npm install jquery --save-dev
安裝完成后,它存在于package.json的devDependencies中,也就是說它是開發環境中需要的,上線并不需要這個包的依賴。
npm install
根據package.json安裝所有的生產和開發的包
npm install --production
安裝生產環境依賴包
配置生產和開發并行
webpack.config.js
console.log(encodeURIComponent(process.env.type));
if (process.env.type == 'build') {
var website = {
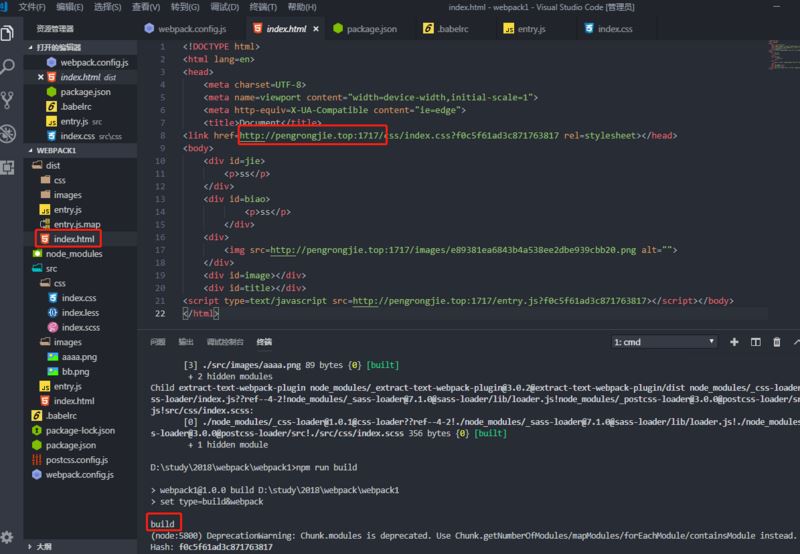
publicPath: "http://pengrongjie.top:1717/"
}
} else {
var website = {
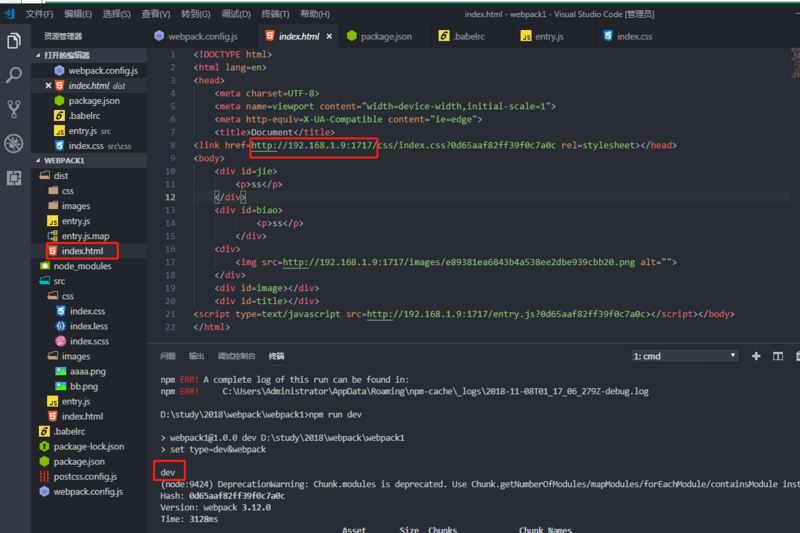
publicPath: "http://192.168.1.9:1717/"
}
}package.json(windows)
"dev":"set type=dev&webpack"
"scripts": {
"server": "webpack-dev-server --open",
"dev":"set type=dev&webpack",
"build": "set type=build&webpack"
},package.json(mac)
"scripts": {
"server": "webpack-dev-server --open",
"dev":"export type=dev&&webpack",
"build": "export type=build&&webpack"
},開發
npm run dev

生產
npm run build

全部代碼webpack.config.js
const path = require('path');
const glob = require('glob');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const PurifyCSSPlugin = require('purifycss-webpack');
console.log(encodeURIComponent(process.env.type));
if (process.env.type == 'build') {
var website = {
publicPath: "http://pengrongjie.top:1717/"
}
} else {
var website = {
publicPath: "http://192.168.1.9:1717/"
}
}
module.exports = {
// devtool: 'source-map',
// 入口
entry: {
entry: './src/entry.js',
},
// 出口
output: {
//絕對路徑
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
publicPath: website.publicPath
},
// 模塊
module: {
//規則
rules: [
// {
// test: /\.css$/,
// use: [
// {
// loader:'style-loader'
// }
// ]
// },
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
// use: "css-loader"
use: [
{ loader: 'css-loader', options: { importLoaders: 1 } },
'postcss-loader'
]
})
},
{
test: /\.(png|jpg|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 5000,
outputPath: 'images/',
}
}]
}, {
test: /\.(htm|html)$/i,
use: ['html-withimg-loader']
},
// {
// test: /\.less$/,
// use: [{
// loader: 'style-loader'
// }, {
// loader: 'css-loader'
// }, {
// loader: 'less-loader'
// }]
// }
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: [{
loader: 'css-loader',
options: { importLoaders: 1 }
}, {
loader: 'less-loader'
},'postcss-loader'],
fallback: 'style-loader'
})
},
// {
// test: /\.scss$/,
// use: [{
// loader:'style-loader'
// },{
// loader:'css-loader'
// },{
// loader:'sass-loader'
// }]
// },
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
use: [{
loader: 'css-loader',
options: { importLoaders: 1 }
}, {
loader: 'sass-loader'
},
'postcss-loader'],
fallback: 'style-loader'
})
},
// {
// test:/\.(js|jsx)$/,
// use:{
// loader:'babel-loader',
// options:{
// presets:[
// 'es2015',
// 'react'
// ]
// }
// },
// //過濾掉,不編譯node_modules中的文件,
// exclude:/node_modules/
// },
{
test:/\.(js|jsx)$/,
use:{
loader:'babel-loader',
},
//過濾掉,不編譯node_modules中的文件,
exclude:/node_modules/
}
]
},
//插件
plugins: [
// new uglify()
new htmlPlugin({
minify: {
removeAttributeQuotes: true
},
hash: true,
template: './src/index.html'
}),
new ExtractTextPlugin("css/index.css"),
new PurifyCSSPlugin({
paths:glob.sync(path.join(__dirname,'src/*.html')),
})
],
//開發服務
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
host: '192.168.1.9',
compress: true, //服務端是否啟用壓縮
port: 1717
}
}感謝各位的閱讀!關于“webpack開發和生產并行設置的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。