您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹webpack之devtool的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
關于Devtool
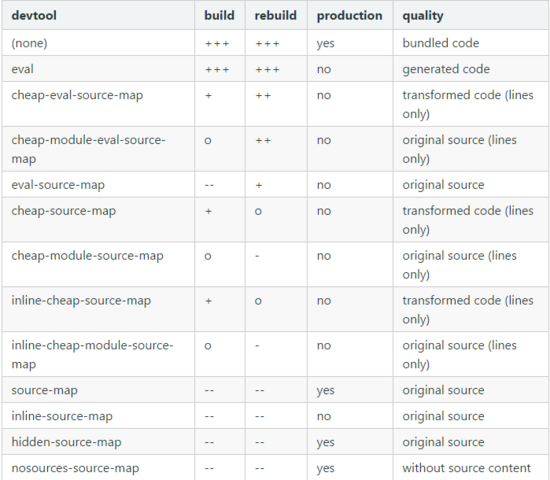
該選項控制是否以及如何生成源映射。官網上給出的可選值有:

其中一些值適合開發,一些用于生產。對于開發,您通常需要快速的Source Maps,以bundle的大小為代價,但是對于生產,您需要獨立的Source Maps,這是精確的,并且支持最小化。
選擇一種源映射樣式,以增強調試過程。這些值可以顯著地影響構建和重建速度。而不是使用devtool選項還可以使用SourceMapDevToolPlugin / EvalSourceMapDevToolPlugin直接有了更多的選擇。不要同時使用devtool選項和插件。devtool選項在內部添加了插件,所以你最終會得到應用兩次的插件。
實例詳解
1.新建print.js
export default function printMe() {
console.log('武昌魚@222');
}2.新建index.js
import printMe from './print.js';
function component() {
var element = document.createElement('div');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());3.新建webpack.config.js
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: ' webpack之devtool'
})
]
};4.使用不同的devtool選項
none
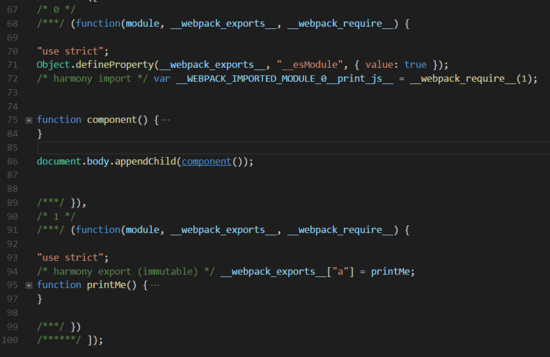
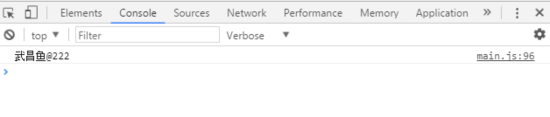
打包后點擊打印按鈕,console顯示main.js:96,生成代碼如下所示:


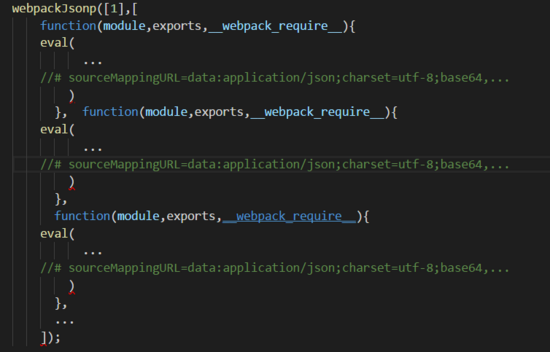
eval
eval 模式會把每個 module 封裝到 eval 里包裹起來執行,并且會在末尾追加注釋。
Each module is executed withevaland//@ sourceURL.
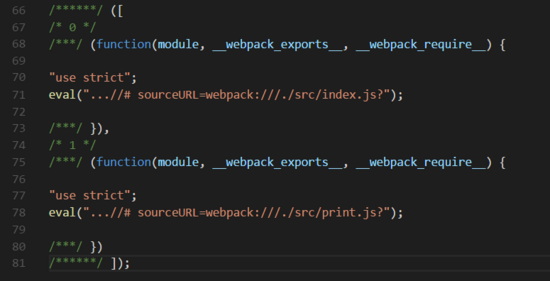
打包之后點擊打印按鈕,console顯示print.js:3,生成代碼如下所示:


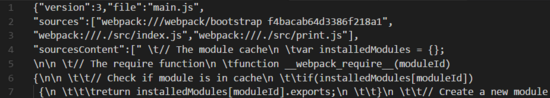
source-map
打包之后你會發現你的 output 目錄下多了一個 index.js.map 文件,此文件記錄了sourceMap 行列信息如何映射源代碼的信息。點擊打印按鈕,console顯示print.js:3,生成代碼如下所示:

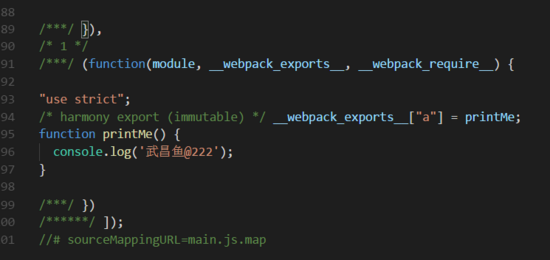
main.js

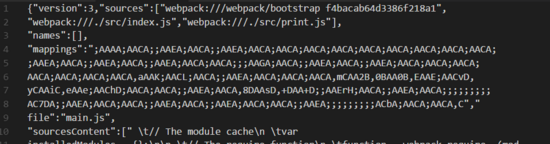
main.js.map
hidden-source-map
打包后main.js與 source-map 選項相比少了末尾注釋,但 output 目錄下的 index.js.map 沒有少。點擊打印按鈕,console顯示main.js:96。
inline-source-map
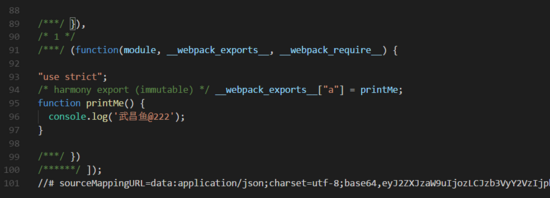
打包后可以看到末尾的注釋 sourceMap 作為 DataURL 的形式被內嵌進了 bundle中,由于 sourceMap 的所有信息都被加到了bundle中,整個 bundle 文件變得碩大無比。點擊打印按鈕,console顯示print.js:3,生成代碼如下所示:

main.js
eval-source-map
和 eval 類似,但是把注釋里的 sourceMap 都轉為了 DataURL。console顯示print.js?dc38:2,生成代碼如下所示:

main.js
cheap-source-map
和 source-map 生成結果差不多。output 目錄下的index.js內容一樣。但是 cheap-source-map 生成的 index.js.map 的內容卻比 source-map 生成的 index.js.map 要少很多代碼,我們對比一下上文 source-map 生成的 index.js.map 的結果,發現 source 屬性里面少了列信息,如下所示:

main.js.map
cheap-module-source-map
在一個單獨的文件中生成一個不帶列映射的map,不帶列映射提高了打包速度,但是也使得瀏覽器開發者工具只能對應到具體的行,不能對應到具體的列(符號),會對調試造成不便;
總結
開發環境推薦使用:
1.eval :每個模塊使用eval()和//@ sourceURL執行。這是非常快。主要缺點是,它沒有正確顯示行號,因為它被映射到轉換代碼而不是原始代碼(沒有來自加載器的源映射)。
2.eval-source-map:每個模塊使用eval()執行,而SourceMap作為DataUrl添加到eval()中。最初它是緩慢的,但是它提供快速的重建速度和產生真實的文件。行號被正確映射,因為它被映射到原始代碼。它產生了最優質的開發資源。
3.cheap-eval-source-map:與eval-source-map類似,每個模塊都使用eval()執行。它沒有列映射,它只映射行號。它忽略了來自加載器的源代碼,并且只顯示與eval devtool相似的經過轉換的代碼。
4.cheap-module-eval-source-map:類似于cheap-eval-source-map,在本例中,來自加載器的源映射被處理以獲得更好的結果。然而,加載器源映射被簡化為每一行的單個映射。
生產環境推薦使用:
1.(none) :(省略devtool選項)-不觸發SourceMap。這是一個很好的選擇。
2.source-map:一個完整的SourceMap是作為一個單獨的文件。它為bundle 添加了引用注釋,因此開發工具知道在哪里找到它。
3.hidden-source-map:與source-map相同,但不向bundle 添加引用注釋。如果您只希望SourceMaps從錯誤報告中映射錯誤堆棧跟蹤,但不想為瀏覽器開發工具暴露您的SourceMap,可以使用此選項。
4.nosources-source-map:一個SourceMap是在沒有源代碼的情況下創建的。它可以用于在客戶機上映射堆棧跟蹤,而不暴露所有源代碼。您可以將源映射文件部署到webserver。
以上是“webpack之devtool的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。