溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
為了解決開發環境和生產環境之間的差異,采用webpack打包前端項目時,會分離生產環境和開發環境的配置。我們盡可能的在生產環境的配置中提高生產版本代碼的效率(壓縮,混淆),但是,我們引用的第三方庫也有生產環境和開發環境的區分,如同jQuery有正常版和min版,那么要怎么配置,才能讓我們所引用的第三方庫也是生產版本呢?
我們討論的范圍是引入的node模塊,相關代碼大致如下:
node中有一個潛規則,模塊以全局的process.env.NODE_ENV是否為production區分生產環境,webpack可以定義同樣的全局變量,讓第三方node模塊知道要在生產環境中進行構建。
const webpack = require('webpack');
module.exports = {
plugins: [
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
]
}

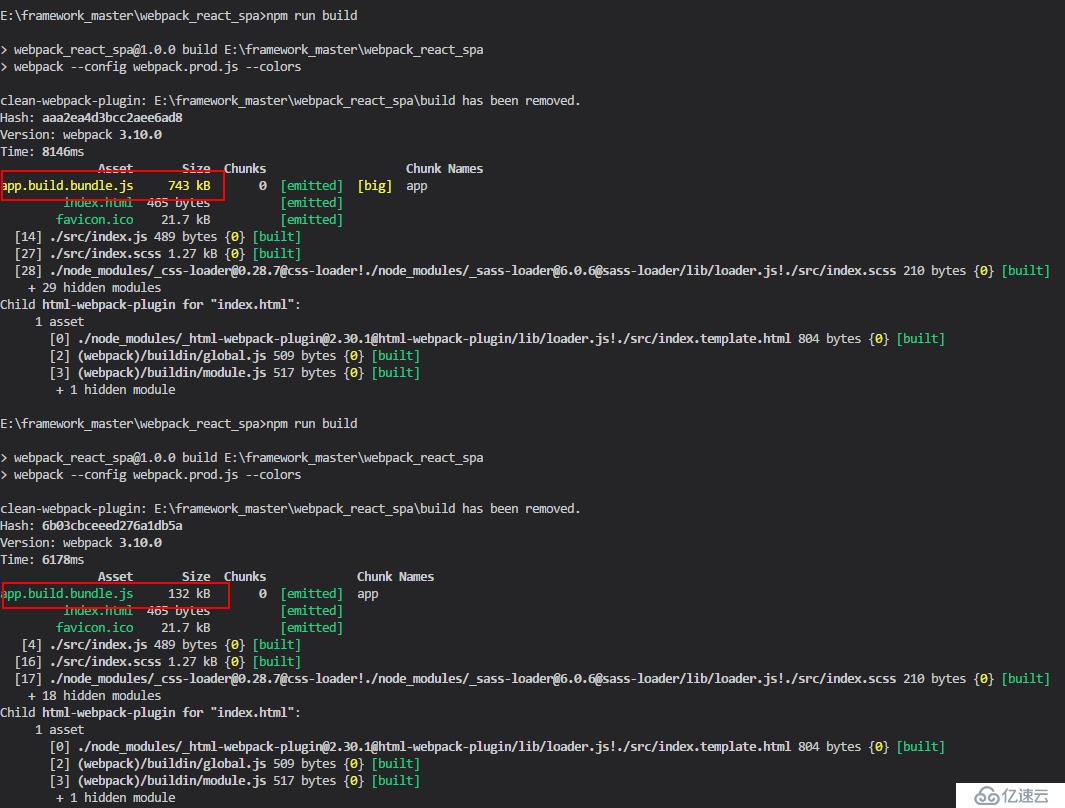
該優化方案最壞就是不起優化作用,但是可能帶來的好處是很大的。因為我們都知道前端的js庫,生產版本和開發版本的size的差別是很大的,尤其是一些明確說自己是小巧型的庫。
建議:生產環境一定都加上。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。