您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Webstorm下Angular2.0開發的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先打開你的webstorm。這里插一句話,盡量保證你的webstorm是比較新的版本,在webstorm的右下角會有提示你更新的。因為就目前來看,我們的angualr2.0項目是采用typescript來編寫的,而最新版本的webstorm都只能支持到typescript2.0.8,而typescript已經發布到typescript2.0.9。也就是如果你的webstorm版本更低的話,你所能支持的語法就更少。
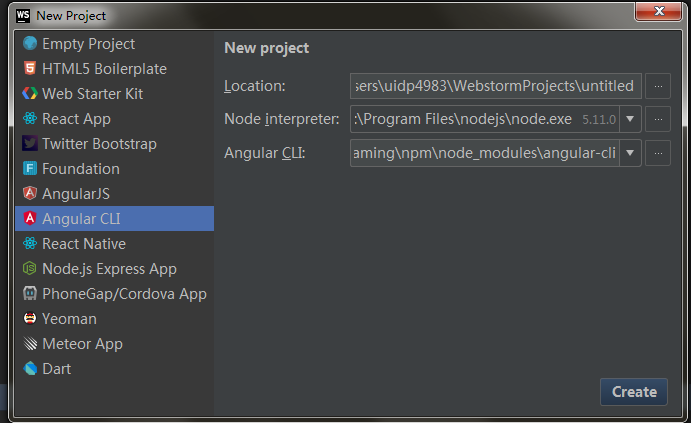
1.首先需要創建一個project。

可以看到圖片上有兩個關于Angular的選擇。一個是AngularJS,這個創建的是基于Angular1.0版本類的project。另一個Angular CLI創建的才是基于Angular2.0的項目。
WebStorm有這點的好處就是會自動鏈接到你電腦里已經安裝的路徑上。從圖片可以看出:Node interpreter:就是鏈接到我電腦里面安裝node的路徑下。
如果你的Angular CLI沒有自動鏈接那就是說明你沒有安裝。
angular是用typescript編寫的,所以先安裝typescript,再安裝angularjs-cli
npm install -g typescript typings npm install -g angular-cli --ignore-scripts npm install
可能安裝會有點慢,不過都是可以安裝成功的。 三條命令,如果有些你安裝過了就不需要安裝了。~~~
點擊Create之后

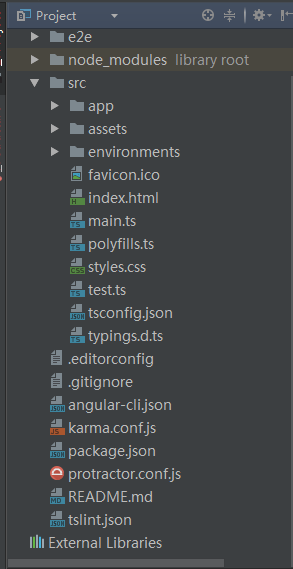
這樣就創立了一個名為Yue的project。你這時候就會發現node-modules已經下載好了。package.json和tsconfig.js都已經創建好了。
其實這些也是需要一個過程的~~~~剛開始create之后,我的名為Yue工程的項目里面什么都是沒有的,文件夾根本點不開,但是webStorm會自動給我們下載好,可能得大概等個20秒。看到終端出現done說明下載完成了。
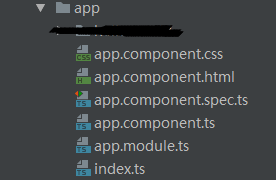
你會發現webStorm是如此的貼心,app文件夾都給我們創建好了,不僅如此,文件夾里還有app.module.ts和app.component.ts。你需要改動什么直接在這些ts文件里改動就可以了。

還有一點就是webStorm 可以幫我們將ts自動轉為js .會在上方提示你需不需要將ts轉為js文件,點擊ok就是可以的了。
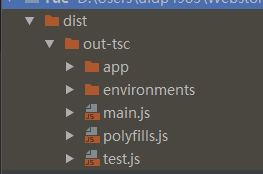
轉完之后別傻傻的去ts文件下面找,因為都給你提出來了,都在dist下面。

我們通過展開Yue工程,會發現其實里面有一個名為Index.html的頁面。接下來我們運行此頁面看看。
運行項目這邊有個步驟,就是得先開啟服務。這邊不好截圖,就直接用文字說明了。
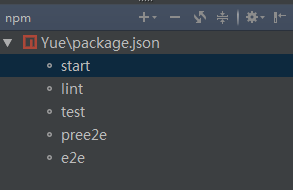
找到你的package.json文件鼠標右擊,找到show npm Scripts,就會看到下面有一個類似圖片這樣的樹結構

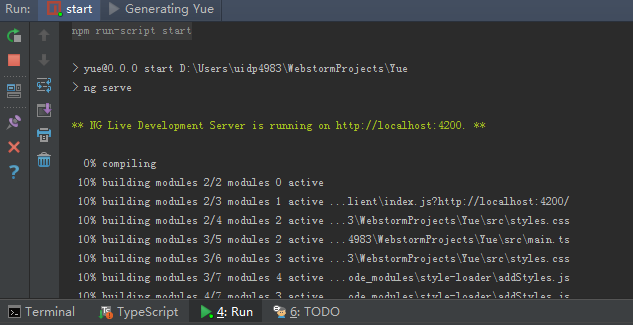
選中start雙擊兩下。查看控制臺有運行的服務器如下圖所示:ng start

可以看到Server is running on http://localhost:4200
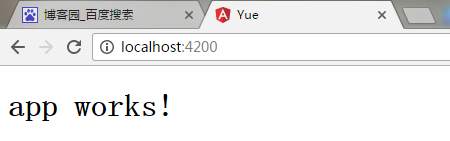
這樣我們在瀏覽器運行http://localhost:4200 就可以看到我們運行的項目啦
補充一句,因為默認的4200的端口,如果你需要換的話也是可以的package.json里面的
ng serve --host localhost --port 4201
增加后面的就可以

啦啦是不是很神奇。
然后我們也可以添加自己想要的組件,比如現在我需要在運行一個hello-world
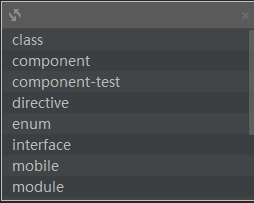
將鼠標放到項目里面的src路徑上,右擊New——————然后選擇Angular CLI 就會出來一個框

選擇你需要的就行。這里我們選擇component。
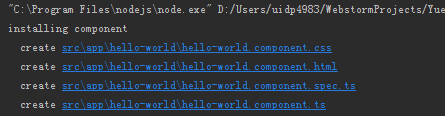
看到控制臺出現Done,說明成功啦。然后可以看到我們創立的hello-world在哪里

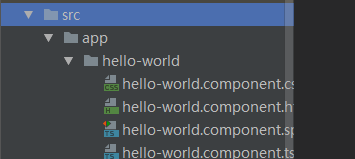
提示我們在src/app/hello-world。然后往項目中一找真是的。

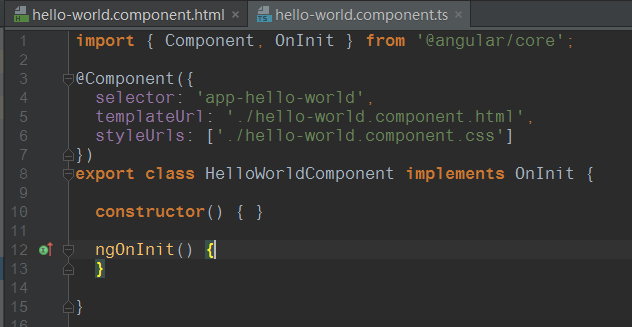
打開hello-world.component.ts這里邊自動創建的都在前面添加了app這個字樣。

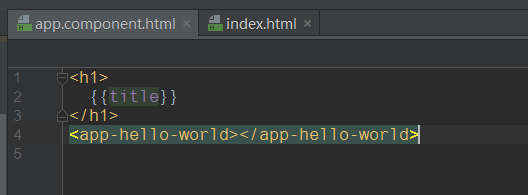
只需要把selector的值添加到

然后在瀏覽器查看,就會發現已經顯示了。

不容重啟服務怎么的,是自動刷新的。
以上是“Webstorm下Angular2.0開發的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。