您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“FlexBuilder開發特點的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“FlexBuilder開發特點的示例分析”這篇文章吧。
FlexBuilder開發特點
FlexBuilder對于MXML界面設計的支持是相當強大的,支持“所見即所得”的開發方式。MXML本身就是由標簽語言配置而成,因此我們對于MXML的操作方式更適合于配置和設計。同時,在MXML中我們會常常進行調用ActionScript腳本、調用自定義組件、做數據綁定等操作,FlexBuilder對這些方面都提供了完善的支持。
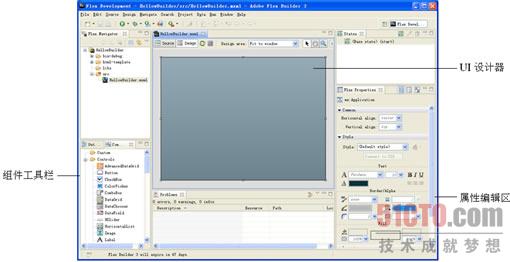
FlexBuilder開發對于MXML的開發提供了兩種模式。在FlexBuilder的編輯區上方可以看到Source和Design按鈕。Source為代碼編輯模式,我們可以手工書寫MXML代碼,完成ActionScript的編寫;Design為UI設計模式。當我們切換到UI設計狀態后,即切換到UI設計界面,如圖1.11所示。各功能區域的作用如下。
1.UI設計器
通過所見即所得的方式設計圖形界面。
2.組件工具欄
可以從中選取各種Flex可視化組件,放到UI設計器中。
圖1.11FlexBuilder的設計界面(點擊放大)

3.屬性編輯區
編輯選定Flex可視化組件的各種屬性。
設計界面的使用非常簡單,我們可以從組件工具欄里看到所有可用的界面或數據組件,可以直接拖放到UI設計器,并通過屬性編輯區來設定組件的屬性。同時在開發過程中在編輯狀態和設計狀態靈活切換。
我們回頭看看***個HelloWorld示例,如果使用FlexBuilder將如何完成。
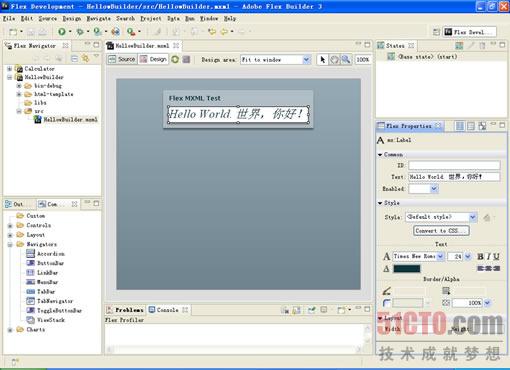
◆切換FlexBuilder開發狀態為“Design”。
◆添加一個Panel組件到UI設計器,然后在屬性編輯區,設定Title的屬性為“FlexMXMLTest”。
◆添加一個Label組件到Panel組件(拖放過程中會有藍色直線定位提示),在屬性編輯區,設定Text屬性為“HelloWorld.世界,你好!”。
如圖1.12所示,我們通過簡單的鼠標拖放操作就完成了這個HelloWorld程序。這種“所見即所得”的開發方式能大幅度地提高界面開發的效率。
另一方面,FlexBuilder對ActionScript也提供了強大的支持。FlexBuilder中包含著完整的FlexSDK,因此對ActionScript的各項特性支持都非常完善,并且與MXML的結合也非常緊密。
在處理包結構時,可以直接在Flex項目下創建對應的文件夾,完成對Flex程序中ActionScript類的組織。
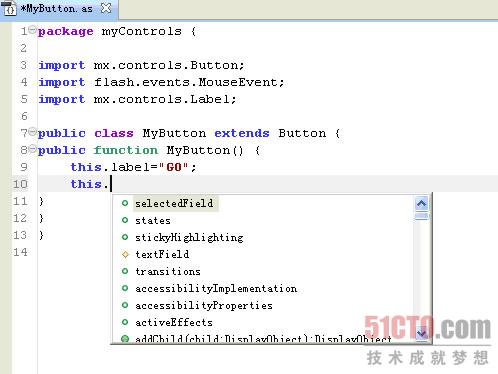
例如用FlexBuilder編輯示例Calculator的程序,可以直接在Calculator項目下創建myControls文件夾,并打包兩個ActionScript類文件Calculator.as和MyButton.as。在編碼過程中,FlexBuilder支持ActionScript的快速開發索引,圖1.13中MyButton繼承了Button類,即MyButton可以使用所有的Button操作。因此FlexBuilder會索引出Button的所有屬性和方法,提高了編碼的效率。
圖1.12使用FlexBuilder設計完成HelloWorld(點擊放大)

圖1.13使用FlexBuilder3編寫ActionScript

FlexBuilder開發沿襲了Eclipse體系,大多數Eclipse支持的開發配置、快捷鍵、調試控制、代碼重構等方面的優勢都被FlexBuilder所支持。FlexBuilder同樣支持版本控制軟件(CVS),我們可以把MXML代碼和ActionScript代碼都通過CVS進行管理,因此通過FlexBuilder實現大型項目的開發可以達到事半功倍的效果。
以上是“FlexBuilder開發特點的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。