您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹React中受控組件與數據共享的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
在HTML當中,像<input>,<textarea>, 和 <select>這類表單元素會自己儲存值,并且根據用戶輸入進行更新。但在React中,可變的值通常保存在組件的state中,并且只能用 setState() 方法進行更新。為了解決二者的矛盾,可以讓HTML元素不再自己儲存數據,而使用來自于react的state。也就是說HTML元素把數據保存在react組件的state中,并根據state值來渲染更新HTML的內容。這種值由React控制的表單元素稱為受控組件。
例如將input輸入的名字保存在state.name中,并且設置input顯示的value值為state.name。當input中輸入變化時,onChange觸發updateName函數更新name值,從而使input中顯示的value發生變化。當點擊提交按鈕時onClick觸發submit()方法來阻止默認的提交,并打印提示信息:
class ControlledForm extends React.Component{
constructor(props){
super(props);
this.state={
name:''
};
this.updateName=this.updateName.bind(this);
this.submit=this.submit.bind(this);
}
updateName(e){ //在調用函數時會默認傳入時間參數e
this.setState({
name:e.target.value //更新name的值為input中輸入的值
})
}
submit(e){ //自己定義點擊submit后的操作
console.log("姓名"+this.state.name+"提交成功");
e.preventDefault(); //阻止表單默認提交行為
}
render(){
return (
<form onSubmit={this.submitForm}>
<label>
姓名:
<input type="text" value={this.state.name} onChange={this.updateName} />
</label>
<input type="submit" value="提交" onClick={this.submit} />
</form>
)
}
}使用受控組件使得頁面的數據都處于react的控制之下,而且可以對其數據進行處理之后再渲染到頁面上。
在React中使用<textarea>:為了對textarea的輸入內容進行控制,react中的textarea像input一樣由value來控制其顯示的值,并且通過e.target.value將textarea中的值存入state中。textarea的使用也由閉合式標簽<textarea></textarea>變為開放式標簽:
<textarea value={this.state.text} onChange={this.updateText} />同理,在React中的<select>也通過value來控制哪個option的選中,并通過e.target.value將選中的option的值傳給state。例如和this.state.sex值相同的option會被顯示選中
<select value={this.state.sex} onChange={this.updateSex}>
<option value="male">男</option>
<option value="female">女</option>
</select>如上,我們需要為每個受控組件都設置更新方法onChange,而且每個組件的更新方法都很類似,這樣看起來很麻煩,我們可以根據name屬性區分不同的組件所對應的state值,利用一個函數來實現多個組件state值的更新:
<select value={this.state.sex} name="sex" onChange={this.updateForm}>
updateForm(e){
let name=e.target.name; //獲取組件的name
let value=e.target.value; //獲取組件的值value
this.setState({
[name]:value //為不同name的組件設置value
})
}在setState方法中,通過ES6的語法計算屬性[],在中括號中指定要更新的屬性名的表達式來更新不同的state。例如當select調用updateForm()時,name="sex",value="male",則通過setState將state.sex值設為male。
當兩個組件要同時使用一個變量時,由于state只能被它所定義的組件修改、訪問,因此不能把state賦給某個組件,而應該將state提升至兩個組件最近的公共父組件,父組件再通過props將值傳遞給子組件,這樣兩個子組件就都可以訪問了。那么子組件怎么去修改父組件的state呢?子組件通過props屬性來調用父組件的方法從而修改父組件的state,這樣兩個組件就通過父組件實現了對state的共享。例如父組件Parent的一個子組件ChildInput負責接收用戶的輸入,保存在state.text中,在另一個子組件ChildShow中顯示用戶的輸入:
class Parent extends React.Component{
constructor(props){
super(props);
this.state={
text:''
};
this.updateText=this.updateText.bind(this);
}
updateText(value){
this.setState({
text:value
})
}
render(){
return (
<fieldset>
<legend>提升state</legend> //父組件updateInput屬性指向updateText方法
<ChildInput text={this.state.text} updateInput={this.updateText}/>
<ChildShow text={this.state.text} />
</fieldset>
)
}
}
class ChildInput extends React.Component{
constructor(props){
super(props);
this.handleChange=this.handleChange.bind(this);
}
handleChange(e){ //在子組件的方法中調用父組件的updateInput更新text的值
this.props.updateInput(e.target.value);
}
render(){
return (
<div>
<label>
請輸入:
<input type="text" value={this.props.text} onChange={this.handleChange}/>
</label>
</div>
)
}
}
class ChildShow extends React.Component{
constructor(props){
super(props); //通過調用父組件構造方法將父組件的props傳遞給子組件
}
render(){
return (
<div>
<p>輸入為:{this.props.text}</p>
</div>
)
}
}
ReactDOM.render(
<Parent/>,
document.getElementById('app')
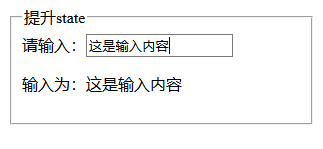
)運行結果如圖:

上例在react中的數據流動如下:
1、當在input中中輸入內容時,input內容改變onChange觸發ChildInput組件的handleChange方法,該方法通過this.props調用父組件updateInput方法并傳遞輸入的內容e.target.value。
2、父組件Parent在引用子組件ChildInput時為其定義updateInput屬性為this.updateText方法,因此觸發updateText方法,在該方法中接收子組件傳遞的參數value,并通過setState方法修改state.text的值。
3、當state.text值發生改變時,父組件Parent通過屬性props將值傳遞給子組件ChildInput與ChildShow,引起子組件屬性改變,從而子組件重新渲染頁面內容。
以上是“React中受控組件與數據共享的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。