您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹Webstorm開發工具的使用方法,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Webstorm 主題、背景、顏色等設置的導入導出
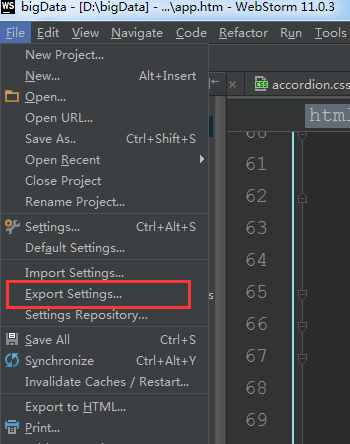
1、導出設置



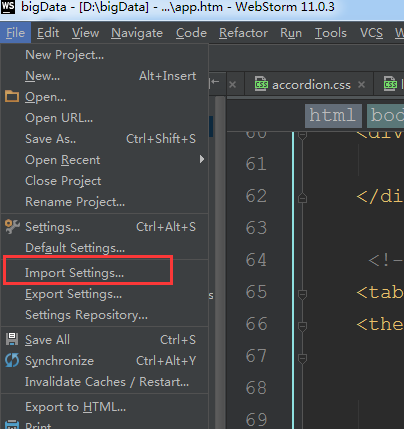
2、導入設置

Webstorm垂直分欄,在需要分欄的文件上右擊,選著垂直拆分。就可以拖動,形成左右分欄

使用WebStorm開發web前端 網頁中文亂碼問題的解決方案
試了很多種解決網頁顯示中文亂碼問題的方式,最后發現統一更改編碼格式的方法才是正確有效而且一勞永逸的。
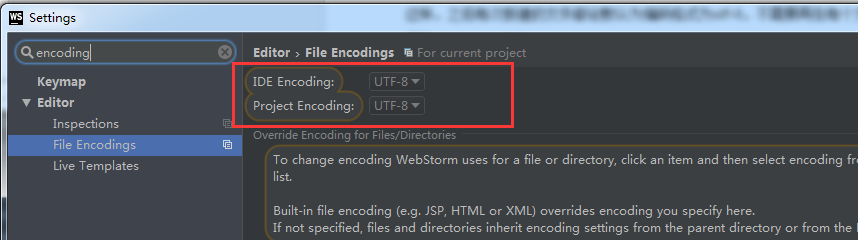
具體方法:file -----> settings 搜索encoding
在fileencoding下,將IDE Encoding,Project Encoding和下面的Default Encoding for properties file都更改為utf-8。
這樣,之后每次新建的文件都會默認為編碼格式為utf-8,不需要再在每個文件或者每個對文件的引用中添加charset=“utf-8”。
至于在統一更改編碼格式之前編寫的文件,如果在網頁上顯示是亂碼,證明它之前的編碼格式不是utf-8,需要將其內容復制出來后,將文件刪除,再新建一個文件,再把內容粘貼到新建的文件中。這樣,該文件的編碼格式也就更改了。如果在webstorm中都顯示為亂碼的話,那只能在新建之后手動重新把中文寫一遍。
建議:在統一更改編碼格式之前先把有中文的內容復制到別的地方保存一下,方便新建的時候直接粘貼。

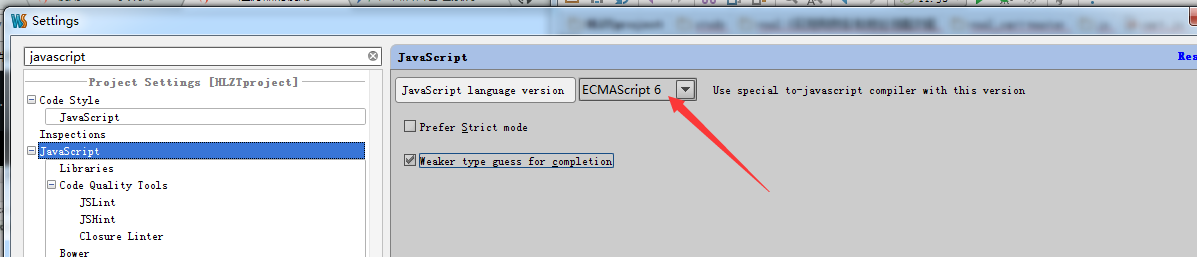
讓webstorm兼容ES6語法

關于Webstorm開發工具的使用方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。