您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
很多朋友對于VUE項目的一系列流程不熟悉,小編根據網友提出的問題,整理了關于vue項目的構建打包發布全過程,希望對你有用。
一、vue項目的創建
1、首先第一肯定是要有Node.js及npm這個不多說了
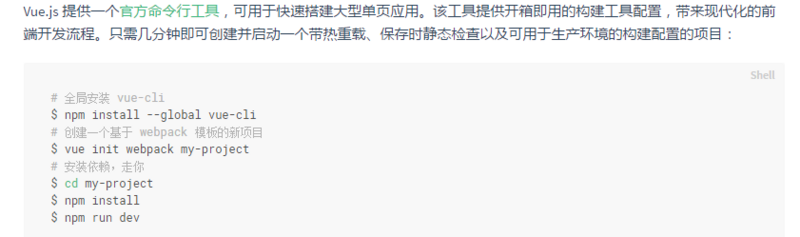
2、安裝腳手架

此時可以直接瀏覽-但是現在肯定有很多小白想將他發布到gitHub上并可以瀏覽,使用vue全家桶制作自己的博客。 現在就有我來說說如何講vue項目發布到github上 之前寫過vue環境搭建 可以參考: vue環境搭建
二、vue項目的打包
1、大家都知道使用npm run build進行打包,這個時候你直接打開dist/下的index.html,會發現文件可以打開,但是所有的js,css,img等路徑有問題是指向根目錄的,
此時需要修改config/index.js里的assetsPublicPath的字段,初始項目是/他是指向項目根目錄的也是為什么會出現錯誤,這時改為./
./ 當前目錄 ../ 父級目錄 / 根目錄
根目錄:在計算機的文件系統中,根目錄指邏輯驅動器的最上一級目錄,它是相對子目錄來說的;
它如同一棵大樹的“根”一般,所有的樹杈以它為起點,故被命名為根目錄。以微軟公司開發的Windows操作系統為例:
打開我的計算機(計算機),雙擊C盤就進入C盤的根目錄。雙擊D盤就進入D盤的根目錄
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
在從dist根目錄打開index文件就可以訪問了。
三、github pages
1、首頁創建一個倉庫,此處直接忽略

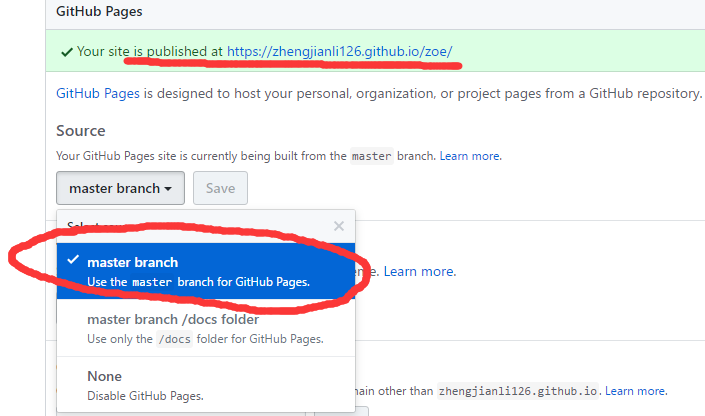
2、在這里選擇master或者/doc 上傳代碼到master

3、上面有一行域名就是你自己的頁面可以看到自己發布的項目

四、自定義域名
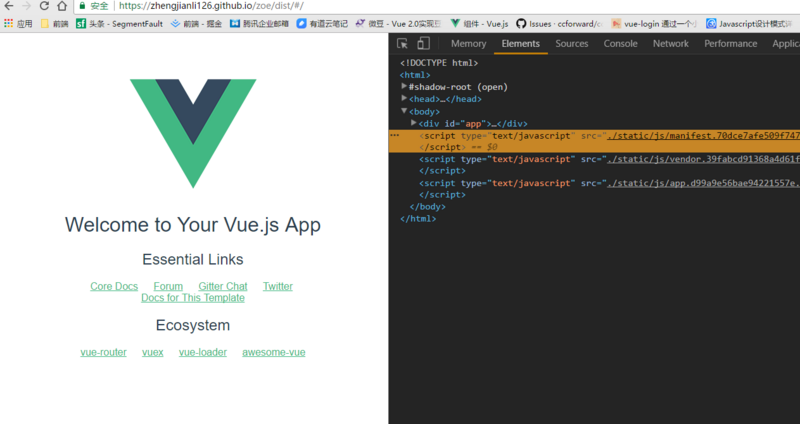
1、這個時候就可以瀏覽自己的項目了,但是
username.github.io/xxx/dist
這樣的地址著實不是很美觀,大家可以去阿里云上,自己買個域名,解析一下,網上都有,可以進行自定義的域名,來制作的自己的博客,代碼部署到github上。這篇文章這里就先不做講解了,有想使用自定義域名,也可以私信我。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。