您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue動態添加路由addRoutes之不能將動態路由存入緩存怎么辦,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在我不知道vue的路由還可以通過addRoutes動態添加時,我只知道vue的路由都是寫死在路由表中的,每當跳轉時再去加載相應的路由。直到在一個新公司接到需要根據用戶的權限顯示不同的菜單的需求時才知道了原來vue-router還有一個addRoutes的API,立馬研究了一下。
router.addRoutes:
函數簽名:
router.addRoutes(routes: Array<RouteConfig>)
動態添加更多的路由規則。參數必須是一個符合routes選項要求的數組。
點這里去看router.addRoutes的官方解釋
白話就是需要動態加入到路由表中的路由是必須要跟我們提前寫死的路由規則是一樣的。
有了這個玩意兒我們就可以依據系統管理員給用戶分配的權限來實現不同的用戶可以進入不同的菜單頁面的功能,是不是很nice?是不是很優秀?
但這個還不是本文的重點,本文的重點是“不能將需要動態添加的路由存入緩存!” 為什么這么說呢?
先說說我們的需求吧。
我們的項目開發中的動態路由是提前配好在路由表中的,只是和靜態路由分開寫在了兩個對象中,導出的時候默認只導出靜態路由,所謂的靜態路由就是所有用戶都可以訪問到的公共路由,比如登錄頁面、404頁面等。而不同用戶可訪問不同的菜單頁面是根據接口返回的一個菜單code來過濾提前配好的動態路由(提前配好的動態路由中也有一個code),再將過濾后的路由使用router.addRoutes動態添加即可。可能有些公司是通過接口直接把用戶的動態路由表按照路由的規則形式給返回了出來,前端只需拿到路由表稍作處理然后addRoutes就可以了。每個公司有每個公司的想法,你開心就好!
接下來就是我們項目中的路由過濾了,這里省略1000字,路由過濾完成并動態添加后就可以很愉快的訪問菜單頁面了。但我想的是,在全局路由守衛中請求接口返回的code(這里接口返回的是一個包含code和其他數據的json數組,所以我還得先把接口返回的code給過濾出來),然后再過濾路由,然后再動態添加,這對性能來說是一個不小的開銷,所以我就琢磨著能不能把首次過濾好的路由給存在緩存中,這樣下次就可以直接動態添加緩存中的路由了,豈不是是一件很美好的事情,結果是我想錯了,你們都想錯了!
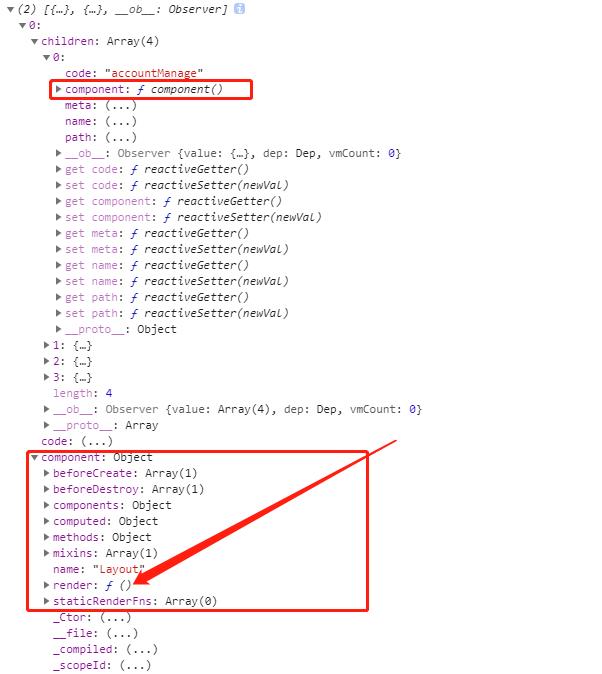
來先看看過濾后打印出來的路由吧:

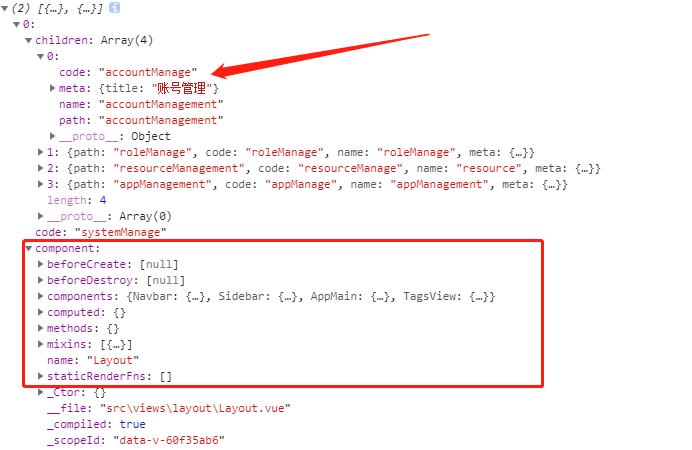
再來看看從緩存中讀出來的路由吧:

從兩張圖上紅色矩形圈圈可以看出,從緩存中讀出來的路由信息已經發生了改變,父路由中的render方法也沒有了(第一張圖中父路由的render方法還是有的,到了第二張就沒有了),且子路由children里邊已經沒有了component屬性(從第二張圖中的紅色箭頭處可以看出),這顯然不是我們想要的路由信息。有人說可以使用import xxx from ‘xxx'來替代component的值,這個針對父路由的component都引用了同一個Layout組件來說是可以的,但是子路由呢?從緩存中讀出來的子路由連component都沒有了,即使是有這個屬性,但子路由都引用了不同的component,那你怎么玩?況且將過濾后的路由信息通過緩存的存取來實現,安全上就會有問題,因為如果戶手動修改了緩存里的路由,那你所謂的動態路由權限豈不是立馬破功了。
所以,我們能做的就只能是在每次切換路由時都要重新請求接口并根據返回的code來動態過濾路由并添加,或者根據后端返回的動態路由表直接添加,性能上浪費一點也是沒有辦法的事兒,總比實現不了或不安全來的更好一點。
關于“vue動態添加路由addRoutes之不能將動態路由存入緩存怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。