您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue2遞歸組件怎么實現樹形菜單的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
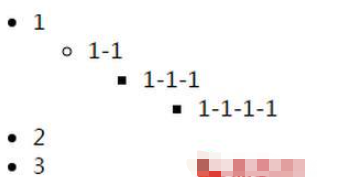
效果如下圖,點擊后打開二級菜單,再點擊后打開三級。

//js
//引子
//思想:當v-if=‘false'時,循環時進行的。所以一開始就設置為false。
ggg:{
name:'gs',
template:`
<div>
<p @click.stop='show=!show'>我是p標簽</p>
//這兒show必須要初始值為false,不然就是堆棧溢出,死循環。
<gs v-if='show' ></gs>
//這個是循環組件。命名后當函數使。
</div>
}由于每次遞歸組件,就相當于實例化了一次組件。所有寫在組件data中的值都是該組件專屬的。
樹狀結構:
我們在父組件給出一個數據,子組件調用這個數據,然后子組件的子組件調用它父組件的數據,如此循環下去。只要數據結構相同,他們調用的方法相同,就行的通。當最后沒有子組件的時候,
它不會報錯,這個應該是被vue優化了。
思想:遞歸調用某個組件,而這個組件的作用就是解析出此層的數據。因此數據的格式就有技巧:
msg:[{//對此數組遍歷。
js
text:1, //第一層數據 ,要顯示1,就要對頂層text遍歷,xxx.text就得到1。
//點擊‘1'彈出1-1就需要將父組件的xxx.next傳給子組件。
next:[{
text:'1-1',//第二層數據
next:[{
text:'1-1-1',//第三層數據
next:[{
text:'1-1-1-1',
}]
}]
}]
},{
text:2, //第一層數據
},{
text:3, //第一層數據
}]//html
<div>
<ggg :msg='msg'></ggg> //這兒寫在父組件模板中。
</div>
//js
ggg:{
name:'gs',// 這兒必須起個名字,這個名字其實就是構造函數的名字。沒有名字無法遞歸組件。
template:`// 構造函數的return值,模板。
<ul >
<li v-for='a in text'>
{{a.text}}//第一次1、2、3;第二次 1-1 ,第三次1-1-1,第四次1-1-1-1
<gs :msg='a.next'></gs> // 這兒遞歸用組件(構造函數),代碼運行到這兒時會返回去調用。這兒有個很重要的操作,將這一層的a.text數據傳到下一層去,并且改為text
</li>
</ul>`,
props:['msg'],//這個是接收父組件過的值
}到此基本概念已經齊全了。
點擊1 出現1-1:
<li v-for='a in msg' @click.stop.self='show=!show'>// 在li標簽添加一個點擊事件,改變show的值。
{{a.text}}
<gs :msg='a.next' v-if='show' ></gs>
//官網上說了,這兒是show為true才會遞歸。就是解析下一次數據。
</li> 點擊1想出現1-2:修改data的值,從頂層數據出現1 2 3可以推斷出來。
全代碼:
<template >
<div>
<ggg :msg='msg'></ggg> //組件使用 父組件傳msg 子組件接收(:msg)
</div>
</template>
<script>
export default { //這兒用的腳手架,若是普通文件,這兒就是new Vue({})
data(){
return {
msg:[{
text:1,
next:[{
text:'1-1',
next:[{
text:'1-1-1',
next:[{
text:'1-1-1-1',
}]
}]
},{
text:'1-2' //1-2寫在這兒,第二層數據數組中的a[1].text就是‘1-2'
}]
},{
text:2,
},{
text:3,
}]
}
},
components:{
ggg:{
name:'gs',
template:`
<ul >
<li v-for='a in msg' @click.stop.self='show=!show'>
{{a.text}}
<gs :msg='a.next' v-if='show' ></gs>
</li>
</ul>`,
props:['msg'],
data(){
return {
show:false
}
}
}
}
}
</script>以上就是“Vue2遞歸組件怎么實現樹形菜單”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。