您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序第三方框架對比之wepy、mpvue、taro的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

眾所周知如今市面上端的形態多種多樣,手機Web、ReactNative、微信小程序, 支付寶小程序, 快應用等,每一端都是巨大的流量入口,當業務要求同時在不同的端都要求有所表現的時候,針對不同的端去編寫多套代碼的成本顯然非常高,這時候只編寫一套代碼就能夠適配到多端的能力就顯得極為需要。
小程序開發有哪些痛點?
?頻繁調用 setData及 setData過程中頁面跳閃
?組件化支持能力太弱(幾乎沒有)
?不能使用 less、scss 等預編譯器
?request 并發次數限制
為什么使用第三方框架?
?只要熟悉vue或react即可快速上手,學習成本低
?一套代碼可在多端編譯運行(微信,支付寶,h6,RN) 支付寶小程序暫不完善
?組件化開發,完美解決組件隔離,組件嵌套,組件通信等問題
?支持使用第三方 npm 資源
?使小程序可支持 Promise,解決回調煩惱
?可使用 Generator Fu-nction / Class / Async Function 等特性,提升開發效率
?對小程序本身的優化,如生命周期的補充,性能的優化等等
?支持樣式編譯器: Scss/Less,模板編譯器,代碼編譯器:Babel/Typescript。
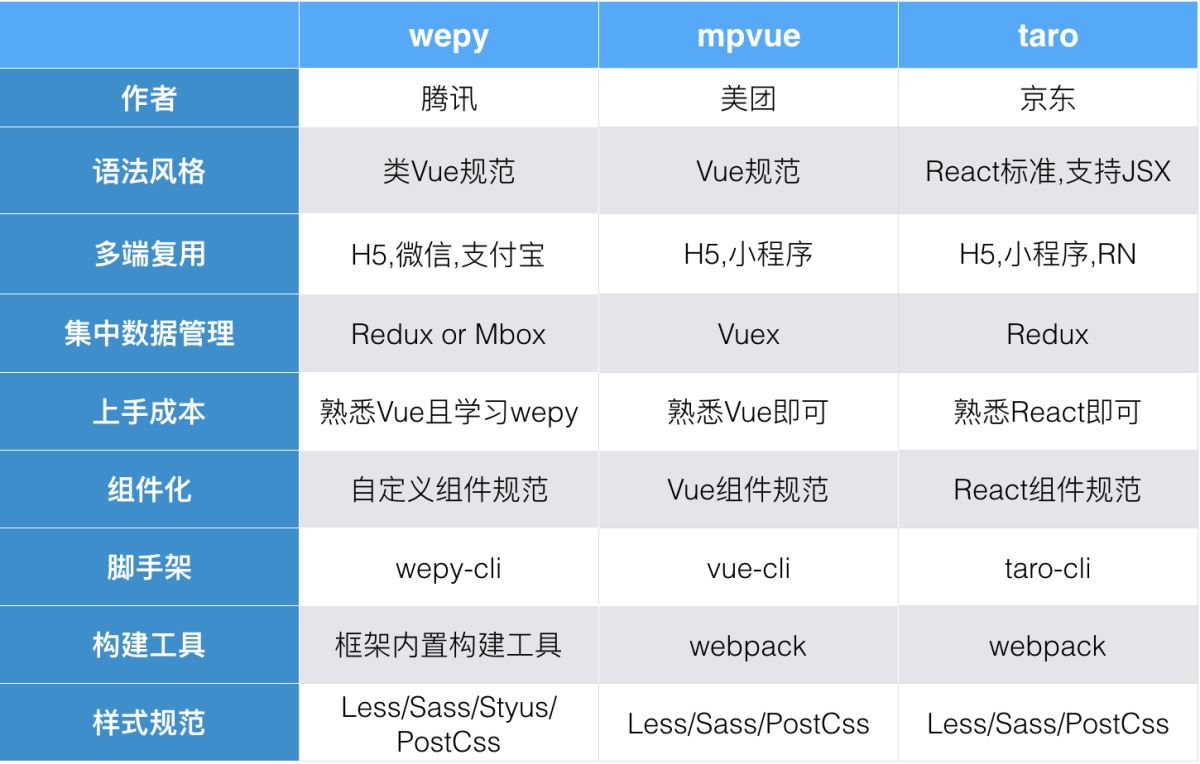
第三方框架對比 wepy mpvue taro
在這里我通過對目前已開源的三種常用小程序框架做一個綜合對比, 還有一個叫nanchi的基于react的小程序轉譯框架,由于沒來的及研究暫不做比較;
?WEPY https://tencent.github.io/wepy/document.html
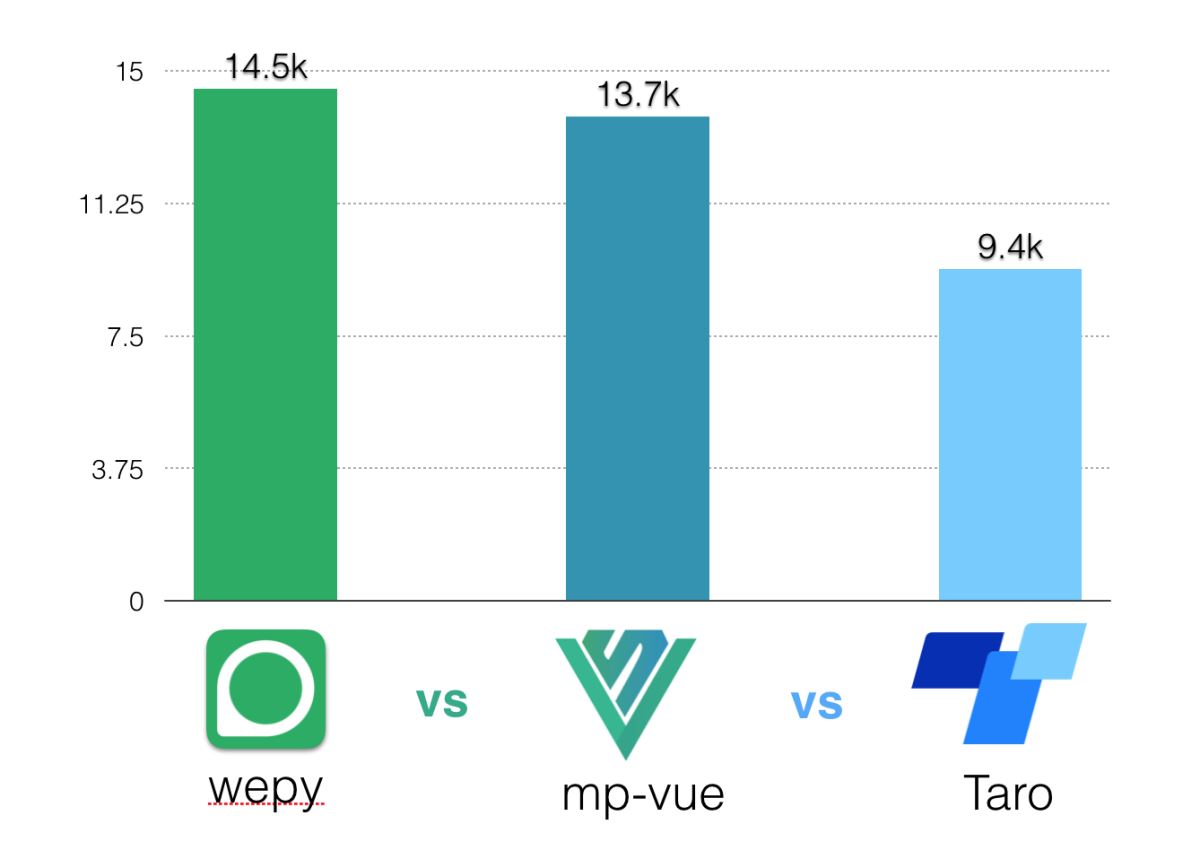
騰訊團隊開源的一款類vue語法規范的小程序框架,借鑒了Vue的語法風格和功能特性,支持了Vue的諸多特征,比如父子組件、組件之間的通信、computed屬性計算、wathcer監聽器、props傳值、slot槽分發,還有很多高級的特征支持:Mixin混合、攔截器等;WePY發布的第一個版本是2016年12月份,也就是小程序剛剛推出的時候,到目前為止,WePY已經發布了52個版本, 最新版本為1.7.2;
?MpVue http://mpvue.com/mpvue/#-html
美團團隊開源的一款使用 Vue.js 開發微信小程序的前端框架。使用此框架,開發者將得到完整的 Vue.js 開發體驗,同時為 H5 和小程序提供了代碼復用的能力。mpvue在發布后的幾天間獲得2.7k的star,上升速度飛起,截至目前為止已經有13.7k的star;
?Taro https://taro.aotu.io/
京東凹凸實驗室開源的一款使用 React.js 開發微信小程序的前端框架。它采用與 React 一致的組件化思想,組件生命周期與 React 保持一致,同時支持使用 JSX 語法,讓代碼具有更豐富的表現力,使用 Taro 進行開發可以獲得和 React 一致的開發體驗。,同時因為使用了react的原因所以除了能編譯h6, 小程序外還可以編譯為ReactNative;
Star


生命周期
同為vue規范的mpvue和wepy的生命周期和各種方法不盡相同
wepy
wepy生命周期基本與原生小程序相同,再此基礎上糅合了一些vue的特性; 對于WePY中的methods屬性,因為與Vue中的使用習慣不一致,非常容易造成誤解,這里需要特別強調一下:WePY中的methods屬性只能聲明頁面wxml標簽的bind、catch事件,不能聲明自定義方法,這與Vue中的用法是不一致的。
import wepy from 'wepy';
export default class MyPage extends wepy.page {
// export default class MyComponent extends wepy.component {
customData = {} // 自定義數據
customFunction () {} //自定義方法
onLoad () {} // 在Page和Component共用的生命周期函數
onShow () {} // 只在Page中存在的頁面生命周期函數
config = {}; // 只在Page實例中存在的配置數據,對應于原生的page.json文件
data = {}; // 頁面所需數據均需在這里聲明,可用于模板數據綁定
components = {}; // 聲明頁面中所引用的組件,或聲明組件中所引用的子組件
mixins = []; // 聲明頁面所引用的Mixin實例
computed = {}; // 聲明計算屬性(詳見后文介紹)
watch = {}; // 聲明數據watcher(詳見后文介紹)
methods = {}; // 聲明頁面wxml中標簽的事件處理函數。注意,此處只用于聲明頁面wxml中標簽的bind、catch事件,自定義方法需以自定義方法的方式聲明
events = {}; // 聲明組件之間的事件處理函數
}mpvue
mpvue 除了 Vue 本身的生命周期外,還兼容了小程序生命周期,這部分生命周期鉤子的來源于微信小程序的 Page, 除特殊情況外,不建議使用小程序的生命周期 鉤子。
Vue beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed app 部分 onLaunch,初始化 onShow,當小程序啟動,或從后臺進入前臺顯示 onHide,當小程序從前臺進入后臺 page 部分 onLoad,監聽頁面加載 onShow,監聽頁面顯示 onReady,監聽頁面初次渲染完成 onHide,監聽頁面隱藏 onUnload,監聽頁面卸載 onPullDownRefresh,監聽用戶下拉動作 onReachBottom,頁面上拉觸底事件的處理函數 onShareAppMessage,用戶點擊右上角分享 onPageScroll,頁面滾動 onTabItemTap, 當前是 tab 頁時,點擊 tab 時觸發 (mpvue 0.0.16 支持)
簡單示例
new Vue({
data: {
a: 1
},
created () {
// `this` 指向 vm 實例
console.log('a is: ' + this.a)
},
onShow () {
// `this` 指向 vm 實例
console.log('a is: ' + this.a, '小程序觸發的 onshow')
}
})
// => "a is: 1"taro與react生命周期完全相同
class Clock extends Component {
constructor (props) {
super(props)
this.state = { date: new Date() }
}
componentDidMount() {
}
componentWillUnmount() {
}
render () {
return (
<View>
<Text>Hello, world!</Text>
<Text>現在的時間是 {this.state.date.toLocaleTimeString()}.</Text>
</View>
)
}
}列表渲染
在列表渲染上三者也分別有不同的應用方法
wepy當需要循環渲染WePY組件時(類似于通過wx:for循環渲染原生的wxml標簽),必須使用WePY定義的輔助標簽<repeat>
<template>
<!-- 注意,使用for屬性,而不是使用wx:for屬性 -->
<repeat for="{{list}}" key="index" index="index" item="item">
<!-- 插入<script>腳本部分所聲明的child組件,同時傳入item -->
<child :item="item"></child>
</repeat>
</template>
<script>
import wepy from 'wepy';
// 引入child組件文件
import Child from '../components/child';
export default class Index extends wepy.component {
components = {
// 聲明頁面中要使用到的Child組件的ID為child
child: Child
}
data = {
list: [{id: 1, title: 'title1'}, {id: 2, title: 'title2'}]
}
}
</script>mpvue使用v-for與vue一致,只是需要注意一點,嵌套列表渲染,必須指定不同的索引!
<!-- 在這種嵌套循環的時候, index 和 itemIndex 這種索引是必須指定,且別名不能相同,正確的寫法如下 -->
<template>
<ul v-for="(card, index) in list">
<li v-for="(item, itemIndex) in card">
{{item.value}}
</li>
</ul>
</template>taro的列表循環用法基本與react相同,有一點需要注意,在 React 中,JSX 是會編譯成普通的 JS 的執行,每一個 JSX 元素,其實會通過 createElement 函數創建成一個 JavaScript 對象(React Element),因此實際上你可以這樣寫代碼 React 也是完全能渲染的:
const list = this.state.list.map(l => {
if (l.selected) {
return <li>{l.text}</li>
}
}).filter(React.isValidElement)但是 Taro 中,JSX 會編譯成微信小程序模板字符串,因此你不能把 map 函數生成的模板當做一個數組來處理。當你需要這么做時,應該先處理需要循環的數組,再用處理好的數組來調用 map 函數。例如上例應該寫成:
const list = this.state.list
.filter(l => l.selected)
.map(l => {
return <li>{l.text}</li>
})事件處理
mpvue目前全支持小程序的事件處理器,引入了 Vue.js 的虛擬 DOM ,在前文模版中綁定的事件會被掛在到 vnode 上,同時 compiler 在 wxml 上綁定了小程序的事件,并做了相應的映射,所以你在真實點擊的時候通過 runtime 中 handleProxy 通過事件類型分發到 vnode 的事件上,同 Vue 在 WEB 的機制一樣,所以可以做到無損支持。同時還順便支持了自定義事件和 $emit 機制
// 事件映射表,左側為 WEB 事件,右側為 小程序 對應事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap',
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}踩坑注意(官方文檔):
?列表中沒有的原生事件也可以使用例如 bindregionchange 事件直接在 dom 上將bind改為@ @regionchange,同時這個事件也非常特殊,它的 event type 有 begin 和 end 兩個,導致我們無法在handleProxy 中區分到底是什么事件,所以你在監聽此類事件的時候同時監聽事件名和事件類型既 <map @regionchange="functionName" @end="functionName" @begin="functionName"><map>?小程序能力所致,bind 和 catch 事件同時綁定時候,只會觸發 bind ,catch 不會被觸發,要避免踩坑。
?事件修飾符 ?.stop 的使用會阻止冒泡,但是同時綁定了一個非冒泡事件,會導致該元素上的 catchEventName 失效!
?.prevent 可以直接干掉,因為小程序里沒有什么默認事件,比如submit并不會跳轉頁面
?.capture 支持 1.0.9
?.self 沒有可以判斷的標識
?.once 也不能做,因為小程序沒有 removeEventListener, 雖然可以直接在 handleProxy 中處理,但非常的不優雅,違背了原意,暫不考慮
?其他 鍵值修飾符 等在小程序中壓根沒鍵盤,所以。。。
wepy事件綁定區別于vue,根據原生小程序事件提供了語法優化
綁定事件
bindtap="click" 替換為 @tap="click",
取消冒泡
原catchtap="click"替換為@tap.stop="click"。
捕獲監聽事件
capture-bind:tap="click" 替換為 @tap.capture="click",
中斷捕獲監聽
capture-catch:tap=“click"替換為 @tap.capture.stop="click"。
Taro 元素的事件處理和 DOM 元素的很相似。但是有一點語法上的不同:
Taro 事件綁定屬性的命名采用駝峰式寫法,而不是小寫。 如果采用 JSX 的語法你需要傳入一個函數作為事件處理函數,而不是一個字符串 (DOM 元素的寫法)。 例如,傳統的微信小程序模板:
<button onclick="activateLasers"> Activate Lasers </button>
Taro 中稍稍有點不同:
<button onClick={this.activateLasers}>
Activate Lasers
</button>在 Taro 中另一個不同是你不能使用 catchEvent 的方式阻止事件冒泡。你必須明確的使用 stopPropagation。例如,阻止事件冒泡你可以這樣寫:
class Toggle extends React.Component {
constructor (props) {
super(props)
this.state = {isToggleOn: true}
}
onClick = (e) => {
e.stopPropagation()
this.setState(prevState => ({
isToggleOn: !prevState.isToggleOn
}))
}
render () {
return (
<button onClick={this.onClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
)
}
}request請求
wepy對wx.request做了接受參數的修改,值得一提的是它提供了針對全局的intercapter攔截器
// 原生代碼:
wx.request({
url: 'xxx',
success: function (data) {
console.log(data);
}
});
// WePY 使用方式, 需要開啟 Promise 支持,參考開發規范章節
wepy.request('xxxx').then((d) => console.log(d));
// async/await 的使用方式, 需要開啟 Promise 和 async/await 支持,參考 WIKI
async function request () {
let d = await wepy.request('xxxxx');
console.log(d);
}攔截器
import wepy from 'wepy';
export default class extends wepy.app {
constructor () {
// this is not allowed before super()
super();
// 攔截request請求
this.intercept('request', {
// 發出請求時的回調函數
config (p) {
// 對所有request請求中的OBJECT參數對象統一附加時間戳屬性
p.timestamp = +new Date();
console.log('config request: ', p);
// 必須返回OBJECT參數對象,否則無法發送請求到服務端
return p;
},
// 請求成功后的回調函數
success (p) {
// 可以在這里對收到的響應數據對象進行加工處理
console.log('request success: ', p);
// 必須返回響應數據對象,否則后續無法對響應數據進行處理
return p;
},
//請求失敗后的回調函數
fail (p) {
console.log('request fail: ', p);
// 必須返回響應數據對象,否則后續無法對響應數據進行處理
return p;
},
// 請求完成時的回調函數(請求成功或失敗都會被執行)
complete (p) {
console.log('request complete: ', p);
}
});
}
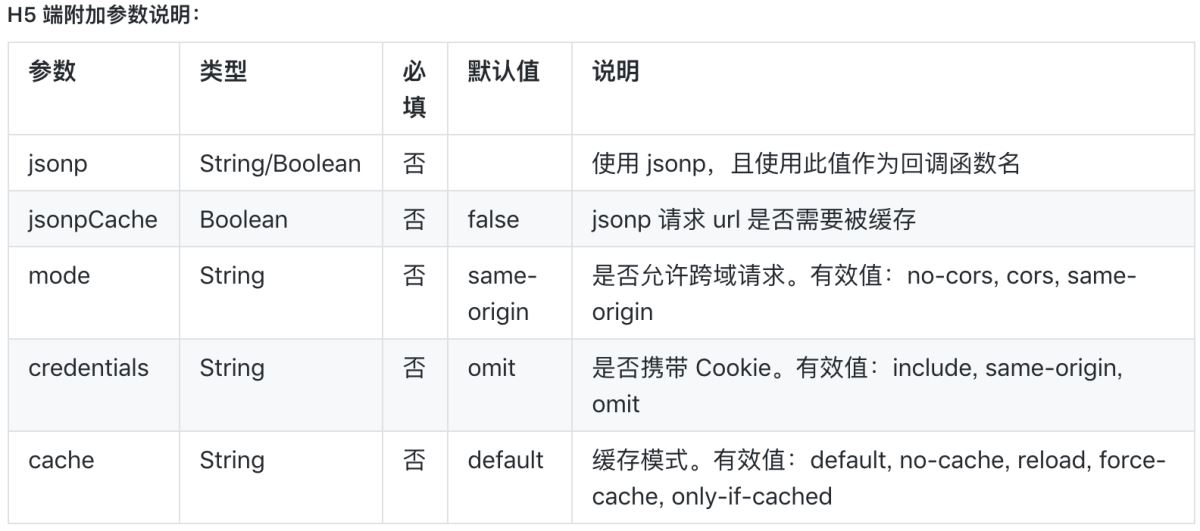
}taro對request進行了二次封裝,可以使用Taro.request(OBJECT)發起網絡請求,支持 Promise 化使用。


import Taro from '@tarojs/taro'
Taro.request({
url: 'http://localhost:8080/test',
data: {
foo: 'foo',
bar: 10
},
header: {
'content-type': 'application/json'
}
})
.then(res => console.log(res.data))mpvue沒有對request做特殊優化,與原生相同,可以自己根據需要進行封裝
狀態管理
wepy 可引用Redux和Mbox,目前wepy的腳手架內已經集成了redux,選擇需要即可;
mpVue使用vuex
taro使用Redux
如何選擇適合自己的項目
?如果只需要做一個微信小程序則根據自己的擅長框架選擇mpvue或taro
?如果是當前老項目想像向程序遷移同時老項目又是使用vue開發,建議使用mpvue或wepy
?如果是老項目使用react開發且需要部分遷移小程序,建議使用taro
?如果是新項目且新項目需要同時支持微信小程序和支付寶小程序, 建議使用原生開發,因為目前框架的轉譯支付寶小程序支持并不是很好,且出了問題不好定位修改, 但如果是小demo不涉及太多邏輯的項目都可以使用框架作為嘗鮮; 但如果是涉及太多交互邏輯的則不建議使用框架轉譯,由于支付寶小程序在視圖層基本與小程序一致所以建議手動更改替換部分方法和全局替換一些屬性或文件名,如wxml替換為axml這種, 手動轉換時間比大概是四比一; 當然如果人手足夠一端開發一個是最好的...
關于“微信小程序第三方框架對比之wepy、mpvue、taro的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。