溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下基于mpvue微信小程序下載遠程圖片到本地的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
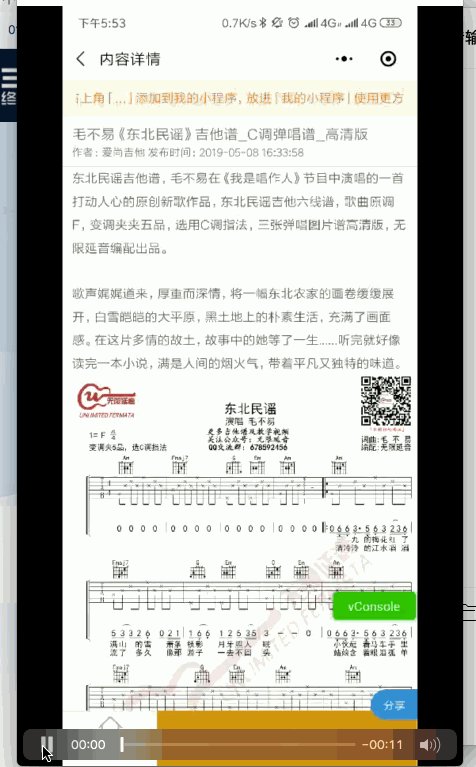
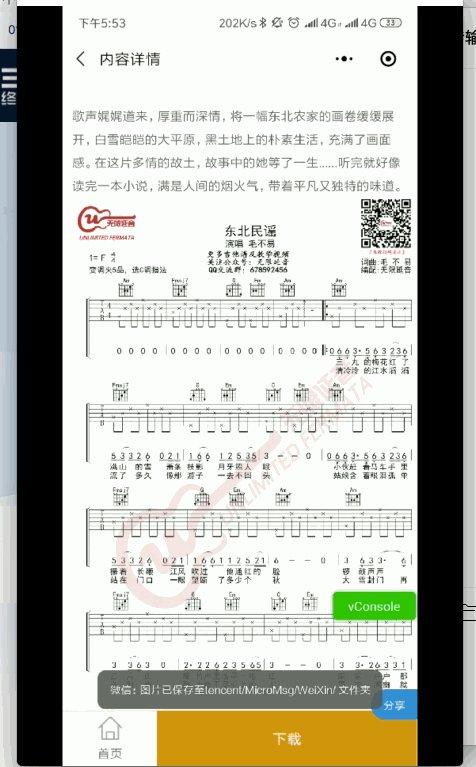
效果

流程梳理
獲取圖片遠程地址數組-->遍歷拿到圖片緩存(臨時地址)(wx.getImageInfo)-->保存緩存圖片到本地(wx.saveImageToPhotosAlbum)
完整代碼
子組件代碼邏輯
//子組件download-file.vue
<template>
<div></div>
</template>
<script>
export default {
props: {
urls: {
default: ""//通過父組件傳遞遠程圖片路徑數組
}
},
watch: {
urls() {
if (this.urls.length > 0) {
this.downLoadImage(this.urls);//監聽變化
}
}
},
methods: {
//拿到圖片的臨時路徑
getImageInfo(url) {
var cache = {};
return new Promise((resolve, reject) => {
/* 獲得要在畫布上繪制的圖片 */
if (cache[url]) {
resolve(cache[url]);
} else {
const objExp = new RegExp(
/^http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/
);
if (objExp.test(url)) {
wx.getImageInfo({
src: url,
complete: res => {
if (res.errMsg === "getImageInfo:ok") {
cache[url] = res.path;
resolve(res.path);
} else {
reject(new Error("getImageInfo fail"));
}
}
});
} else {
this.cache[url] = url;
resolve(url);
}
}
});
},
downLoadImage(urls) {
const vm = this;
let temp = [];
if (urls.length > 0) {
urls.map((item, index) => {
vm.getImageInfo(item).then(res => {
temp.push(res);
vm.saveImageToLocal(res);
});
});
}
},
saveImageToLocal(path) {
//保存臨時圖片到本地
wx.saveImageToPhotosAlbum({
filePath: path,
success(res) {
console.log("success");
},
fail: function(res) {
console.log(res);
}
});
}
}
};
</script>
<style>
</style>在父組件中引用
//news/detail.vue
//省略代碼...
<button @click="download">下載</button>
//省略代碼...
<download-file :urls="downLoadUrls" ref="myDownload"></download-file>
//省略代碼...
async download() {
let vm = this;
const temp = [];
let data = await vm.$net.get(vm.$apis.articleDetails, {
id: vm.item.id
});
if (data.article.body.length > 0) {
data.article.body.map((item, index) => {
if (item.type == "img") {
temp.push(item.data);
}
});
}
vm.downLoadUrls = temp;
},看完了這篇文章,相信你對“基于mpvue微信小程序下載遠程圖片到本地的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。