您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
簡介:
mpvue框架對于從沒有接觸過小程序又要嘗試小程序開發的人員來說,無疑是目前最好的選擇。mpvue從底層支持 Vue.js 語法和構建工具體系,同時再結合相關UI組件庫,便可以高效的實現小程序開發
前言:
本文講述如何搭建完整的小程序項目框架,因為是第一次使用,有不完善的地方請大佬指正。
搭建內容包括:
1、使用scss語法:依賴插件sass-loader 、node-sass
2、像vue一樣使用路由:依賴插件 mpvue-entry 和 mpvue-router-patch
3、使用ZanUI:有贊團隊的小程序版UI組件庫(GitHub)
4、使用vuex進行狀態管理
5、使用flyio進行數據交互:GitHub地址
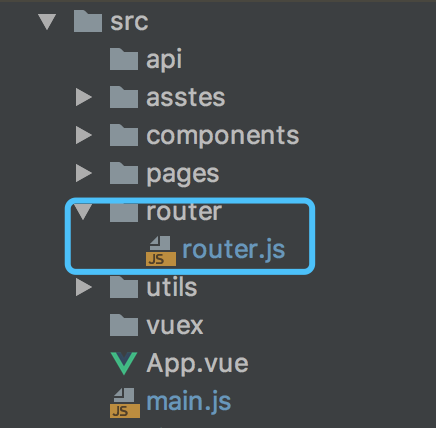
項目結構:
講解:
一、使用scss語法
1、安裝依賴
cnpm install node-sass sass-loader --save-dev
因為一些不知名的原因導致node-sass經常安裝失敗,所以采用cnpm方式安裝最好
2、在.vue文件中的style節點加上lang=”scss”,這樣就可以愉快地使用sass進行開發了,無需再webpack.base.config.js中配置loader,webpack會自動識別.scss文件以及.vue中的scss代碼。
二、像vue一樣使用路由
在使用mpvue提供的命令 vue init mpvue/mpvue-quickstart my-project 創建項目后,會發現每個頁面都要配置main.js 文件,不僅繁瑣而且顯得多余,所以我們是否可以改造成像vue一樣使用路由的方式呢,答案是可以的,需要用到mpvue-entry 和 mpvue-router-patch插件(集中式頁面配置,自動生成各頁面的入口文件,優化目錄結構,支持新增頁面熱更新)和
mpvue-entry: 集中式頁面配置,自動生成各頁面的入口文件,優化目錄結構,支持新增頁面熱更新
mpvue-router-patch: 在 mpvue 中使用 vue-router 兼容的路由寫法
1、安裝依賴
cnpm install mpvue-entry --save-dev cnpm install mpvue-router-patch --save
2、項目src文件夾下創建router文件夾和router.js文件

3、項目引入src下的main.js文件
import Vue from 'vue' import MpvueRouterPatch from 'mpvue-router-patch' Vue.use(MpvueRouterPatch)
注:main.js的 export default {} 不能為空,不然編譯時不生成app.json文件
4、修改webpack.base.conf.js配置文件
const MpvueEntry = require('mpvue-entry')
module.exports = {
entry:MpvueEntry.getEntry('./src/router/router.js'),
.......
}
5、配置router.js 文件
// 首個路由為首頁
module.exports = [{
path: 'pages/index',
name: 'Index',
config: {
navigationBarTitleText: '文章詳情',
//引入UI組件,后面會講到
usingComponents:{
"zan-button": "../dist/btn/index"
}
}
}, {
path: 'pages/list/list',
name: 'List',
config: {
navigationBarTitleText: 'list詳情'
}
}]
三、使用小程序UI組件
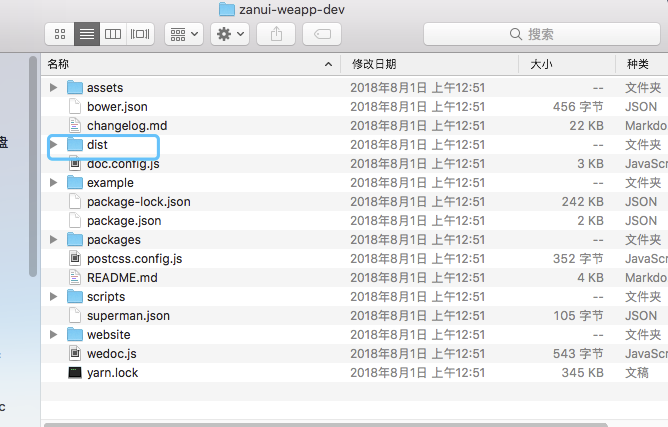
1、將UI組件庫克隆到本地

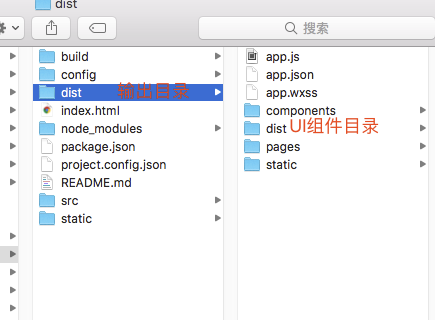
2、將上圖中的dist目錄拷貝到mpvue項目的輸出目錄中

3、在router.js文件中引入UI組件
module.exports = [{
path: 'pages/index',
name: 'Index',
config: {
navigationBarTitleText: '文章詳情',
//引入UI組件
usingComponents:{
//組件名和引用路徑
"zan-button": "../dist/btn/index"
}
}
}]
4、頁面中使用UI組件
<template>
<div class="index">
<zan-button type="primary" size="small">確認付款</zan-button>
</div>
</template>
5、
小程序使用自定義組件:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
ZanUI組件庫使用講解:https://github.com/youzan/zanui-weapp/blob/dev/README.md
四、使用vuex進行狀態管理
1、安裝
cnpm install vuex --save
2、引入(main.js文件)
impotr store from './vuex/index' Vue.prototrype.$store = store//掛在到vue原型上
五、使用flyio進行數據交互
1、安裝
cnpm install flyio --save
2、引入(main.js文件)
const Fly = require("flyio/dist/npm/wx")//引入
const fly = new Fly
Vue.prototrype.$fly = fly//掛在到vue原型上
3、使用
add(){
//在add方法中執行接口請求
this.$fly.get('http://******/user?id=133')
.then(function (res) {
//請求成功
console.log('res',res);
})
.catch(function (err) {
//請求失敗
console.log('err',err);
});
}
總結
以上所述是小編給大家介紹的基于mpvue搭建微信小程序項目框架的教程詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。