您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.什么是mpvue框架?
mpvue 是一個使用 Vue.js 開發小程序的前端框架。框架基于 Vue.js 核心(所以建議熟練掌握vue再使用mpvue框架,否則還是建議去使用原生框架去寫小程序),mpvue 修改了 Vue.js 的 runtime 和 compiler 實現,使其可以運行在小程序環境中,從而為小程序開發引入了整套 Vue.js 開發體驗。
二.必要的開發基礎
① 熟練掌握vue.js(未曾使用過vue這個框架的話,建議vue的官方文檔進行學習:https://cn.vuejs.org/v2/guide/)
② 微信開發者工具(這個工具是開發、調試和模擬運行微信小程序的最核心的工具了,下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
③ Visual Studio Code(一個輕量級代碼編輯器,擁有非常多好用的輔助開發插件,下載地址:https://code.visualstudio.com)
④ node.js(前端工具鏈現在基本都依賴Node.js,下載地址:https://nodejs.org/en/download/)
⑤ vue-cli (vue專用的項目腳手架工具,打開cmd,輸入命令:npm install --global vue-cli)
三.初始化項目
1.打開cmd,快捷鍵win+R;
2.檢查node.js是否安裝成功,輸入命令:
node -v

出現版本號即為成功;
3.檢查vue-cli是否安裝成功,輸入命令:
vue -V

出現版本號即為成功;
4.然后我們執行以下命令,將npm的下載源切換到國內淘寶的鏡像,以提高下載時的速度和成功率;
npm set registry https://registry.npm.taobao.org/

5.進入你想保存項目的文件夾(比如d盤,就先輸入命令d:),創建一個基于 mpvue-quickstart 模板的新項目:
vue init mpvue/mpvue-quickstart wxvueshop
接著我們選擇或填寫項目的配置信息,不知道的你就回車(依次是,項目名稱,小程序appid,項目介紹,作者,然后是否安裝vuex等等,你想安裝就寫yes,否則no)

這個時候你就能看見d盤有一個wxvueshop的項目文件了。
6.不急,我們這時候進入這個文件夾,輸入命令:
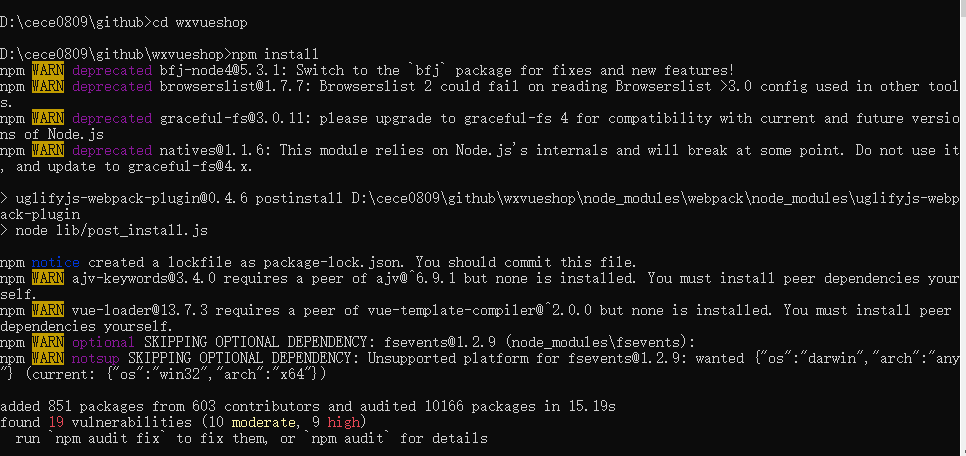
cd wxvueshop
7.然后,我們進行依賴庫的安裝,輸入命令:
npm install

8.安裝完成后,我們運行一下,輸入命令:
npm run dev
隨著運行成功的運行之后,可以看到本地wxvueshop多了個dist目錄,這個目錄里就是生成的小程序相關代碼,這個時候我們就成功初始化項目了。跑起來了...

四.運行查看項目
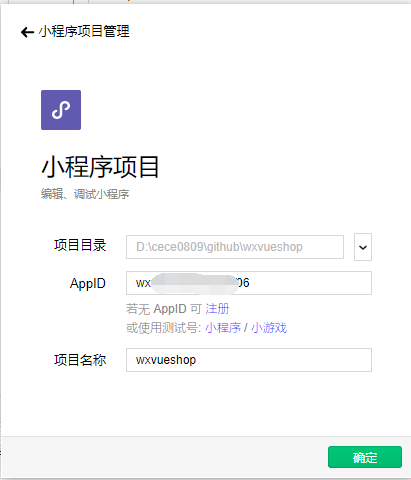
打開微信web開發者工具,選擇新增項目,打開我們剛剛創建的項目,如圖:

點擊“確定”按鈕,進入小程序開發主界面,在左邊的小程序模擬器中就能看到wxvueshop小程序的執行結果了:

五.編寫代碼
如上圖,我們新創建的項目有生成默認頁面,現在我們把它全部去掉,具體如下:
1.刪掉src/components、src/pages、src/utils三個目錄下的所有代碼文件;
2.將src/App.vue文件中的內容重置成:
<script>
/* 這部分相當于原生小程序的 app.js */
export default {
created () {
console.log('miniapp created!!!')
}
}
</script>
<style>
/* 這部分相當于原生小程序的 app.wxss */
.container {
background-color: #cccccc;
}
</style>
3.將src/main.js文件中的內容重置成:
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
export default {
config: {
pages: [
'^pages/login/main'
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: '我的小程序',
navigationBarTextStyle: 'black'
}
}
}
現在,我們的代碼就成了一個小程序頁面都沒有的初始狀態。
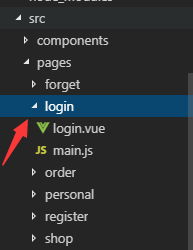
4.新建頁面,以后的每一個mpvue頁面組件都會擁有如下圖片這樣的結構。

頁面寫法如下:
login.vue:
<template>
<div class="container" @click="clickHandle">
<div class="message">{{msg}}</div>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'login'
}
},
methods: {
clickHandle () {
this.msg = 'yes!!!!!!'
}
}
}
</script>
<style scoped>
.message {
color: red;
padding: 10px;
text-align: center;
}
</style>
main.js:
import Vue from 'vue'
import App from './login'
const app = new Vue(App)
app.$mount()
export default {
config: {
// 注意,頁面級可配置屬性相當于只是`src/main.js`中配置里的`window`部分
"navigationBarBackgroundColor": "#3dc1c7",
"navigationBarTitleText": "登錄",
"navigationBarTextStyle": "white"
}
}
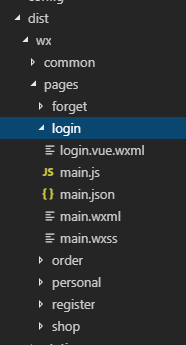
5.我們在src里面用vue寫法創建頁面的時候,小程序的頁面會自動創建和代碼轉化,文件夾為dist,圖片如下:

就這樣我們已經初步了解mpvue框架了,之后有時間會寫進階版,上面內容如果有出錯的地方,麻煩大佬們指正,謝謝!
總結
以上所述是小編給大家介紹的微信小程序的mpvue框架快速上手指南,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。