您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在微信小程序中使用Echarts可以看我的另一個教程:點擊查看
首先看一個簡單的例子
1.wxml文件
<view style='width:100%;height:200rpx'>
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
2.js文件
import * as echarts from '../../common/ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(chart);
var option = {
series: [
{
name: '訪問來源',
type: 'pie',
radius: ['60%', '70%'],
animationType: 'scale',
silent: true,
labelLine: {
normal: {
show: false
}
},
data: [
{value:10},
{value:3}
],
color: ["#666", "#179B16"]
}
]
}
chart.setOption(option);
return chart;
}
Page({
/**
* 頁面的初始數據
*/
data: {
ec: {
onInit: initChart
}
}
})
3.json文件 (ec-canvas組件需要到官網下載,然后放到一個文件夾里面,然后在json文件中引入)
{
"usingComponents":{
"ec-canvas": "../../common/ec-canvas/ec-canvas"
}
}
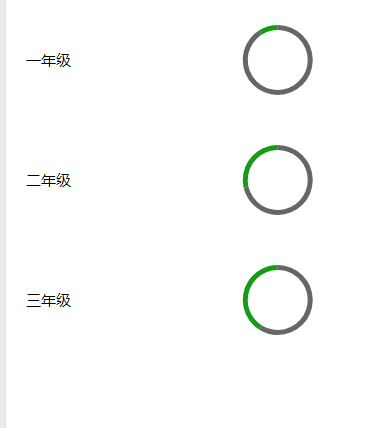
4.效果圖

需求:假如有一個列表,每一條數據表示一個班級,然后通過圖表展示出:女生人數占全班人數的比率。(如:上面效果圖中的灰色部分表示全班人數,綠色部分表示女生人數)。
假如你已經懂了Echarts的基本配置,不懂的可以先看看官方文檔:Echarts配置文檔
基于上面例子我們進行分析一下:
從wxml文件可以看出ec-canvas組件定義了兩個屬性canvas-id和ec ,這種自定義屬性一般用來傳參,也就是傳一些參數給ec-canvas組件內部。canvas-id我們暫時先不管,看一下ec ,在js文件中data里面定義了ec ,
ec它是一個對象,并且有個屬性onInit 它的值是initChart函數(不是執行之后的喔),通過ec屬性將initChart函數傳入了ec-canvas組件內部,這時我們可以知道,initChart函數是在ec-canvas組件里面執行的。
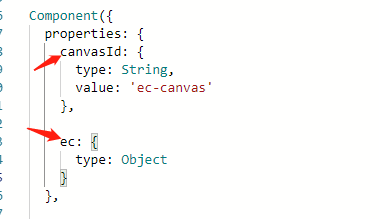
打開ec-canvas.js文件,簡單的看一下源碼:

上圖的兩個屬性,是通過組件傳參的方式傳進來的:
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
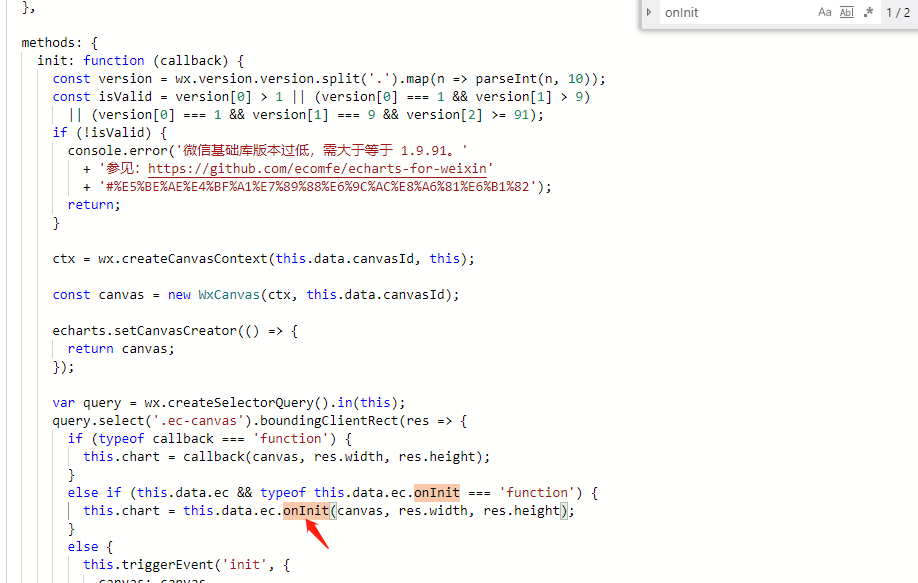
因為initChart函數賦值給了ec對象的onInit屬性,所以我們可以搜索一下onInit ,可以發現它在init函數里面,如圖:

我們先捋一捋這個邏輯,首先在引入組件的時候,通過ec屬性傳了個對象到ec-canvas組件內部,而這個對象有個屬性onInit 值為一個函數,然后進入ec-canvas.js文件,在ready鉤子函數中,判斷ec對象是否存在(也就是判斷用戶是否傳了ec進來),
如果存在,執行init方法,在上圖中可以發現,init方法內部會執行onInit方法(如果條件滿足的話),然后將函數返回的chart實例賦值給this.chart。
實現代碼如下:
假如我們有個ecTest Page頁。
1.wxml代碼
<view class='test' wx:for="{{itemList}}" wx:for-item="item">
<view>{{item.name}}</view>
<view style='width:100%;height:200rpx'>
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" tuData="{{item.data}}" ec="{{ ec }}"></ec-canvas>
</view>
</view>
2.js代碼
import * as echarts from '../../common/ec-canvas/echarts';
function initChart(canvas, width, height ,data) {//這里多加一個參數
const chart = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(chart);
var option = {
series: [
{
name: '訪問來源',
type: 'pie',
radius: ['60%', '70%'],
animationType: 'scale',
silent: true,
labelLine: {
normal: {
show: false
}
},
data: data,
color: ["#666", "#179B16"]
}
]
}
chart.setOption(option);
return chart;
}
Page({
/**
* 頁面的初始數據
*/
data: {
ec: {
onInit: initChart
},
itemList:[
{ name: '一年級', data: [{ value: 10 }, { value: 1 }] },
{ name: '二年級', data: [{ value: 10 }, { value: 4 }] },
{ name: '三年級', data: [{ value: 10 }, { value: 7 }] },
]
}
})
3.修改ec-canvas.js文件(這個文件是從echarts官網下載的)
在wxml文件里,引用ec-canvas組件時,傳了個tuData參數過去,所以我們需要在組件內部接收一下,在ec-canvas.js文件里面找到properties對象,
properties: {
canvasId: {
type: String,
value: 'ec-canvas'
},
ec: {
type: Object
},
tuData:{//這是新增的參數
type: Object
}
}
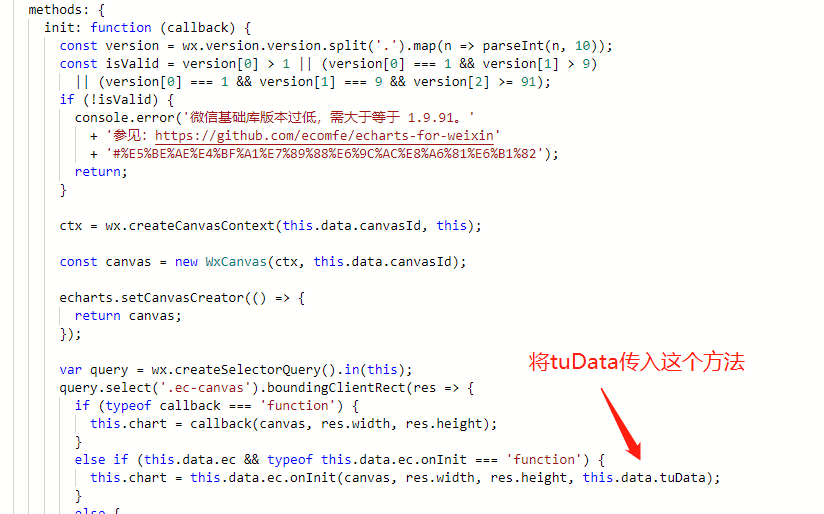
4.找到init方法,將tuData傳入onInit方法里面即可

5.效果圖

總結:因為chart實例是在ec-canvas組件內部才創建的,其它頁面使用ec-canvas組件時,通過傳參的方式,將實例化chart的方法通過ec屬性傳入ec-canvas組件內部進行實例化,
所以我們可以借助這一點,把我們的數據也通過傳參的方式傳入ec-canvas內部即可。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。