您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中如何使用echarts模塊,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
項目分為PC端、用戶端小程序和商家端小程序,這里主要講講在商家端中的某個模塊,需要用到數據統計圖表,當時覺得有兩個插件不錯:
百度 echarts
阿里 AntV
因為之前在項目中使用echarts比較多,所以最終選擇了echarts作為項目中的圖表插件
echarts的引入
我是按照echarts官網教程來引入的,很簡單,不多說。傳送門
echarts中使用多個圖表
wxml代碼如下:
<!--圖表1--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.totalRecentRansactions.allTotalMoney}}">
<ec-canvas id="mychart-dom-turnover" canvas-id="mychart-turnover" ec="{{ turnoverEc }}"></ec-canvas></view><!--圖表2--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.shopNewCustomerRespVo.allNewCustomer}}">
<ec-canvas id="mychart-dom-customer" canvas-id="mychart-customer" ec="{{ customerEc }}"></ec-canvas></view><!--圖表3--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.customerOrderAverageRespVo.customerAverage}}">
<ec-canvas id="mychart-dom-price" canvas-id="mychart-price" ec="{{ priceEc }}"></ec-canvas></view>js代碼如下
<!--通過lazyLoad設置圖表懶加載-->data: {
isShoweyes: true,
turnoverEc: {
lazyLoad: true,
},
customerEc: {
lazyLoad: true,
},
priceEc: {
lazyLoad: true,
},
echartsData: {}
},
<!--頁面加載時創建對應的canvas面板-->onLoad: function (options) {
this.echartsComponnet1 = this.selectComponent('#mychart-dom-turnover');
this.echartsComponnet2 = this.selectComponent('#mychart-dom-customer');
this.echartsComponnet3 = this.selectComponent('#mychart-dom-price');
},
<!--獲取到數據后,初始化報表-->
getData: function () {
// .... 獲取數據
<!--此用循環初始化幾個圖表-->
for (let i = 1; i < 4; i++) {
if (!Chart[i]) {
this.initEcharts(i); //初始化圖表
} else {
this.setOption(i); //更新數據
}
}
},
<!--//初始化圖表-->
initEcharts: function (i) {
this['echartsComponnet' + i].init((canvas, width, height) => {
// 初始化圖表
Chart[i - 1] = echarts.init(canvas, null, {
width: width,
height: height
});
this.setOption(i);
// 注意這里一定要返回 chart 實例,否則會影響事件處理等
return Chart[i - 1];
});
},
setOption: function (i) {
Chart[i - 1].clear(); // 清除
Chart[i - 1].setOption(this['getOption' + i]()); //獲取新數據
},
<!--設置報表需要的配置項-->
getOption1() {
let {
echartsData
} = this.data;
return {
color: ['#0179FF'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐標軸指示器,坐標軸觸發有效
type: 'shadow', // 默認為直線,可選為:'line' | 'shadow'
shadowStyle: {
opacity: 0.8
}
},
formatter: this.formatterTooltip,
position: this.setTooltipPositionfunction
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
xAxis: [{
type: 'category',
axisLine: {
lineStyle: {
color: '#999',
}
},
axisLabel: {
color: '#666',
},
data: echartsData.totalRecentRansactions.dates,
}
],
yAxis: [{
type: 'value',
axisTick: {
show: false
},
axisLine: {
show: false,
lineStyle: {
color: '#999',
}
},
axisLabel: {
color: '#666',
fontSize: 13
}
}],
series: [{
name: '訂單總額',
type: 'line',
label: {
normal: {
show: true,// 是否在折線點上顯示數值
position: 'inside'
}
},
data: echartsData.totalRecentRansactions.allTotalMoney
}]
};
}
遇到的坑
1.Tooltip支持不好
雖然官網上echarts暫時不支持Tooltip,但是經過試驗,還是Tooltip還是有效果的,但是,x軸對應的坐標值并不會顯示在Tooltip中,需要使用Tooltip的formatter函數,自己處理需要展示的數據,代碼如下:
// 格式化Tooltip
formatterTooltip(param) { return "日期:" + param[0].name + "\n" + param[0].seriesName + ": " + param[0].data
},
2.當點擊靠近屏幕右側或者底部的item項時,Tooltip會溢出邊界,解決辦法:
給Tooltip的position函數返回一個根據點擊位置計算的坐標點,(也可以給一個固定的位置,但是體驗不好)
// 更改Tooltip的位置,處理邊界超出的情況
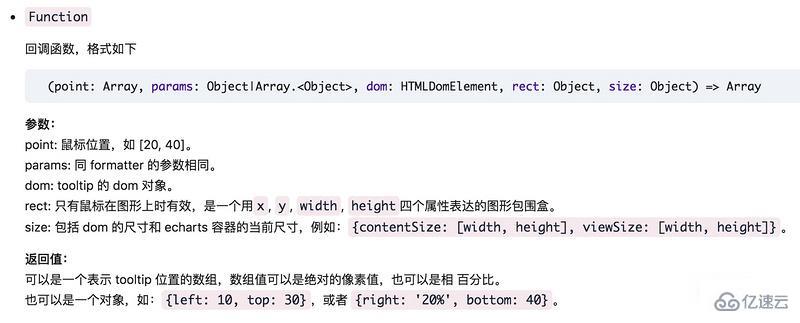
setTooltipPositionfunction(point, params, dom, rect, size) { //其中point為當前鼠標的位置,size中有兩個屬性:viewSize和contentSize,分別為外層div和tooltip提示框的大小
// 更改提示框的顯示位置
let x = point[0];//
let y = point[1]; // size: 包括 dom 的尺寸和 echarts 容器的當前尺寸,例如:{contentSize: [width, height], viewSize: [width, height]}
let boxWidth = size.contentSize[0]; // let boxHeight = size.contentSize[1]; // size里面此處獲取不到dom的高度,值為NAN,所以下面指定了一個固定值
let boxHeight = 50; let posX = 0;//x坐標位置
let posY = 0;//y坐標位置
if (x < boxWidth) {//左邊放不開
posX = 5;
} else {//左邊放的下
posX = x - boxWidth;
} if (y < boxHeight) {//上邊放不開
posY = 5;
} else {//上邊放得下
posY = y - boxHeight;
} return [posX, posY];
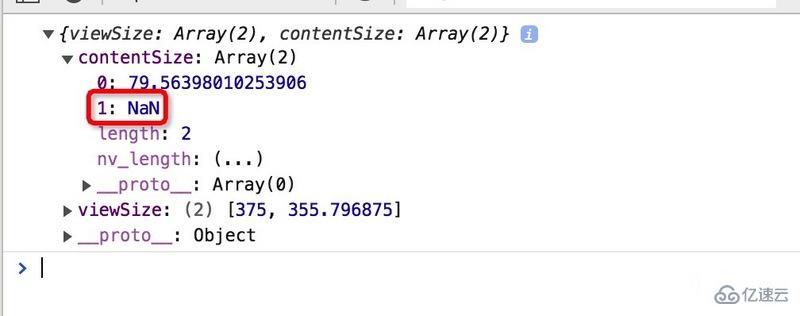
},上面需要注意的是,獲取dom的高度,官方上說的是可以從position回調函數的size參數中獲取到dom的高度,但是我打印出來卻是NAN。

打印出來結果:

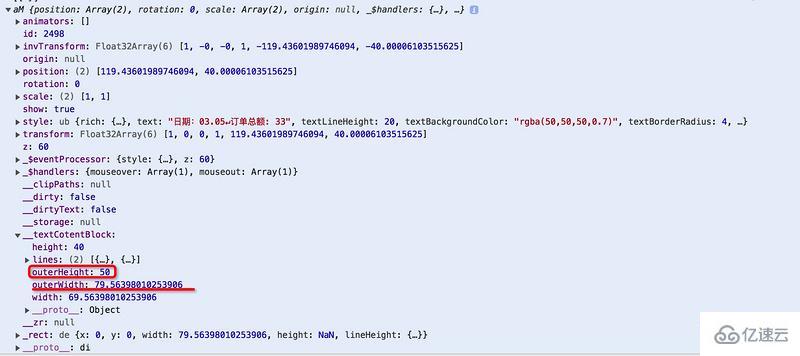
后來發現參數params中outerWidth的值和參數size中contentSize的寬度值相同,所以果斷取參數params中的outerHeight作為dom的高度,最后運行的效果確實沒有問題。

3.左右滑動柱狀圖時,柱狀圖畫板會變空白,點一下空白又會出現柱狀圖,而且這個問題只有在柱狀圖上出現!
剛開始以為是自己代碼的問題,后來自己檢查了幾遍,確實沒什么問題,然后掃碼體驗了官方的小程序demo,發現也有這個問題,頓時只想對它口吐芬芳。既然是官方代碼自身的問題,于是去看了下源碼,如下:
<canvas class="ec-canvas" canvas-id="{{ canvasId }}" bindinit="init" bindtouchstart="{{ ec.disableTouch ? '' : 'touchStart' }}" bindtouchmove="{{ ec.disableTouch ? '' : 'touchMove' }}" bindtouchend="{{ ec.disableTouch ? '' : 'touchEnd' }}"></canvas>官方代碼給畫布綁定一個bindtouchmove事件
touchMove(e) { if (this.chart && e.touches.length > 0) { var touch = e.touches[0]; var handler = this.chart.getZr().handler;
handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
handler.processGesture(wrapTouch(e), 'change');
}
},這里面又去調用了echarts.js中的方法,最后想了一個粗暴的解決辦法:
刪掉源碼中的bindtouchmove事件
完美解決,哈哈或或紅紅火火恍恍惚惚~~~

以上就是我在小程序中使用echarts遇到的坑,希望能幫到后來踩坑的人。
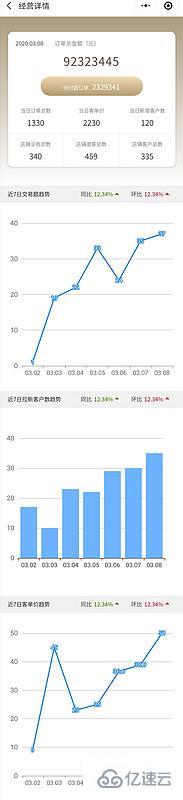
最終效果圖片

以上是“微信小程序中如何使用echarts模塊”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。