您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在微信小程序中使用echarts?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
創建圖表
首先,在 pages/bar 目錄下新建以下幾個文件:index.js、 index.json、 index.wxml、 index.wxss。并且在 app.json 的 pages 中增加 ‘pages/bar/index'。
index.json 配置如下:
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}這一配置的作用是,允許ECharts在 pages/bar/index.wxml 中使用 組件。注意路徑的相對位置要寫對,如果目錄結構和本例相同,就應該像上面這樣配置。
index.wxml 中,ECharts創建了一個 組件,內容如下:
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>其中 ec 是一個ECharts在 index.js 中定義的對象,它使得圖表能夠在頁面加載后被初始化并設置。index.js 的結構如下:
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
...
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});這對于所有 ECharts 圖表都是通用的,用戶只需要修改上面 option 的內容,即可改變圖表。option 的使用方法參見ECharts 配置項文檔。對于不熟悉 ECharts 的用戶,可以參見 5 分鐘上手 ECharts 教程。
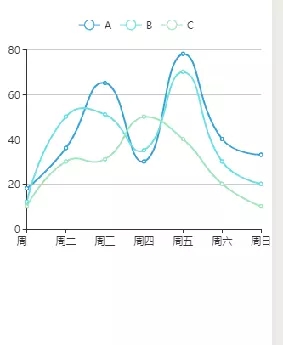
下面是小程序的折線圖demo:
1、首先是在pages文件夾下面新建line文件夾,里面對應的line.js、line.json、line.wxml、line.wxss
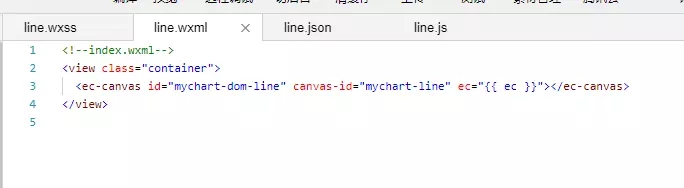
2、line.xml文件下面的代碼:

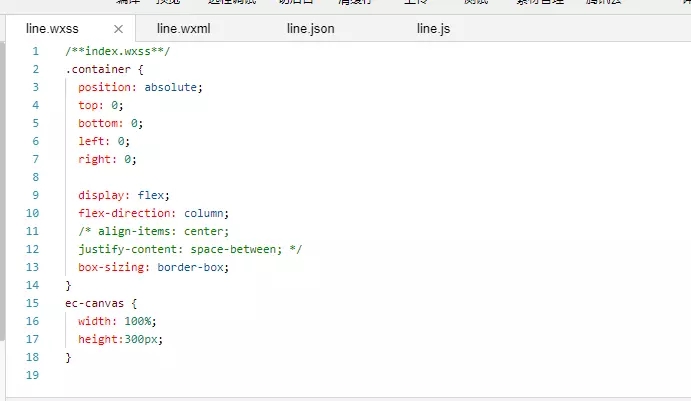
3.line.wxss代碼如下:

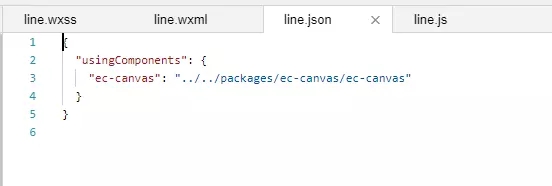
4、line.json代碼:(注意該路徑是我項目的路徑,大家改成自己項目路徑即可)

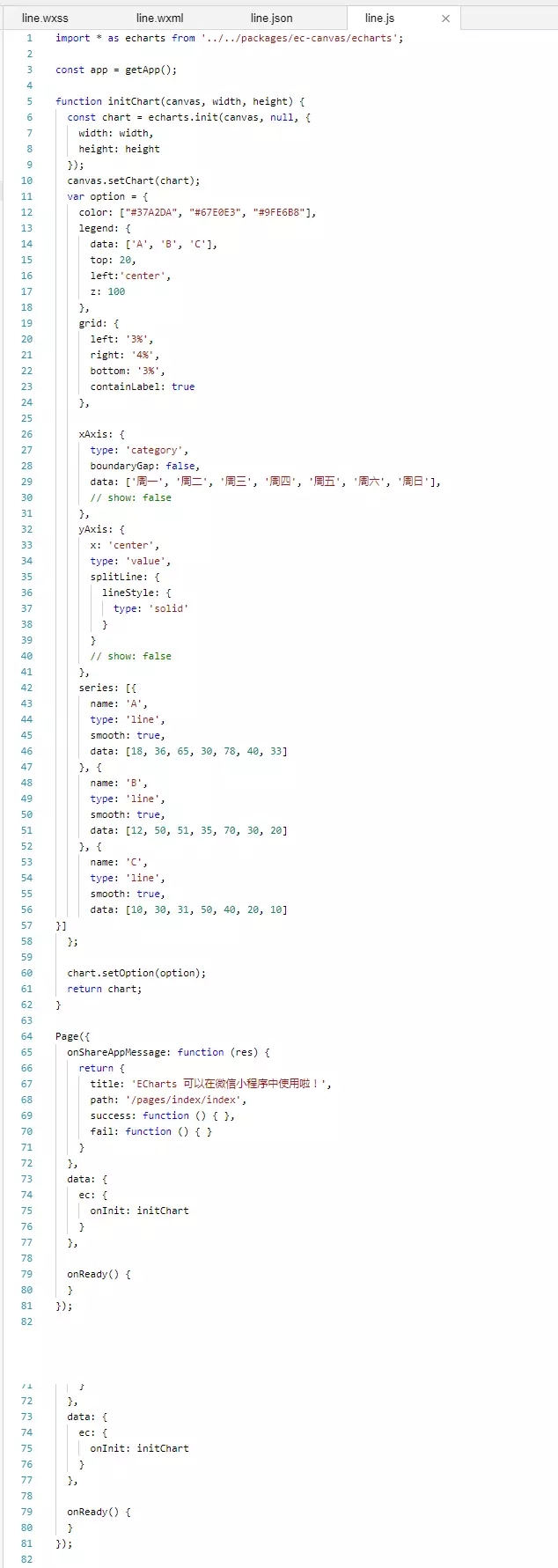
5、line.js代碼:

最終完成效果:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。