您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上篇文章給大家介紹了圓柱圖:https://www.jb51.net/article/160958.htm
散點圖(Scatter Chart),通常是一橫一豎兩個坐標軸,數據是一組二維坐標,分別對應兩個坐標軸,與坐標軸對應的地方打上點。由此可以猜到,需要的元素包括circle(圓)和axis(坐標軸)。需要進行可視化的數據有:
//圓心數據 var center = [ [0.5,0.5],[0.7,0.8],[0.4,0.9], [0.11,0.32],[0.88,0.25],[0.75,0.12], [0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7] ]
然后定義一個SVG的繪制區域:
//定義一個svg的繪制區域。
var width = 600; //svg繪制區域的寬度
var height = 500; //svg繪制區域的高度
var svg = d3.select("#body") //選擇id為body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //設定<svg>的寬度屬性
.attr("height",height) //設定<svg>的高度屬性
數組中的每一項都是一個數組,子數組的第一項表示x值,第二項表示y值。實際應用中x軸和y軸可能對應著不同的意義,單位也可能不同。比如人口-GDP、煙齡-肺癌率等。這些數據都不可能直接用像素作單位來繪制,因為類似(0.5,0.5)、(0.7,0.8)這樣的位置,即便繪制了也會看到圓都擠到一塊,分不清彼此。因此要先使用比例尺將它們放大。
//定義比例尺
//x軸寬度
var xAxisWidth = 300;
//y軸寬度
var yAxisWidth = 300;
//x軸比例尺
var xScale = d3.scale.linear() //創建一個線性比例尺
.domain([0,1.2*d3.max(center,function(d){ //設定定義域
return d[0]
})])
.range([0,xAxisWidth]) //設定值域
//y軸比例尺
var yScale = d3.scale.linear() //創建一個線性比例尺
.domain([0,1.2*d3.max(center,function(d){ //設定定義域
return d[1]
})])
.range([0,yAxisWidth]) //設定值域
xAxisWidth和yAxisWidth可以根據需求設定。要注意,兩個比例尺都是線性比例尺,在設定定義域domain時,使用了d3.max(),這是一個求數組最大值的函數。詳情見https://www.jb51.net/article/160968.htm對于x軸的比例尺來說,這里的意思是,相對于center數組的每一項,返回其子數組的第一項(d[0])組成一個新的數組,然后再求最大值。最大值前面乘了一個1.2,這是為了使得散點圖不會有某一點存在于坐標軸的邊緣上。
下面在SVG中繪制圖形,先繪制圓:
//在svg中繪制圖形,先繪制圓
//外邊框
var padding = {top:30,right:30,bottom:100,left:100};
//繪制圓
var circle = svg.selectAll("circle")
.data(center) //綁定數據
.enter() //獲取enter部分
.append("circle") //
.attr("fill","goldEnrod") //設置顏色
.attr("cx",function(d){ //設置圓心的x坐標
return padding.left + xScale(d[0])
})
.attr("cy",function(d){ //設置圓心的y坐標
return height-padding.bottom-yScale(d[1])
})
.attr("r",5) //設置圓的半徑
注意上面代碼的粗體字部分,分別使用x軸和y軸的比例尺放大數據。
最后定義坐標軸:
//定義坐標軸
//x軸
var xAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(xScale) //設定坐標軸的比例尺
.orient("bottom") //設定坐標軸的方向
yScale.range([yAxisWidth,0]) //重新設置y軸比例尺的值域,與原來的相反
//y軸
var yAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(yScale) //設定坐標軸的比例尺
.orient("left") //設定坐標軸的方向
//添加x軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //將x軸進行平移
.call(xAxis) //將自身作為參數傳遞給xAxis函數
//設置y軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //將y軸進行平移
.call(yAxis)
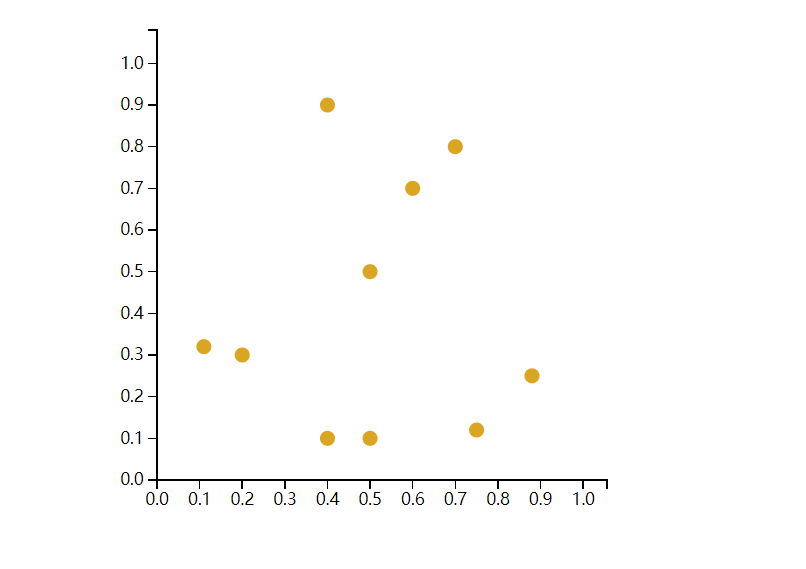
看一下效果圖:

完整代碼:
import React, { Component } from 'react';
import * as d3 from 'd3'
class ScatterChart extends Component {
constructor(props) {
super(props);
this.state = {}
}
componentDidMount(){
this.oneMethod()
}
oneMethod(){
//圓心數據
var center = [
[0.5,0.5],[0.7,0.8],[0.4,0.9],
[0.11,0.32],[0.88,0.25],[0.75,0.12],
[0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]
]
//定義一個svg的繪制區域。
var width = 600; //svg繪制區域的寬度
var height = 500; //svg繪制區域的高度
var svg = d3.select("#body") //選擇id為body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //設定<svg>的寬度屬性
.attr("height",height) //設定<svg>的高度屬性
//定義比例尺
//x軸寬度
var xAxisWidth = 300;
//y軸寬度
var yAxisWidth = 300;
//x軸比例尺
var xScale = d3.scale.linear() //創建一個線性比例尺
.domain([0,1.2*d3.max(center,function(d){ //設定定義域
return d[0]
})])
.range([0,xAxisWidth]) //設定值域
//y軸比例尺
var yScale = d3.scale.linear() //創建一個線性比例尺
.domain([0,1.2*d3.max(center,function(d){ //設定定義域
return d[1]
})])
.range([0,yAxisWidth]) //設定值域
//在svg中繪制圖形,先繪制圓
//外邊框
var padding = {top:30,right:30,bottom:100,left:100};
//繪制圓
var circle = svg.selectAll("circle")
.data(center) //綁定數據
.enter() //獲取enter部分
.append("circle") //
.attr("fill","goldEnrod") //設置顏色
.attr("cx",function(d){ //設置圓心的x坐標
return padding.left + xScale(d[0])
})
.attr("cy",function(d){ //設置圓心的y坐標
return height-padding.bottom-yScale(d[1])
})
.attr("r",5) //設置圓的半徑
//定義坐標軸
//x軸
var xAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(xScale) //設定坐標軸的比例尺
.orient("bottom") //設定坐標軸的方向
yScale.range([yAxisWidth,0]) //重新設置y軸比例尺的值域,與原來的相反
//y軸
var yAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(yScale) //設定坐標軸的比例尺
.orient("left") //設定坐標軸的方向
//添加x軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //將x軸進行平移
.call(xAxis) //將自身作為參數傳遞給xAxis函數
//設置y軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //將y軸進行平移
.call(yAxis) //將自身作為參數傳遞給yAxis函數
}
render() {
return (
<div id="body" >
</div>
);
}
}
export default ScatterChart;
總結
以上所述是小編給大家介紹的D3.js(v3)+react 實現帶坐標與比例尺的散點圖 (V3版本) ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。