您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何利用d3.js實現蜂巢圖表帶動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

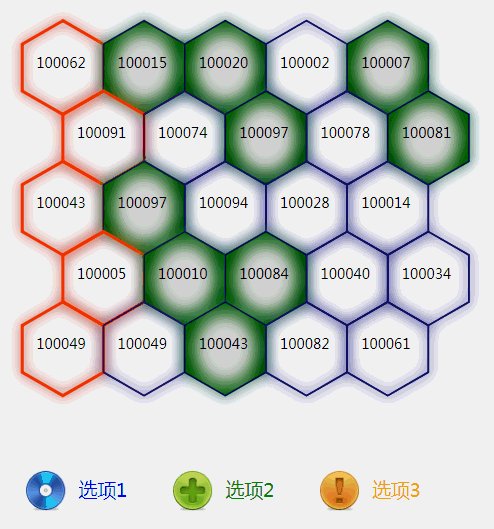
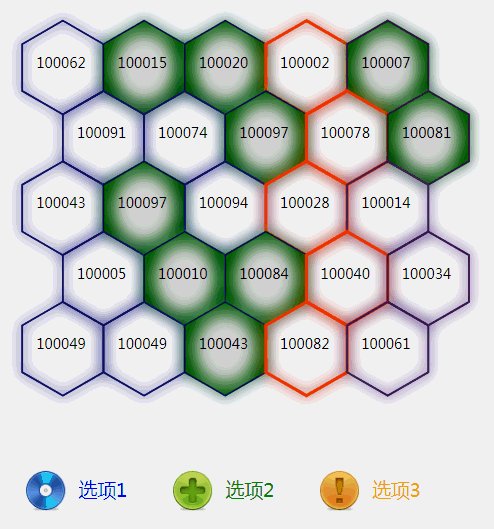
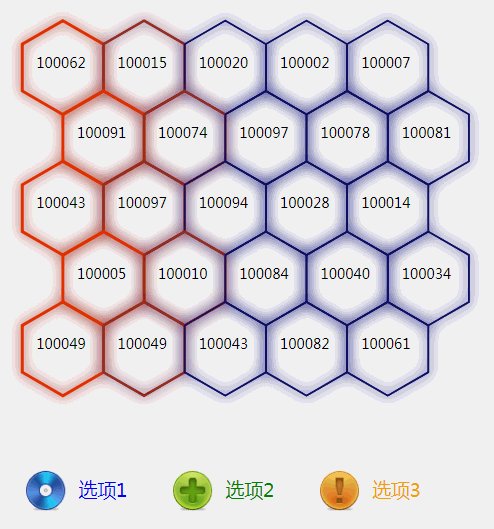
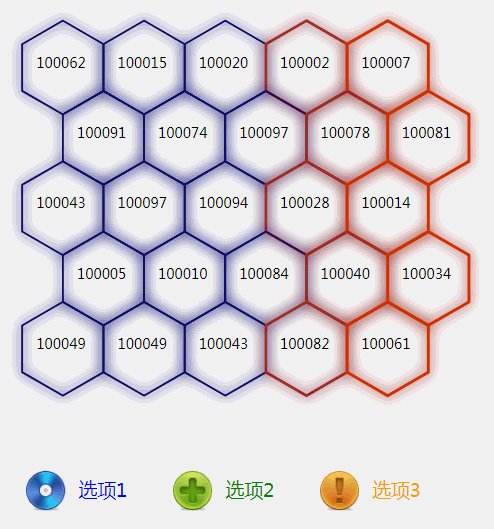
以上是效果圖,本圖表使用d3.js v4制作。圖表主要功能是在六邊形格子中顯示數據,點擊底部圖標可以切換指定格子高亮顯示,圖表可以隨瀏覽器任意縮放。
1.圖表的主體結構是由正六邊形組成,使用d3生成六邊形可以使用d3-hexbin.js,生成六邊形比較方便,只要給定中心點坐標和半徑即可生成六邊形路徑,例如:
var r = 10;// 六邊形半徑 var pos = [[5,5],[10,10]]; // 六邊形中心點坐標數組 var hexbin = d3.hexbin() // 使用hexbin.hexagon()即可生成路徑 .radius(r); var bins = hexbin(pos); // 得到生成后的六邊形中心點坐標數組
2.圖表的主體使用了高斯模糊濾鏡,使畫面表現出發光效果,背景高亮顏色使用了顏色漸變濾鏡。在svg中使用濾鏡,必須定義在defs中。
高斯模糊濾鏡:
// 創建defs
var defs = svg.append("defs");
// 添加模糊濾鏡
var filterBlur = defs.append('filter')
.attr('id', 'filterBlur')
.attr('x', -1.2)
.attr('y', -1.2)
.attr('width', 4)
.attr('height', 4);
// 添加輔助濾鏡
filterBlur.append('feOffset')
.attr('result', 'offOut')
.attr('in', 'SourceGraphic')
.attr('dx', 0)
.attr('dy', 0);
// 添加模糊濾鏡
filterBlur.append('feGaussianBlur')
.attr('result', 'blurOut')
.attr('in', 'SourceGraphic')
.attr('stdDeviation', 2);
// 添加輔助濾鏡
filterBlur.append('feBlend')
.attr('in', 'SourceGraphic')
.attr('in2', 'blurOut')
.attr('mode', 'multiply');重點說一下最后的feBlend,它的作用是把濾鏡效果和原圖混合起來。使用濾鏡的話,直接給元素添加style('filter', 'url(#filterBlur)')即可。
背景高亮使用了顏色漸變濾鏡:
// 添加放射性變換,生成空心填充顏色
var warnBg = defs.append("radialGradient")
.attr("id", "bg")
.attr('cx', 0.5)
.attr('cy', 0.5)
.attr('r', 0.5);
// 添加顏色
warnBg.append('stop')
.attr('offset', 0.5)
.attr('style', 'stop-color:rgb(200,200,200);stop-opacity:0.4');
warnBg.append('stop')
.attr('offset', 1)
.attr('style', 'stop-opacity:1;stop-color:rgb(123,123,123)');其中涉及到的關鍵性技術就是這些,其他方面只要使用通用的d3方法就可實現。
需要注意的是,程序的結構要預先規劃好,最好把主要的功能模塊放在單獨一個函數中,方便調用和后期修改。
以上是“如何利用d3.js實現蜂巢圖表帶動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。