溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Vue實現表格批量審核功能的具體代碼,供大家參考,具體內容如下
1 前端部分
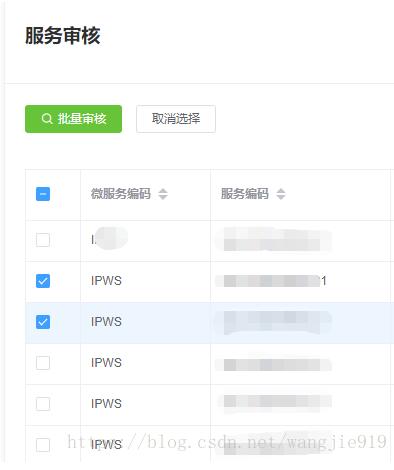
效果如下圖所示:

1.1 html部分
<el-form-item>
<el-button type="success" icon="el-icon-search" @click="auditServer()" :disabled="this.sels.length === 0">批量審核</el-button>
<el-button @click="toggleSelection()">取消選擇</el-button>
</el-form-item>
</br>
<el-table border :fit="true" ref="multipleTable" height="520" :data="listData" :highlight-current-row="true" size="small" @selection-change="selsChange" @row-click="handleChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="applcd" label="微服務編碼" show-overflow-tooltip width="130px" sortable fixed="left"></el-table-column>
<el-table-column prop="servcd" label="服務編碼" show-overflow-tooltip width="130px" sortable fixed="left"></el-table-column>
</el-table>
代碼說明:
1)為table添加屬性
@selection-change="selsChange" @row-click="handleChange"
2)添加一列 指定type為selection,表示該表格可選擇
<el-table-column type="selection" width="55"></el-table-column>
3)當沒有選擇服務時,按鈕不可選;
:disabled="this.sels.length === 0"
1.2 js部分
export default {
data () {
return {
sels:[],
methods: {
selsChange(sels) {
this.sels = sels
},
handleChange(row, event, column) {
this.$refs.multipleTable.toggleRowSelection(row)
},
auditServer () {
var servids = this.sels.map(item => item.servid).join(",")
var params = {
serverIds:servids
}
debugger
auditServer(params).then(
function (res) {
debugger
if(res.code === 200){
this.$message({
message: res.data,
type: 'success'
})
this.dialogFormVisible = false
}else{
this.$message({
message: '錯誤信息:'+res.message,
type: 'error'
});
}
this.loadData()
}.bind(this)
)
},
toggleSelection(){
this.$refs.multipleTable.clearSelection();
}
}
}
2 后端部分
2.1 mapper.xml
批量修改的Mybatis實現方式,注意sql語句的書寫
<!--審核服務信息-->
<update id="auditServers" parameterType="java.util.List">
update sdcp_serv
SET ISAUDITED ='1'
where servid in
<foreach collection="list" index="index" item="item"
separator="," open="(" close=")">
#{item,jdbcType=VARCHAR}
</foreach>
</update>
2.2 mapper.java(對應的接口)
int auditServers(List<String> servids);
2.3 controller
/**
* @Description: 批量審核服務信息
* @param @param map
* @param @return
* @param @throws Exception 參數
* @return Object 返回類型
*/
@RequestMapping(value = "/auditServers", method = RequestMethod.POST)
public Object auditServers(@RequestBody Map<String, Object> map) throws Exception {
if (map.get("serverIds")!=null){
String serverIds = (String) map.get("serverIds");
List<String> ids = Arrays.asList(serverIds.split(","));
apiServerMapper.auditServers(ids);
}
return ResponseData.success("服務信息修改成功");
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。