溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Datatables是一款jquery表格插件。它是一個高度靈活的工具,可以將任何HTML表格添加高級的交互功能。
最近遇到這樣的需求要求把表格批量刪除。下面通過實例代碼給大家介紹下。
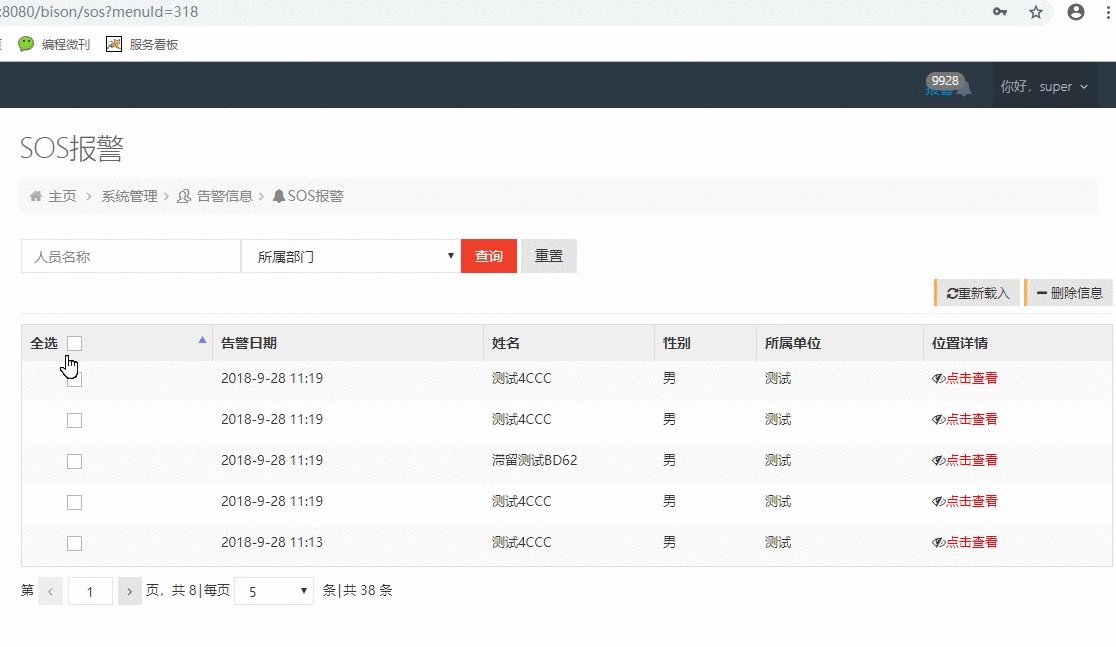
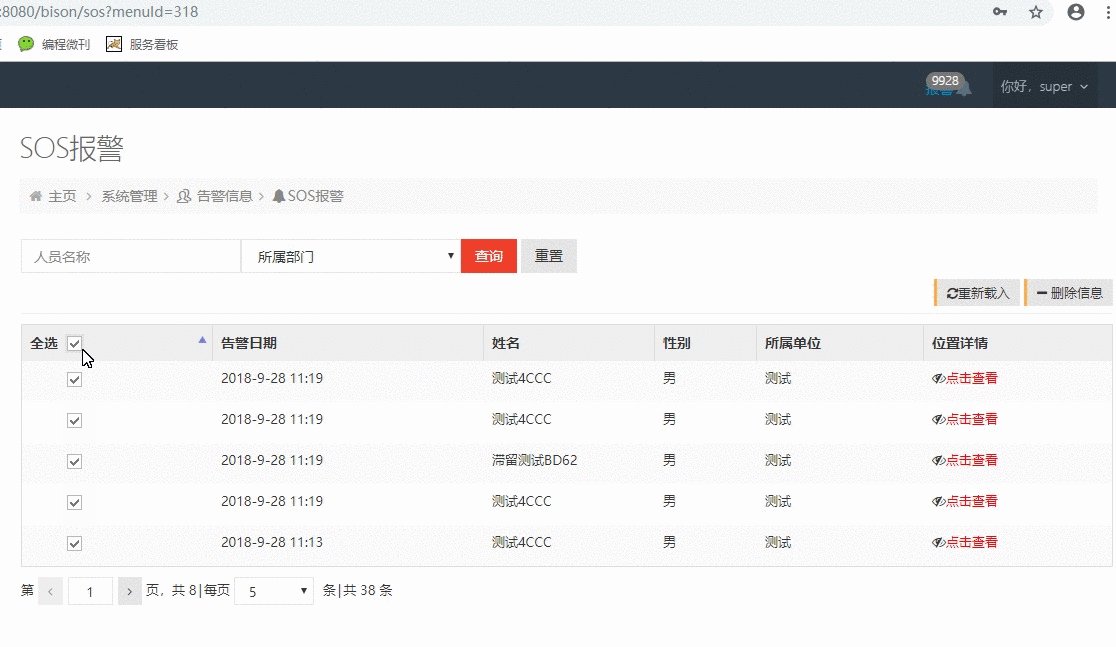
1:點擊全選的選擇框CheckBox,選中以下列表中所有的選擇框
2:再次點擊全選的選擇框CheckBox,不選中以下列表中所有的選擇框
3:單選某個選擇框
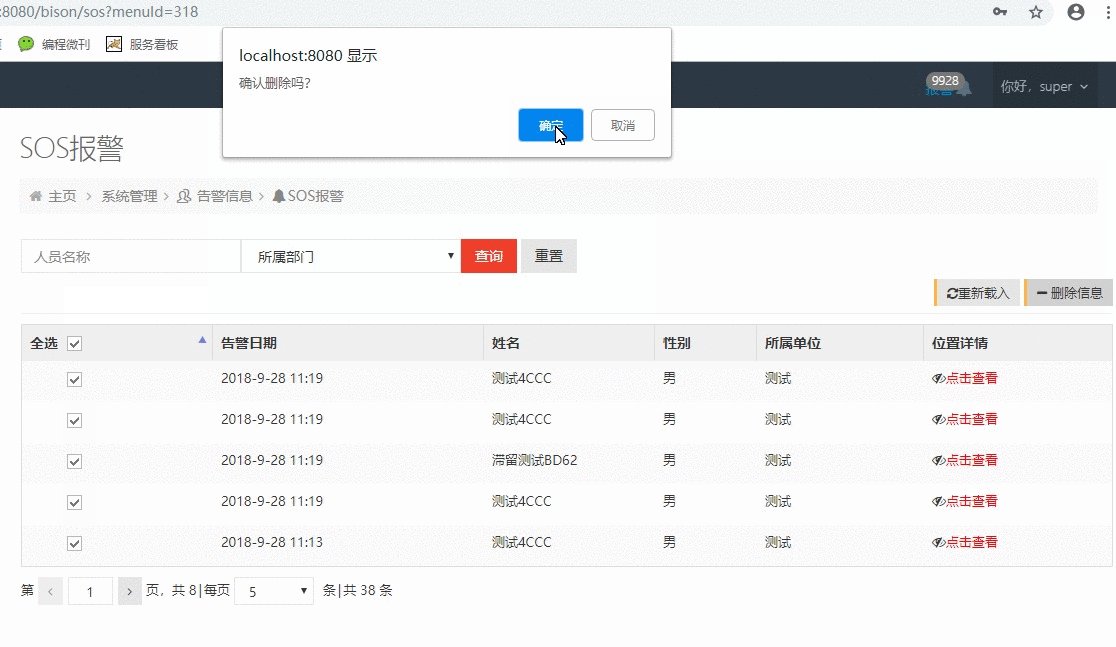
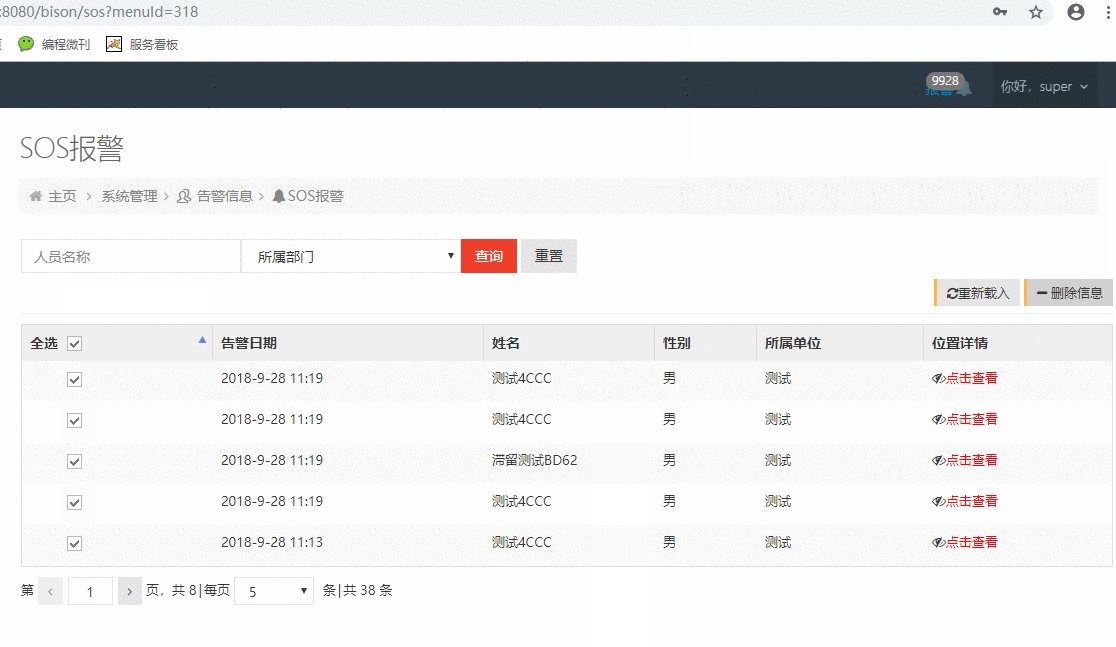
如圖所示:
http://recordit.co/GLj5a5BWo9

簡單代碼demo:
<thead> <tr role="row" class="heading"> <th > 全選 <input type="checkbox" name="keeperUserGroup-checkable" class="group-checkable" data-set="#sample_1 .checkboxes" /> </th> <th>告警日期</th> <th class="a">姓名</th> <th>性別</th> <th>所屬單位</th> <th>位置詳情</th> </tr> </thead>
columns內容:
render : function(data, type, row, meta) {
var content = '<label class="mt-checkbox mt-checkbox-single mt-checkbox-outline">';
content += ' <input type="checkbox" name="test" class="group-checkable"" value="'
+ data + '" />';
content += '</label>';
return content;
}
主要的js部分代碼:
/* 批量刪除 */
$('#Button1').click(function() {
if ($("input[name='test']:checked")[0] == null) {
alert("請選擇需要刪除的消息");
return;
}
if (confirm("確認刪除嗎?")) {
var ids = new Array;
$("input[name='test']:checked").each(function() {
ids.push($(this).val());
n = $(this).parents("tr").index() + 1; // 獲取checkbox所在行的順序
$("table#dataTable").find("tr:eq(" + n + ")").remove();
});
$.ajax({
url : basePath + "sos/deleteAlerts",
data : "ids=" + ids,
type : "post",
dataType : "json",
success : function(data) {
dataTable.reloadTable();
}
});
}
})
總結
以上所述是小編給大家介紹的jQuery+Datatables實現表格批量刪除功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。