您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、大家都知道vue是一種單頁應用,單頁應用就是僅在頁面初始化的時候加載相應的html/css/js一單頁面加載完成,不會因為用戶的操作而進行頁面的重新加載或者跳轉,用javascript動態的變化html的內容
優點: 良好的交互體驗,用戶不需要刷新頁面,頁面顯示流暢, 良好的前后端工作分離模式,減輕服務器壓力,
缺點: 不利于SEO,初次加載耗時比較多
2、hash模式
vue-router默認的是hash模式—使用URL的hash來模擬一個完整的URL,于是當URL改變的時候,頁面不會重新加載,也就是單頁應用了,當#后面的hash發生變化,不會導致瀏覽器向服務器發出請求,瀏覽器不發出請求就不會刷新頁面,并且會觸發hasChange這個事件,通過監聽hash值的變化來實現更新頁面部分內容的操作
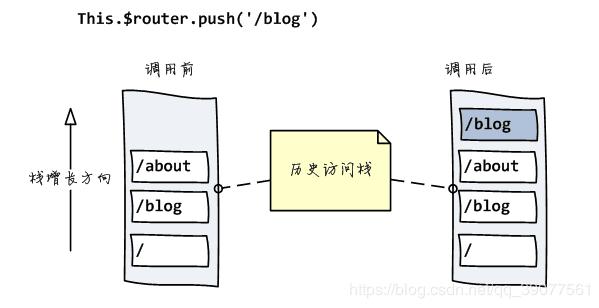
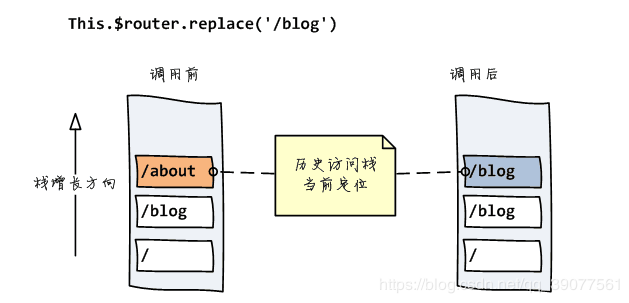
對于hash模式會創建hashHistory對象,在訪問不同的路由的時候,會發生兩件事:
HashHistory.push()將新的路由添加到瀏覽器訪問的歷史的棧頂,和HasHistory.replace()替換到當前棧頂的路由


3、history模式
主要使用HTML5的pushState()和replaceState()這兩個api來實現的,pushState()可以改變url地址且不會發送請求,replaceState()可以讀取歷史記錄棧,還可以對瀏覽器記錄進行修改
window.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
包括back,forward , go 三個方法
history.go(-2);//后退兩次 history.go(2);//前進兩次 history.back(); //后退 hsitory.forward(); //前進
區別:
前面的hashchange,你只能改變#后面的url片段。而pushState設置的新URL可以是與當前URL同源的任意URL。
history模式則會將URL修改得就和正常請求后端的URL一樣,如后端沒有配置對應/user/id的路由處理,則會返回404錯誤
總結
以上所述是小編給大家介紹的vue-router的兩種模式的區別,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。