您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue-router的兩種模式有哪些區別”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue-router的兩種模式有哪些區別”文章吧。
區別:1、history的url沒有“#”號,而hash有;3、history修改的url可以是同域的任意url,而hash是同文檔的url;3、相同的url,history會觸發添加到瀏覽器歷史記錄棧中,而hash不會觸發。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
1.hash模式
vue-router默認的是hash’[h??] '模式,使用URL的hash來模擬一個完整的URL,于是當URL改變的時候,頁面不會重新加載,也就是單頁面應用了。當#后面的hash發生變化,不會導致瀏覽器向服務器發出請求,瀏覽器不會發出請求就不會刷新頁面,并且會觸發hasChange這個事件,通過監聽hash值的變化來實現更新頁面部分內容的操作。
對于hash模式會創建hashHistory對象,在訪問不同的路由的時候,會發生兩件事:
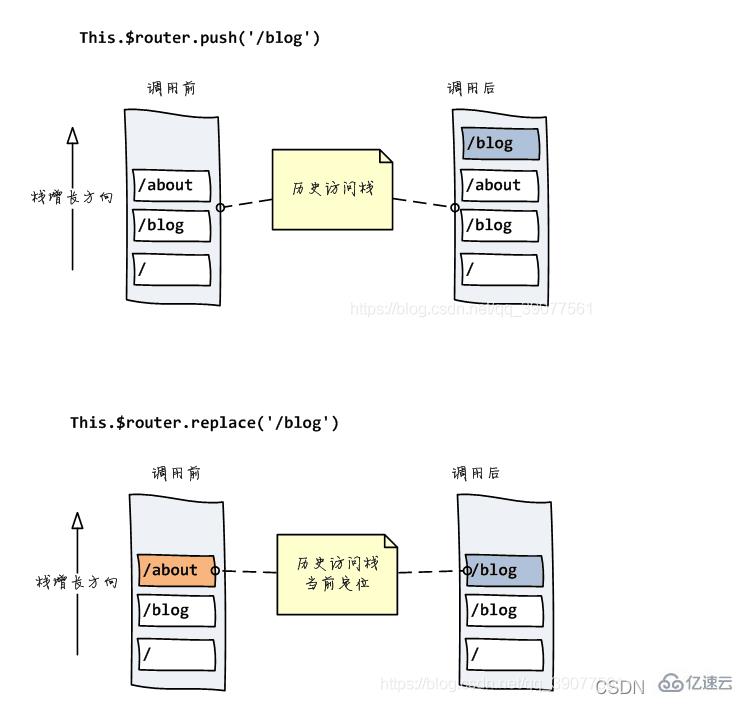
HashHistory.push()將新的路由添加到瀏覽器訪問的歷史的棧頂,和HasHistory.replace()替換到當前棧頂的路由。

2.history模式
因為HTML5標準的發布,多了兩個API,pushState() 和 replaceState()。通過這兩個API
(1)可以改變url地址且不會發送請求。
(2)不僅可以讀取歷史記錄棧,還可以對瀏覽器歷史記錄棧進行修改。
除此之外,還有popState(),當瀏覽器跳轉到新的狀態時,將觸發popState事件。
添加/修改歷史狀態
包括了pushState,replaceState兩個方法,這兩個方法接收三個參數:stateObj,title,url
// 逐條添加歷史記錄條目 window.history.pushState(stateObject, title, URL) // 修改歷史記錄 window.history.replaceState(stateObject, title, URL)
切換歷史記錄
包括 back 、forward、go三個方法,對應瀏覽的前進(forward)、后退(back)、跳轉(go)操作。
區別:
history和hash都是利用瀏覽器的兩種特性實現前端路由,history是利用瀏覽歷史記錄棧的API實現,hash是監聽location對象hash值變化事件來實現
history的url沒有’#'號,hash反之
history修改的url可以是同域的任意url,hash是同文檔的url
相同的url,history會觸發添加到瀏覽器歷史記錄棧中,hash不會觸發。
history和hash的優點和缺點
history比hash的url美觀(沒有’#'號)
history修改的url可以是同域的任意url,hash則只能是同文檔的url
history模式往往需要后端支持,如果后端nginx沒有覆蓋路由地址,就會返回404,hash因為是同文檔的url,即使后端沒有覆蓋路由地址,也不會返回404
hash模式下,如果把url作為參數傳后端,那么后端會直接從’#‘號截斷,只處理’#'號前的url,因此會存在#后的參數內容丟失的問題,不過這個問題hash模式下也有解決的方法。
history模式怕啥
不怕前進,不怕后退,就怕刷新,(如果后端沒有準備的話),因為刷新是實實在在地去請求服務器的。
在history模式下,你可以自由的修改path。history模式最終的路由都體現在url的pathname中,這部分是會傳到服務器端的,因此需要服務端對每一個可能的path值都作相應的映射。
當刷新時,如果服務器中沒有相應的響應或者資源,會分分鐘刷出一個404來。
以上就是關于“vue-router的兩種模式有哪些區別”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。