您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript 中箭頭函數有什么用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
在JavaScript中,可以通過兩種方式創建函數:
函數語句。
函數表達式。
可以如下所示創建函數語句:
function add(num1, num2) {
var res = num1 + num2;
return res;
}
var sum = add(7, 2);
console.log(sum);也可以創建相同功能的函數表達式,如下所示:
var add = function (num1, num2) {
var res = num1 + num2;
return res;
}
var sum = add(7, 2);
console.log(sum);ECMA 2015(或ECMA Script 6)引入了更短的語法來編寫函數表達式,稱為箭頭函數。使用箭頭函數,你可以將上面的函數表達式編寫為:
var add = (num1, num2) => { return num1 + num2; };
正如你所看到的,使用箭頭函數編寫的函數表達式更短。
箭頭函數的基本語法規則
首先,參數應該在小括號中傳遞。你可以創建有兩個參數的箭頭函數,如下所示:
ar add = (num1, num2) => { return num1 + num2; };
如果只要傳遞一個參數,那么括號是可選的,可以選擇忽略。你可以創建一個參數的箭頭函數,如下所示:
var add = num => { return num * 10; };
如果沒有參數,那么你必須要有一個空括號——不能沒有。所以對于沒有參數的函數,箭頭函數是這樣寫的:
var add = () => { console.log("hey foo") };
如果函數中有單個表達式或語句:
在主體中使用括號是可選的。
使用return語句是可選的。
你可以重寫add函數,而不使用函數體中的括號和return語句,如下所示:
var add = (num1, num2) => num1 + num2;
你也可以使用控制臺語句編寫不帶參數的函數,如下所示:
var add = () => console.log("hey");
返回對象字面量
JavaScript箭頭函數也可以返回對象字面量。唯一的要求是你需要把返回對象裝入小括號中,如下所示:
var foo = (name, age) => ({
name: name,
age: age
})
var r = foo("my cat", 22);
console.log(r);正如你所看到的那樣,要返回的對象被放在了小括號內。如果你不這樣做,那么JavaScript將無法區分對象字面量和函數體。
箭頭函數支持rest參數
JavaScript箭頭函數支持另一個ES6功能:rest參數。你可以在箭頭函數中使用rest參數,如下面的代碼所示:
var add = (num1, num2, ...restparam) => {
console.log(restparam.length);
var result = num1 + num2;
return result;
}
var r = add(67, 8, 90, 23);
console.log(r);在這個例子中,當你使用帶有rest參數的箭頭函數時,輸出會是2和75,因為傳遞的額外參數的數量是2,num1和num2的總和是75。
箭頭功能支持默認參數
另外,JavaScript箭頭函數還支持另一個ES6功能:默認參數。此處詳細介紹了默認參數。你可以在箭頭函數中使用默認參數,如下所示:
var add = (num1 = 9, num2 = 8) => {
var result = num1 + num2;
return result;
}
var r = add();
console.log(r);在上面的代碼中,箭頭函數中有默認參數。調用該函數時,我們沒有傳遞任何值,并且由于默認參數的存在,輸出將是17。
“this”在箭頭函數中如何工作?
箭頭函數沒有它自己的this值。箭頭函數中的this值總是從封閉范圍繼承。在JavaScript中,每個函數都有它自己的this值,這取決于代碼是如何調用函數的。請仔細看下面列出的代碼:
var Cat = {
name: 'mew',
canRun: function () {
console.log(this)
var foo = () => { console.log(this) }
foo();
}
};在這里,cat是一個對象字面量,它包括:
屬性名稱。
方法canRun。
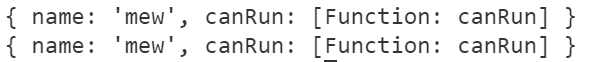
在canRun方法中,我們創建了一個箭頭函數foo,給出了this值。由于箭頭函數沒有它自己的this值,所以它將從周圍的函數獲取,因此,你將得到:

正如你所看到的,this值在canRun方法和箭頭函數foo中是相同的。箭頭函數從繼承范圍得到this值。如果你對此不甚清楚,那么請牢記以下兩條規則:
使用object.method在方法中獲取一個有意義的對象作為this值。
對于任何其他要求,使用箭頭函數,由于函數沒有自己的this值,所以它將繼承封閉范圍的this值。
使用箭頭函數的限制條件
應用箭頭函數時要注意的一些限制條件:
箭頭函數沒有參數對象。
箭頭函數不能與新運算符一起使用,因此它不能用作構造函數。
箭頭函數沒有原型屬性。
如果你嘗試使用箭頭函數作為構造函數,那么你會得到異常。請看下面的代碼:
var foo = (name, age) => { name = name, age = age };
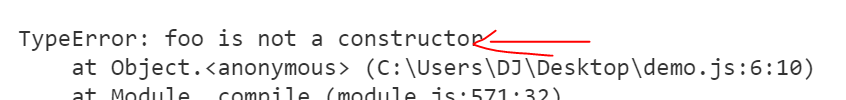
var f1 = new foo("cat", 6);代碼試圖通過使用箭頭函數foo作為構造函數來創建對象f1,JavaScript將拋出以下異常:

而且,當你試圖輸出箭頭函數的原型值時,你會得到undefined的輸出:
var foo = (name, age) => { name = name, age = age };
console.log(foo.prototype);1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
上述就是小編為大家分享的JavaScript 中箭頭函數有什么用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。