溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript 中匿名函數有什么用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

同樣都是在運行時才能確定函數,為什么
b
是匿名函數?
IsAnonymousFunctionDefinition()
用來判斷一個函數是否為匿名函數,但是這個函數只在規范中使用,通過 JS 代碼并不能調用,很多 JS 引擎會在內部實現這個函數(非強制要求)。name 屬性是 "anonymous"name
是繼承自
Function.prototype.name
,因此沒有名字的函數的
name
屬性是空字符
""
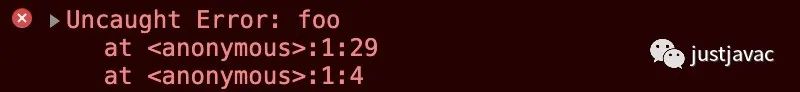
。<anonymous>
,也就是我們經常說的匿名函數。
var a = () => () => { throw new Error('foo') }a()()
,還是
var b = a(); b()
,在 Chrome 中執行:
Global Scope
)
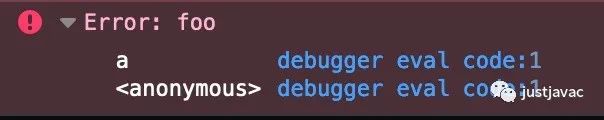
b
函數,
a
都不應該出現在調用棧中,我覺得這應該可以算是 FireFox 的一個 bug 了。new Function
定義函數,錯誤棧里是沒有尖括號的。因為根據規范,使用
Function
定義的函數是有名字的,名字就是
"anonymous"
。就好比一個人叫無名氏,并不是因為他沒有名字,而是他姓無,叫名氏。
var a = new Function('throw new Error("bar")')a()

var a = () => () => 1
的函數名是
a
,而
var b = a()
就是匿名函數。var a = () => 1
包含了 2 個階段,箭頭函數定義和賦值操作。所有的箭頭函數都是匿名函數,在箭頭函數的定義中,規范內部的
hasName
屬性直接設置為了
false
。然后
IsAnonymousFunctionDefinition(expr)
判定此函數是匿名函數:IsFunctionDefinition of expr is false , return false .hasName be HasName of expr.hasName is true , return false .true .var b = a()
。這個也包含了賦值操作,還有一個函數調用操作。
var a = (1, () => 'foo')a = [() => 1][0]var a = eval('()=>1')關于JavaScript 中匿名函數有什么用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。