您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中arguments函數有什么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
JavaScript中的函數與其他面向對象語言有幾個不同的地方。
沒有函數重載
有一個表示實參列表的類數組對象 arguments
簡單來說,JAVA 同一個類中允許幾個函數有同樣的函數名稱,但是參數聲明不一樣,這就是函數重載。
但是 JS 不支持函數重載:
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300如果 js 中定義了兩個相同名稱的函數,那么該名字只屬于后定義的那個函數。
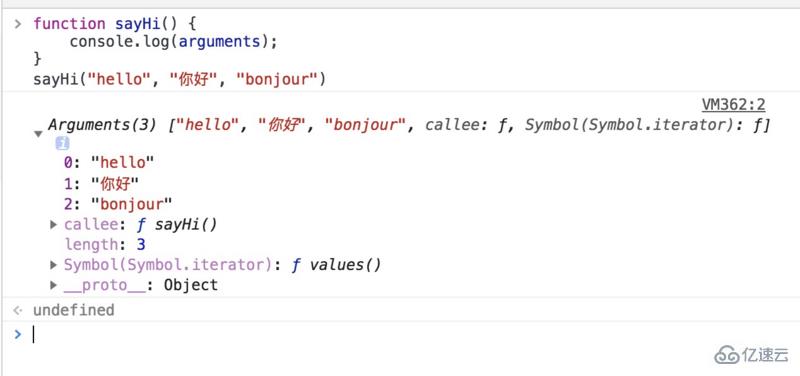
函數 arguments 對象是所有(非箭頭)函數中都可用的局部變量, 是一個類似數組的對象。你可以使用arguments對象在函數中引用函數的(實際)參數。
function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // object所以,arguments 是一個具有數組樣式的對象,有 length 屬性,和下標來索引元素。

length
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]length 屬性表示傳入函數的實際參數數量,而不是函數聲明時的形參數量。
callee
callee 表示函數本身,我們可以在函數中通過 callee 調用本身。
slice
arguments 對象不支持數組的其他方法,但是可以用 Function.call 來間接調用。
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]splice
function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]Array.from
function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]擴展運算符
function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]嚴格模式和非嚴格模式中,arguments 的表現顯示不相同。
// 嚴格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
輸出:
1 1
10 1
10 20
30 undefined
// 非嚴格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
輸出:
1 1
10 10
20 20
30 undefined在非嚴格模式中,傳入的參數,實參和 arguments 的值會共享,當沒有傳入時,實參與 arguments 值不會共享。
而在嚴格模式中,實參和 arguments 的值不會共享。
感謝各位的閱讀!關于“JavaScript中arguments函數有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。