溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在Vue.js中使用extend綁定節點,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
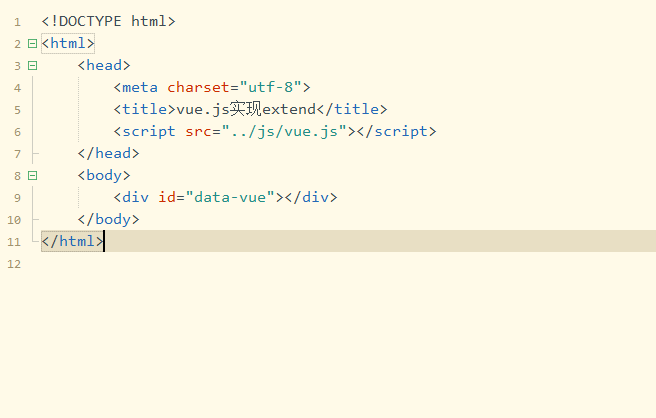
第一步,創建一個靜態頁面并引入vue.js文件,并在主體元素標簽中插入一個div,設置id屬性,如下圖所示:

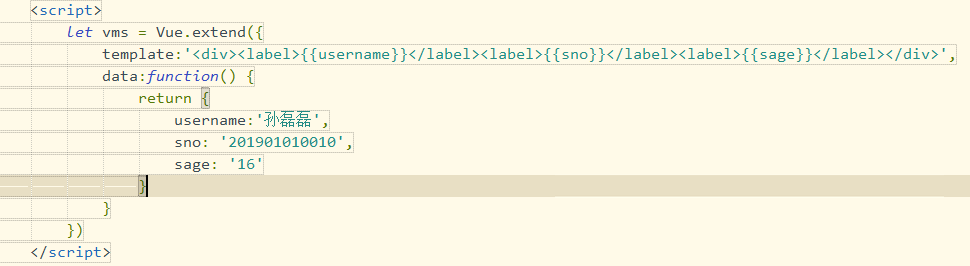
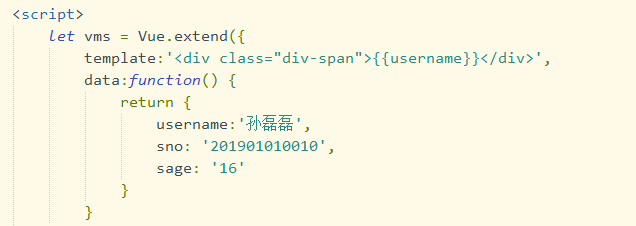
第二步,在<script></script>標簽中調用Vue.extend(),設置template和data,如下圖所示:

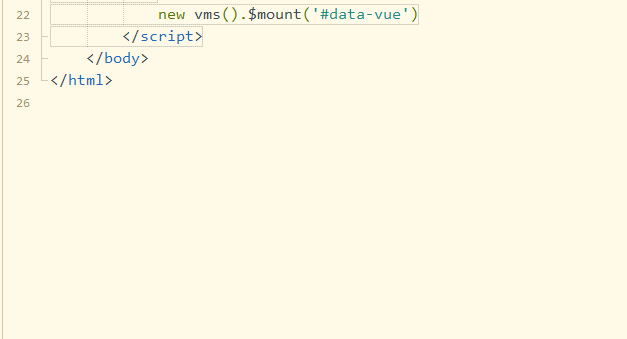
第三步,使用new關鍵字調用$mount(),將創建的類掛載到div元素上,如下圖所示:


第四步,為了顯示變量的字體等樣式,需要添加相關的樣式屬性,這里使用:class,如下圖所示:

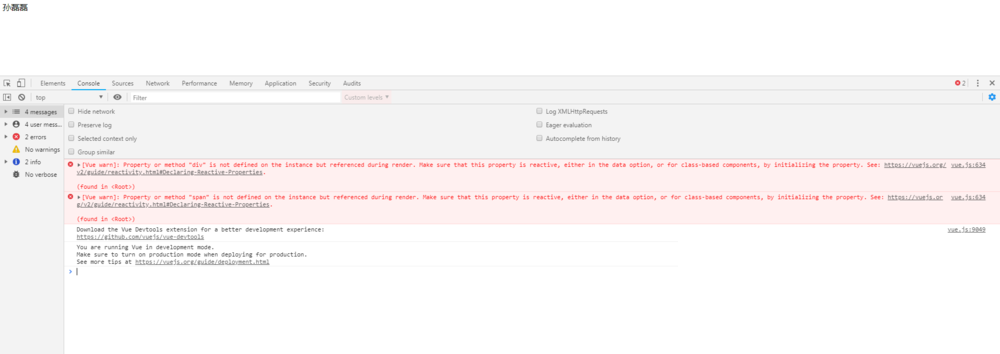
第五步,保存代碼并打開瀏覽器預覽界面效果,可是控制臺出現了錯誤警告,如下圖所示:

第六步,調整template標簽屬性嵌套,去掉多層標簽元素,只留一個div標簽;class前面的:去掉,如下圖所示:

關于怎么在Vue.js中使用extend綁定節點就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。