溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么在jQuery中使用$.extend深拷貝對象”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么在jQuery中使用$.extend深拷貝對象”文章能幫助大家解決問題。
語法:jQuery.extend( [deep ], target, object1 [, objectN ] )
深淺拷貝對應的參數就是[deep],是可選的,為true或false。默認情況是false(淺拷貝),并且false是不能夠顯示的寫出來的。如果想寫,只能寫true(深拷貝)
測試例子:
var object1 = {};
var object2 = {
b:{
mm:333
},
c:100
};
console.log('原來的object1--->'+JSON.stringify(object1));
console.log('原來的object2--->'+JSON.stringify(object2));
$.extend(true,object1, object2);
object1.b.mm = 600;
console.log('新的object1--->'+JSON.stringify(object1));
console.log('新的object2--->'+JSON.stringify(object2));測試結果

由測試結果知道,jQuery中$.extend(true,object1, object2);可以深拷貝對象,拷貝之后,改變其中一個對象的屬性值,對另外一個沒有影響。
接著在繼續深入理解
測試例子
var object1 = {
a: 0,
b: {
gg: 11,
mm: 22
}
};
var object2 = {
b: {
mm: 333
},
c: 100
};
//默認情況淺拷貝
//object1--->{"apple":0,"banana":{"price":200},"cherry":97,"durian":100}
//object2的banner覆蓋了object1的banner,但是weight屬性未被繼承
//$.extend(object1, object2);
//深拷貝
//object1--->{"apple":0,"banana":{"weight":52,"price":200},"cherry":97,"durian":100}
//object2的banner覆蓋了object1的banner,但是weight屬性也被繼承了呦
$.extend(true,object1, object2);
console.log('原來的object1--->'+JSON.stringify(object1));
console.log('原來的object2--->'+JSON.stringify(object2));
object1.b.mm = 600;
console.log('新的object1--->'+JSON.stringify(object1));
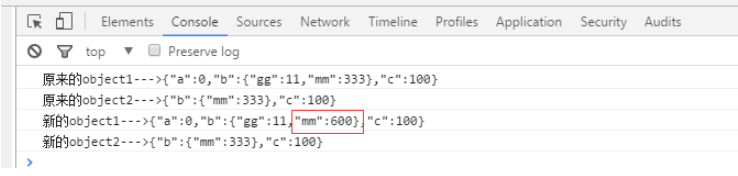
console.log('新的object2--->'+JSON.stringify(object2));測試結果

關于“怎么在jQuery中使用$.extend深拷貝對象”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。