溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了extend怎么在Vue中使用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1.在單文件組件中使用
<template>
<div id="about"></div>
</template>
<script>
import Vue from 'vue/dist/vue.js'
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 創建 Profile 實例,并掛載到一個元素上。
let profile=new Profile().$mount();
export default {
mounted(){
let divid=document.getElementById('about');
divid.appendChild(profile.$el)
}
}
</script>這里需要注意幾個點:
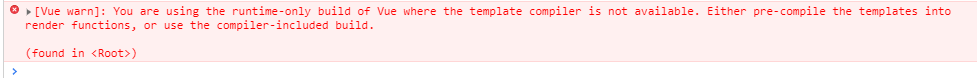
報錯信息

如果有小伙伴遇到了這個問題,那么你導入的是
import Vue from 'vue'
這個時候只需要修改成即可解決問題
import Vue from 'vue/dist/vue.js'
在單文件組件中的掛載問題:
因為這里是通過獲取節點的方式添加到某個元素內,所以一定要在鉤子函數中掛載,確保當前頁面的dom節點加載完成。
mounted(){
let divid=document.getElementById('about');
divid.appendChild(profile.$el)
}2.單獨構建js文件
//index.js
import Vue from 'vue/dist/vue.js'
export default function Create(node){
var notiful=Vue.extend({
template:`<p>{{name}}</p>`,
data(){
return {
name:"liuhuas"
}
}
})
var noti=new notiful().$mount();
document.getElementById(node).appendChild(noti.$el);
}創建完成后我們就可以在任何地方引入這個js文件 ,并執行Create方法,注意的是這里的Create方法里面也獲取了dom,那么就需要在相應的鉤子函數中去執行這個方法。
上述內容就是extend怎么在Vue中使用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。