您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
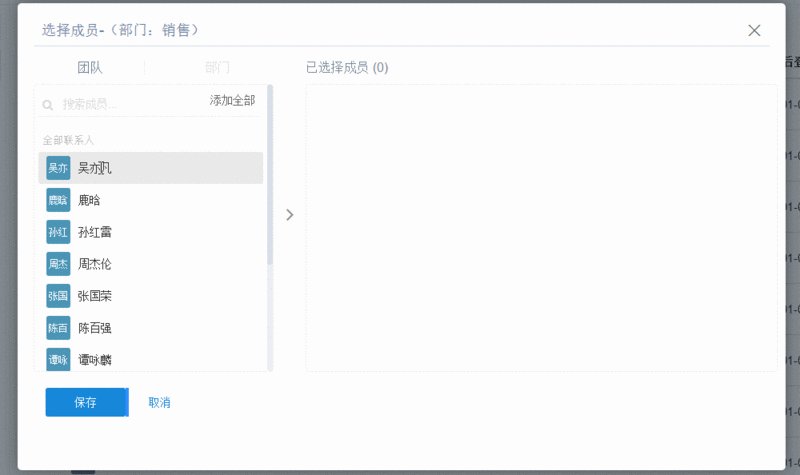
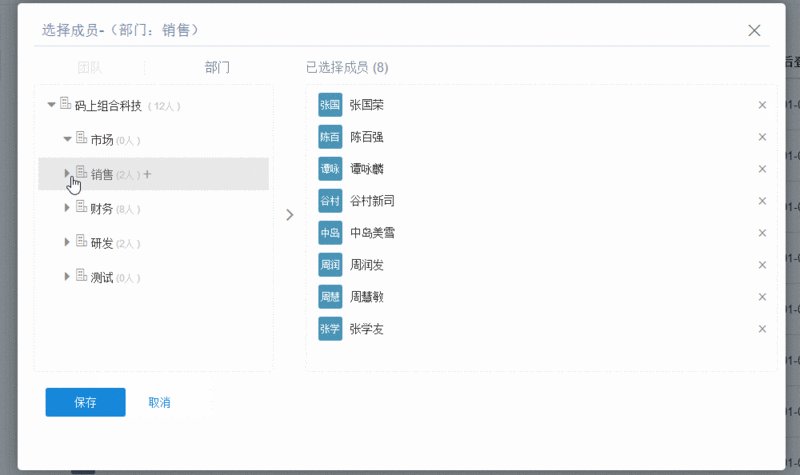
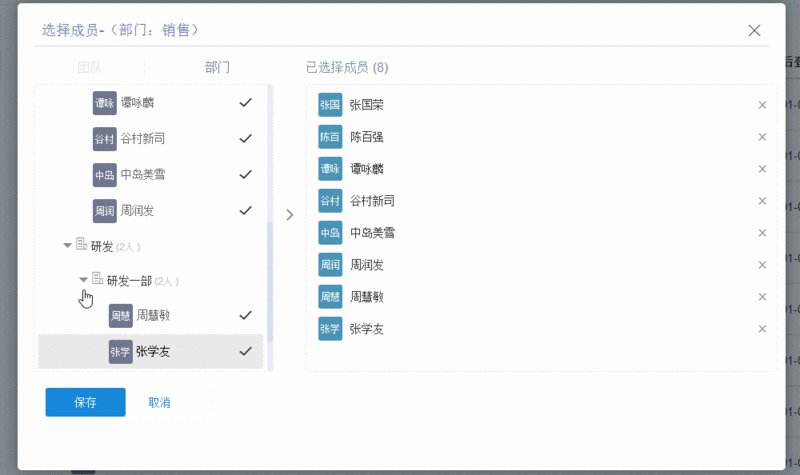
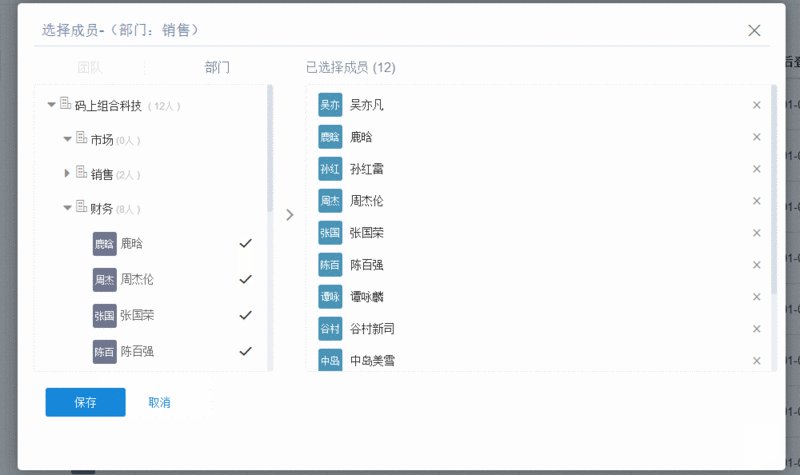
大家好!先上圖看看本次案例的整體效果。

**浪奔,浪流,萬里濤濤江水永不休。如果在jq時代來實這個功能簡直有些噩夢了,但是自從前端思想發展到現在的以MVVM為主流的大背景下,來實現一個這樣繁雜的功能簡直不能容易太多。下面就手把手帶您一步步撥開這個案例的層層迷霧。**
實現步驟如下:
1. api構建部門和員工信息接口,vuex全局存放部門list和員工list數據信息。
api:
export default {
getEmployeeList () {
return {
returncode: 0,
message: '',
result: [
{
id: 1,
employeeName: '吳亦凡',
departmentId: 44
},
{
id: 2,
employeeName: '鹿晗',
departmentId: 45
},
{
id: 3,
employeeName: '孫紅雷',
departmentId: 44
},
{
id: 4,
employeeName: '周杰倫',
departmentId: 45
},
{
id: 5,
employeeName: '張國榮',
departmentId: 45
},
{
id: 6,
employeeName: '陳百強',
departmentId: 45
},
{
id: 7,
employeeName: '譚詠麟',
departmentId: 41
},
{
id: 8,
employeeName: '谷村新司',
departmentId: 45
},
{
id: 9,
employeeName: '中島美雪',
departmentId: 46
},
{
id: 10,
employeeName: '周潤發',
departmentId: 47
},
{
id: 14,
employeeName: '周慧敏',
departmentId: 58
},
{
id: 13,
employeeName: '張學友',
departmentId: 58
}
]
}
},
getDepartmentList () {
return {
returncode: 0,
message: '',
result: [
{
id: 40,
name: '研發一部',
parentId: 37,
sequence: 2
},
{
id: 41,
name: '研發二部',
parentId: 37,
sequence: 4
},
{
id: 43,
name: '市場',
parentId: 0,
sequence: 6
},
{
id: 44,
name: '銷售',
parentId: 0,
sequence: 4
},
{
id: 45,
name: '財務',
parentId: 0,
sequence: 5
},
{
id: 46,
name: '研發三部',
parentId: 37,
sequence: 1
},
{
id: 47,
name: '研發四部',
parentId: 37,
sequence: 3
},
{
id: 37,
name: '研發',
parentId: 0,
sequence: 5
},
{
id: 58,
name: '研發一部',
parentId: 57,
sequence: 1
},
{
id: 59,
name: '測試',
parentId: 0,
sequence: 5
},
{
id: 60,
name: '測試一部',
parentId: 59,
sequence: 1
},
{
id: 61,
name: '測試二部',
parentId: 59,
sequence: 2
},
{
id: 62,
name: '研發二部',
parentId: 57,
sequence: 2
}
]
}
}
}
store:
import dataApi from '@/api/data.api.js'
const state = {
employeeList: [],
departmentList: []
}
const getters = {
employeeList: state => state.employeeList,
departmentList: state => state.departmentList
}
const mutations = {
SetEmployeeList (state, { employeeList }) {
state.employeeList = employeeList
},
SetDepartmentList (state, { departmentList }) {
state.departmentList = departmentList
}
}
const actions = {
getEmployeeList ({ commit }) {
let employeeResult = dataApi.getEmployeeList()
if (employeeResult.returncode === 0) {
commit('SetEmployeeList', { employeeList: employeeResult.result })
}
},
getDepartmentList ({ commit }) {
let departmentResult = dataApi.getDepartmentList()
if (departmentResult.returncode === 0) {
commit('SetDepartmentList', { departmentList: departmentResult.result })
}
}
}
export default {
state,
getters,
mutations,
actions,
namespaced: true
}
2. vue.$set為員工對象增加響應式屬性checked控制是否選中,methods中創建選中方法如下:
selectEmployee () {
var self = this
if (self.employee.checked === undefined) {
this.$set(self.employee, 'checked', true)
} else {
self.employee.checked = !self.employee.checked
}
}
3. computed計算屬性監控文本框輸入字段searchKey的變化實現左側員工列表實時檢索功能。
searchEmployeeList () {
var self = this
if (self.searchKey.trim() === '') {
console.log(self.employeeList)
return self.employeeList.filter(item => item.checked === undefined || !item.checked)
} else {
return self.employeeList.filter(item => (item.employeeName.indexOf(self.searchKey.trim()) !== -1) && (item.checked === undefined || !item.checked))
}
}
4. 構建組織結構樹的部門組件,部門下可能存在子部門和員工,所以組件內部再調用部門組件和員工組件,以達到循環遞歸的效果。
<template>
<li @click.stop="expandTree()">
<a :class="lvl|level">
<span class="expand-tree-icon">
<i class="fa fa-caret-right" :class="{'active':department.expand}"></i>
</span>
<span>
<i class="lcfont lc-department-o"></i>
</span>
<span class="title">
<span>{{department.name}}</span>
<span class="title-desc">({{allChildEmployeeList.length}}人 )</span>
<i class="lcfont lc-add" @click.stop="selectDepartmentEmployees()" title="添加整個部門成員"></i>
</span>
</a>
<ul v-show="department.expand">
<child-employee
v-for="(employee,index) in childEmployeeList"
:employee="employee"
:lvl="lvl+1"
:key="index"
></child-employee>
<child-department
v-for="(department,index) in childDepartmentList"
:department="department"
:employeeList="employeeList"
:departmentList="departmentList"
:lvl="lvl+1"
:key="index"
></child-department>
</ul>
</li>
</template>
5. 結構樹之員工組件
<template>
<li v-on:click.stop="selectEmployee()">
<a class="member-item" v-bind:class="lvl|level" href="javascript:;" rel="external nofollow" >
<div class="lc-avatar flex-se1" name="true" size="30">
<div class="lc-avatar-30" :title="employee.employeeName">
<span class="lc-avatar-def" >
<div>{{employee.employeeName}}</div>
</span>
<div class="lc-avatar-name">{{employee.employeeName}}</div>
</div>
</div>
<i class="lcfont" v-bind:class="{'lc-check':employee.checked}"></i>
</a>
</li>
</template>
6. 和上面員工的選中原理類似,控制部門節點的展開和合并也通過$set方法擴展一個響應式的expand屬性。
expandTree () {
var self = this
if (self.department.expand === undefined) {
self.$set(self.department, 'expand', true)
} else {
self.department.expand = !self.department.expand
}
}
總結
以上所述是小編給大家介紹的Vue.js遞歸組件實現組織架構樹和選人功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。