您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript如何實現無限級遞歸樹?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
需求:最近遇到一個需求,平時被后臺慣著直接返回了樹形結構給到前端,前端對這種嵌套類型的數據(如地區的級聯或菜單的樹形結構)省掉了一層處理。換了個后臺開發返回了扁平化的數組數據給到前端自己去處理如下data。突然有點慌......
const data = [
{
"area_id": 5,
"name": "廣東省",
"parent_id": 0,
},
{
"area_id": 6,
"name": "廣州市",
"parent_id": 5,
},
{
"area_id": 7,
"name": "深圳市",
"parent_id": 5,
},
{
"area_id": 4,
"name": "北京市",
"parent_id": 3,
},
{
"area_id": 3,
"name": "北京",
"parent_id": 0,
},
{
"area_id": 2,
"name": "測試子地區",
"parent_id": 1,
},
{
"area_id": 1,
"name": "測試地區",
"parent_id": 0,
}
]emmm,換個念頭想想也剛好鍛煉鍛煉,擼起袖子干吧,然后就總結了以下兩種整理方法~
方法一——遞歸
在這種那么適合遞歸的場景,怎么能少了遞歸這個角色呢?第一種方法,遞歸出場!獻上遞歸寶器~
function toTreeData(data,pid){
function tree(id) {
let arr = []
data.filter(item => {
return item.parent_id === id;
}).forEach(item => {
arr.push({
area_id: item.area_id,
label: item.name,
children: tree(item.area_id)
})
})
return arr
}
return tree(pid) // 第一級節點的父id,是null或者0,視情況傳入
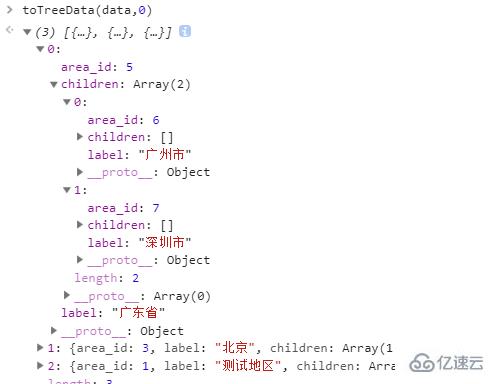
}恩,姿勢擺好,在控制臺里執行一下

哎喲,不錯哦~后臺小哥哥再也不擔心需要返回什么數據給我了。不過,該方法有個缺點,在我使用組件的時候需要的數據結構中,如果子級沒有數據children返回[]。恩,有點問題,但是還是可以優化的,優化的代碼我會那么容易給出來嗎?你已經是個成熟的程序猿了,需要學會自己優化代碼了!!!
對象在我眼里一直是倚天屠龍寶刀的存在,了解到其中的奧妙便形同有一武林秘籍傍身。當然,沒用好就相當于一堆廢鐵,甚至將導致一些不可預料的結果。
function setTreeData(arr) {
// 刪除所有 children,以防止多次調用
arr.forEach(function (item) {
delete item.children;
});
let map = {}; // 構建map
arr.forEach(i => {
map[i.area_id] = i; // 構建以area_id為鍵 當前數據為值
});
let treeData = [];
arr.forEach(child => {
const mapItem = map[child.parent_id]; // 判斷當前數據的parent_id是否存在map中
if (mapItem) { // 存在則表示當前數據不是最頂層數據
// 注意: 這里的map中的數據是引用了arr的它的指向還是arr,當mapItem改變時arr也會改變,踩坑點
(mapItem.children || ( mapItem.children = [] )).push(child); // 這里判斷mapItem中是否存在children, 存在則插入當前數據, 不存在則賦值children為[]然后再插入當前數據
} else { // 不存在則是組頂層數據
treeData.push(child);
}
});
return treeData;
};
console.log(setTreeData(data)); // 輸出整理后的數據結果我就不執行了,跟遞歸的結果相似。相比起遞歸,我更喜歡這種方法。不過這種方法有一種容易犯錯的地方,就是它會改變原數據,我就在這里踩了好久的坑,所以一開始采用了刪除children的初始化了一遍。 記住了嗎,沒記住自行重復說三遍!!!
以上簡單介紹了兩種將扁平化數據轉化為遞歸樹的方法,學會了嗎,沒學會再回去好好擼擼碼!!目前我遇到需要將數據整理樹形結構的主要在菜單欄或分類的樹形結構上,當然還有像省市這種有從屬關系的結構。
關于JavaScript如何實現無限級遞歸樹問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。