您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
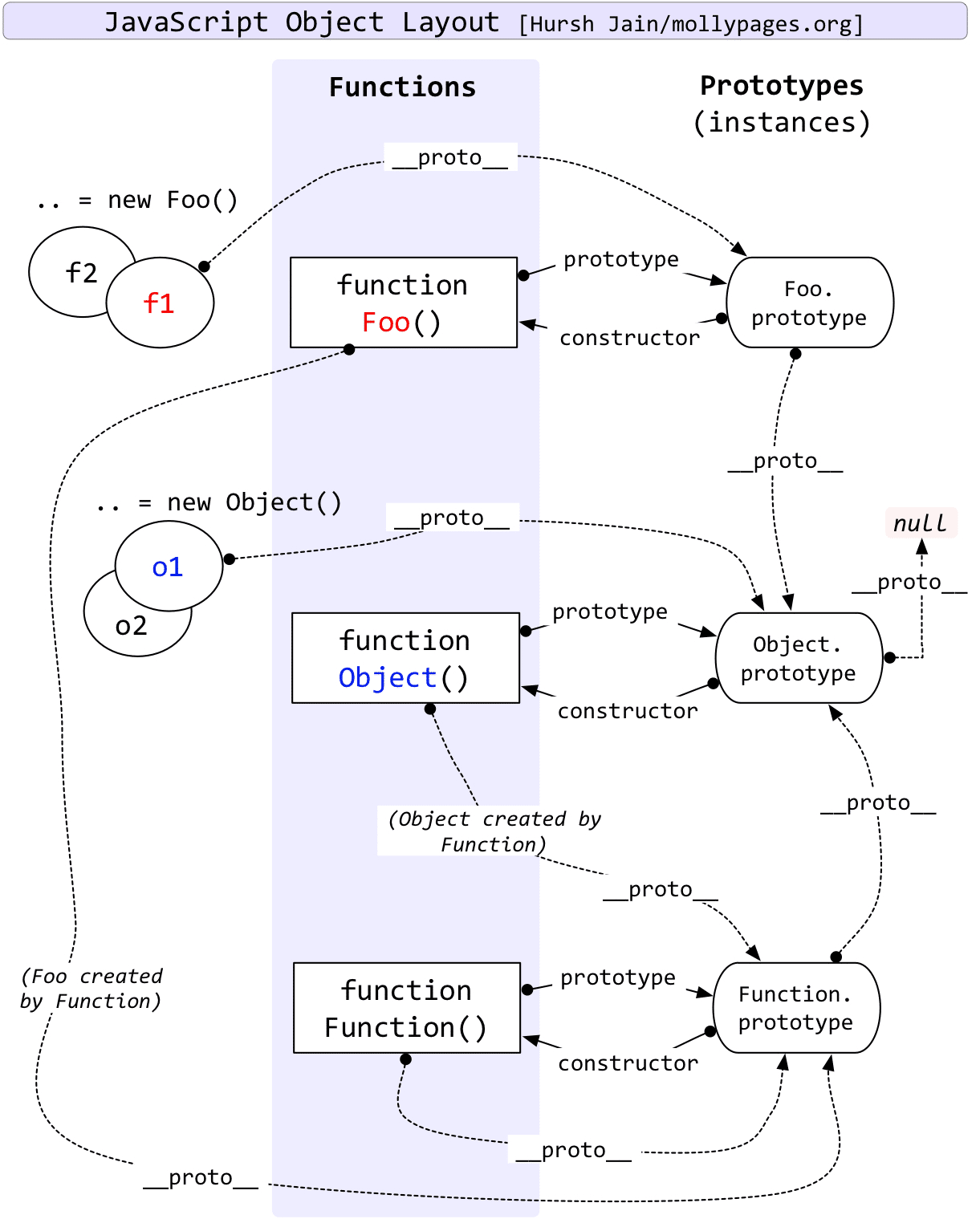
如圖比較好的闡述了prototype和__proto__
簡單的可以這么理解:
狗類A( function foo()),狗類A的模板描述:A.模板 (foo.prototype)是一個對象object, A.模板有個構造方法
foo.prototype.constructor=function foo()
動物B(function function()), 動物B的模板描述 . B.模板 (function.prototype), B.模板有個構造方法
function.prototype.constructor=function function()
狗C= new 狗類A (f1=new foo())
那么狗c的父類模板=A.模板 即 f1.__proto__= foo.prototype.
狗類A的父類模板=B.模板 即 foo.__proto__=function.prototype
只有函數有prototype,對象是沒有的。
但是函數也是有__proto__的,因為函數也是對象。函數的__proto__指向的是Function.prototype。
也就是說普通函數是Function這個構造函數的一個實例。
__proto__可以理解為指向父類模板的一個引用。用來查找父類模板的
prototype可以理解為對象的一個屬性,用來描述自身如果作為模板是如何定義的,該模板有方法和屬性。
function foo() 自身如果作為模板prototype,它自身會有構建函數,模板的屬性constructor就是描述這個構建函數。
foo()這個對象實際上是隱含從父類模板繼承過來的,這個父類模板就是function function()的模板屬性。即它的prototype.

設計者定義的時候名稱比較混淆不利于理解。這是javascript的敗筆。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。