溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我們都知道 vue 中可以使用 modal 來實現 input 內容數據的雙向綁定。
小程序好像沒有提供相應的方法支持,就需要我們自己寫了。
原理
很簡單,在 input 上先綁定需要取值的變量,如這個變量名是 name,然后再定義一個用于指向變量名的屬性 data-modal 這個屬性值設置為 name,在 input 的綁定方法中將這個屬性值取出,就會知道這個 input 綁定了哪個變量,然后再將 input 的當前值賦給這個變量即可。
實現
wxml
<input id='name'
name="name"
type='text'
value='{{name}}' <!-- input 從 js 中的 data.name 取值 -->
data-modal='name' <!-- 這里通過 data-xx 的形式傳遞一個需要綁定的變量名,之后可以通過 event.dataset.xxx 輕松取到 -->
bindinput='handleInputChange' <!-- 這里綁定 input 內容變化時的處理方法 -->
>
</input>
wxs
Page({
data: {
name: String
},
handleInputChange: function(e){
// 取出定義的變量名
let targetData = e.currentTarget.dataset.modal;
// 取出定義的變量名
let currentValue = e.detail.value;
// 將 input 值賦值給 定義的變量名,this.name 可以直接取到在 data 中定義的 name 值,其效果跟 this[變量名] 是對等的,這是 js 基礎
this[targetData] = currentValue;
}
}
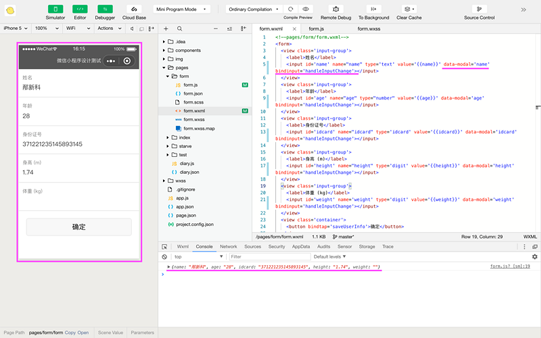
效果如下圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。