溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、臨摹
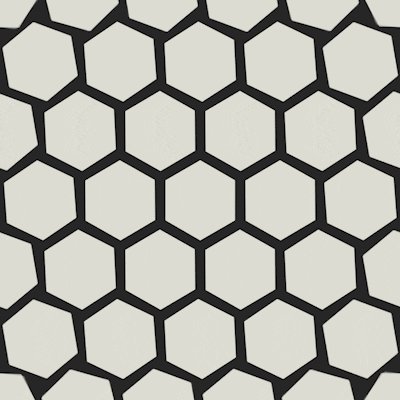
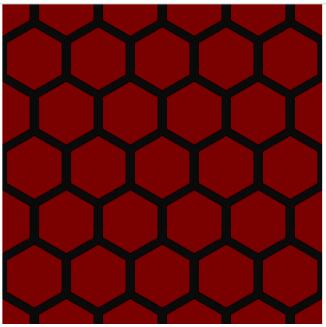
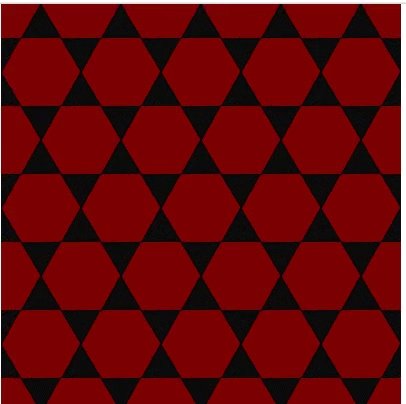
最近正在學習用代碼繪圖,于是按照下面的動態圖形自己臨摹了一幅圖形

臨摹結果
觀察發現,整個圖案都是由基礎的正六邊形組成
首先創建一個畫布
function setup() {
createCanvas(400, 400);
}
畫六邊形的函數為
function polygon(x, y, radius, npoints) {//繪制正多邊形函數
let angle = TWO_PI / npoints;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + sin(a) * radius;
let sy = y + cos(a) * radius;
vertex(sx, sy);
}
endShape(CLOSE);
}
x,y分別表示六邊形的位置,radius表示圖形的邊長,npoints表示圖形的邊數
發現六邊形一直在繞著自己的中心旋轉,并未發生其他變換,因此只需要將六邊形批量創建,并使它不斷旋轉即可。
通過循環以及平移函數畫出六邊形
通過translate函數不斷更改六邊形的中心位置,

通過時間函數,達到不斷旋轉的效果
完整代碼如下
function setup() {
createCanvas(400, 400);
}
function draw() {
background(10,10,10);
var t=millis()/2000;
fill(123,0,0);
for(var j=0;j<=4;j++){
for(var h=0;h<=4;h++){
push();
translate(width *(0.1+j*0.2),height*(0.17+h*0.34));
rotate(t);
polygon(0,0,40 ,6);
pop();
}
}
for(var i=0;i<=5;i++){
for(var k=0;k<=5;k++){
push();
translate(width *i*0.2,height*k*0.34);
rotate(t);
polygon(0,0,40 ,6);
pop();
}
}
}
function polygon(x, y, radius, npoints) {//繪制正多邊形函數
let angle = TWO_PI / npoints;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + sin(a) * radius;
let sy = y + cos(a) * radius;
vertex(sx, sy);
}
endShape(CLOSE);
}
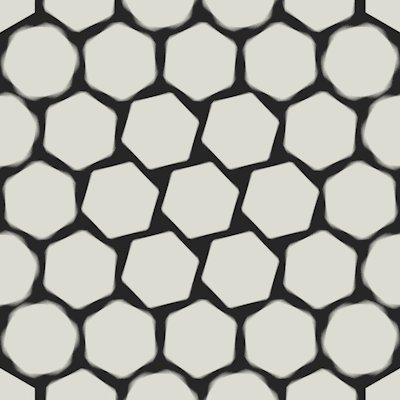
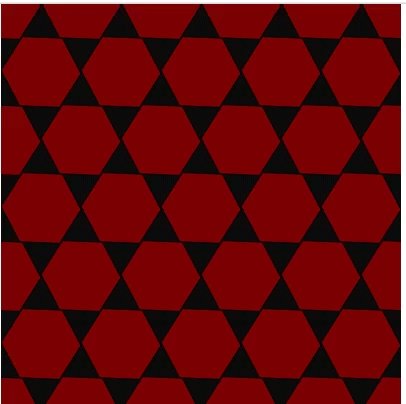
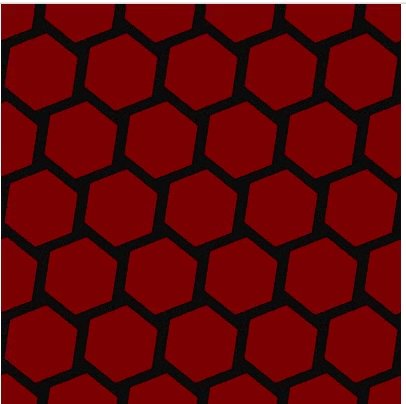
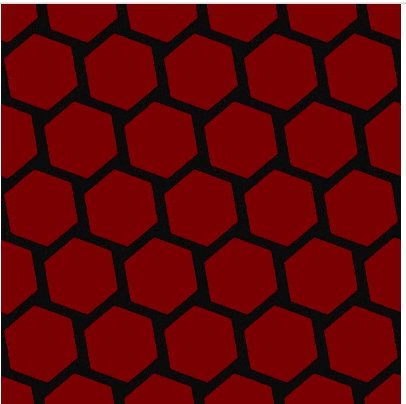
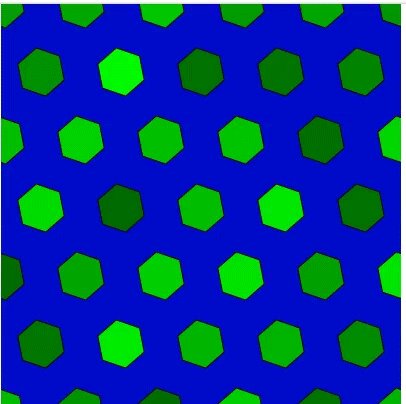
效果圖

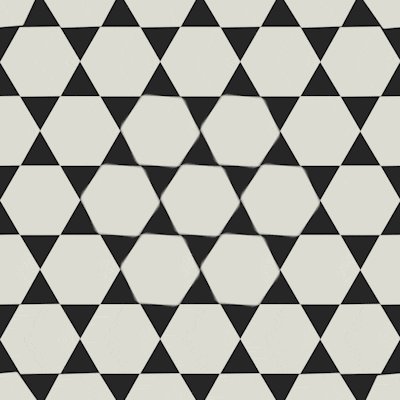
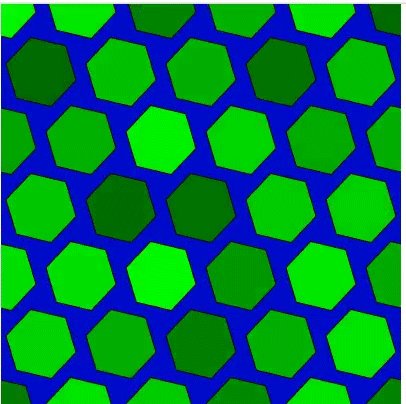
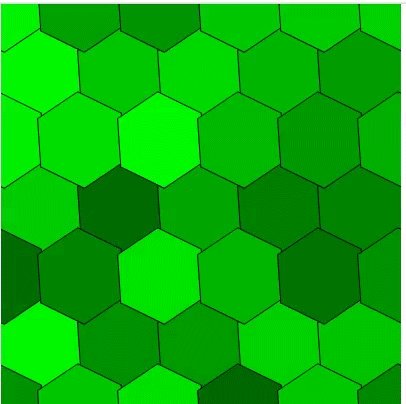
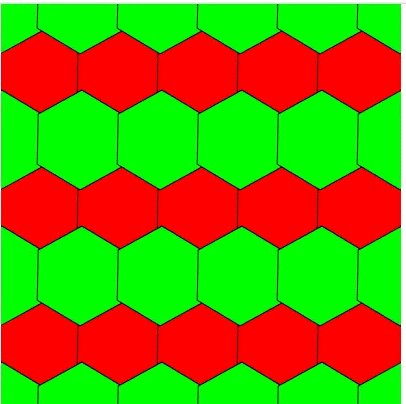
圖形改編
只做了微小的改變,顏色可以隨機切換,且有一個由小變大的過程

代碼如下
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0,10,200);
var t=5*millis()/1000;
//fill(211,0,0);
for(var j=0;j<=4;j++){
for(var h=0;h<=4;h++){
push();
translate(width *(0.1+j*0.2),height*(0.17+h*0.34));
rotate(frameCount / 22.0);
let c2=random(100,255);
fill(0,c2,0);
if (t<50)
{polygon(0,0,t ,6);}
if(t>50)
{
fill(255,0,0);
polygon(0,0,50 ,6);
}
pop();
}
}
for(var i=0;i<=5;i++){
for(var k=0;k<=5;k++){
push();
translate(width *(0+i*0.2),height*(0+k*0.34));
rotate(frameCount / 22.0);
let c2=random(100,255);
fill(0,c2,0);
if (t<50)
{polygon(0,0,t ,6);}
if(t>50)
{
fill(0,255,0);
polygon(0,0,50 ,6);
}
pop();
}
}
}
function polygon(x, y, radius, npoints) {//繪制正多邊形函數
let angle = TWO_PI / npoints;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + sin(a) * radius;
let sy = y + cos(a) * radius;
vertex(sx, sy);
}
endShape(CLOSE);
}
總結
本次實驗讓我對代碼編程有了初步的了解,逐漸學回了分析問題和解決問題,雖然目前解決的都還是很簡單的問題。做的圖形也不夠有創意,這門課程很有意思,希望后面自己可以抽出更多的時間來進行學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。