您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
運用p5.js臨摹旋轉愛心,供大家參考,具體內容如下
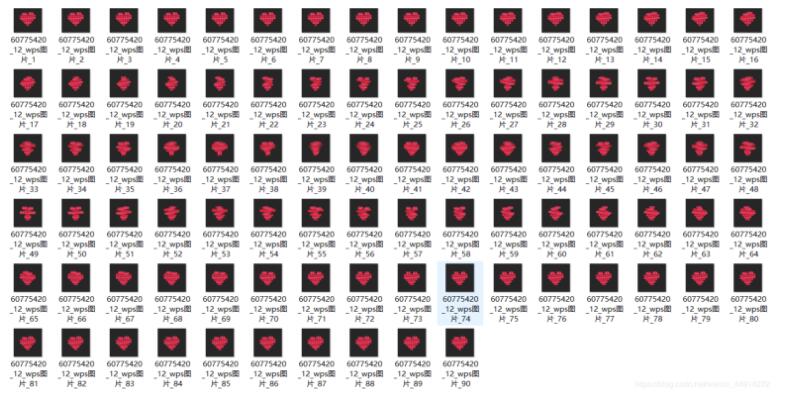
原圖

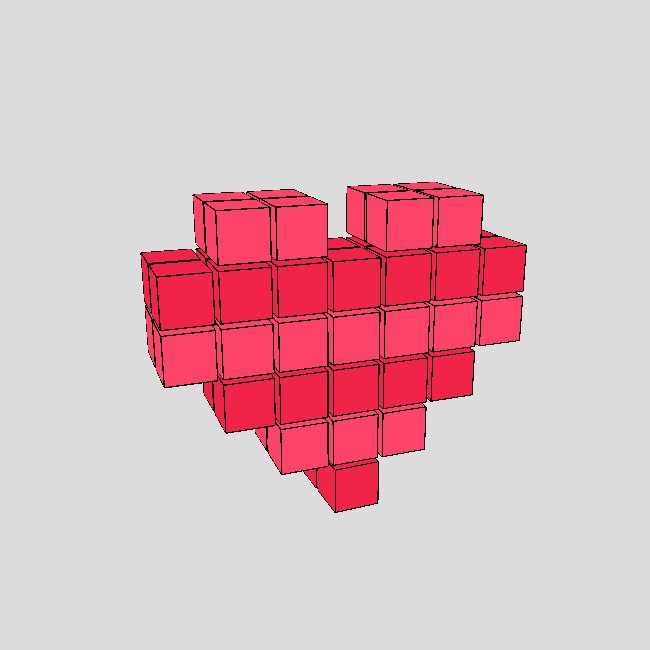
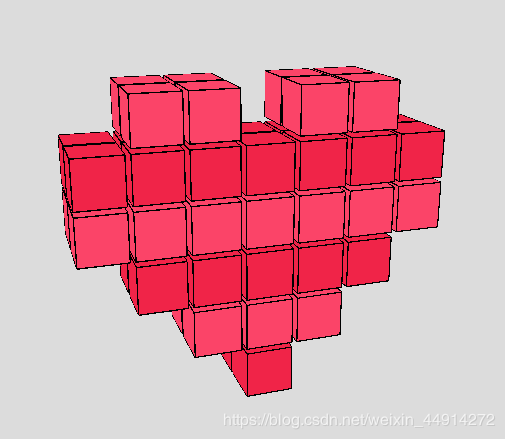
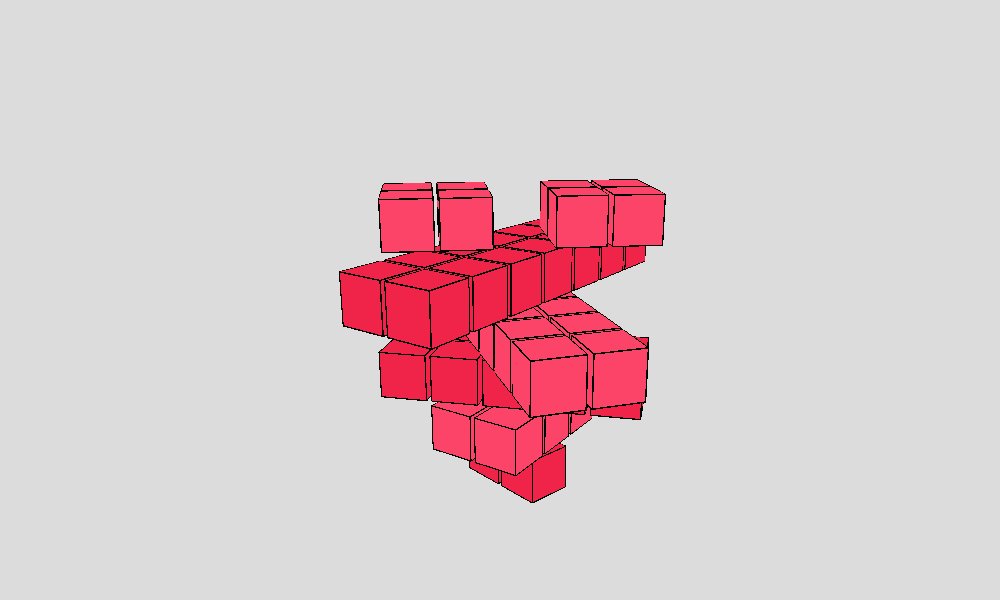
我的臨摹

效果不錯的樣子,讓我們看看實現過程。
第一步、分析原圖GIF
因為原圖中旋轉速度較快,無法用肉眼直觀地找到規律。所以我把gif分解,共90幀,一幀一幀的尋找旋轉規律。

從上往下順序,第一層到第六層。從簡單的說起。
第六層:逆時針勻速旋轉一圈。
第五層:先逆時針旋轉α,速度由v1變為0。再順時針旋轉180°+2α,速度由0變為v2,再變為0。最后逆時針旋轉α,速度由0變為v1。(觀察原圖,我將α設為30°0)
第四層:先逆時針旋轉α,再順時針旋轉3×180°+2α,最后逆時針旋轉α。速度規律與第五層相同。
第三層:先逆時針旋轉α,再順時針旋轉5×180°+2α,最后逆時針旋轉α。速度規律與第五層相同。
第二層:先逆時針旋轉α,再順時針旋轉7×180°+2α,最后逆時針旋轉α。速度規律與第五層相同。
第一層:先逆時針旋轉α,再順時針旋轉9×180°+2α,最后逆時針旋轉α。速度規律與第五層相同。
(注:使用時記得轉化為弧度制。)
第二步、繪制基本形狀
首先創建畫布,設置背景色
function setup() {
createCanvas(windowWidth, windowHeight,WEBGL);
}
function draw() {
background(220);
}
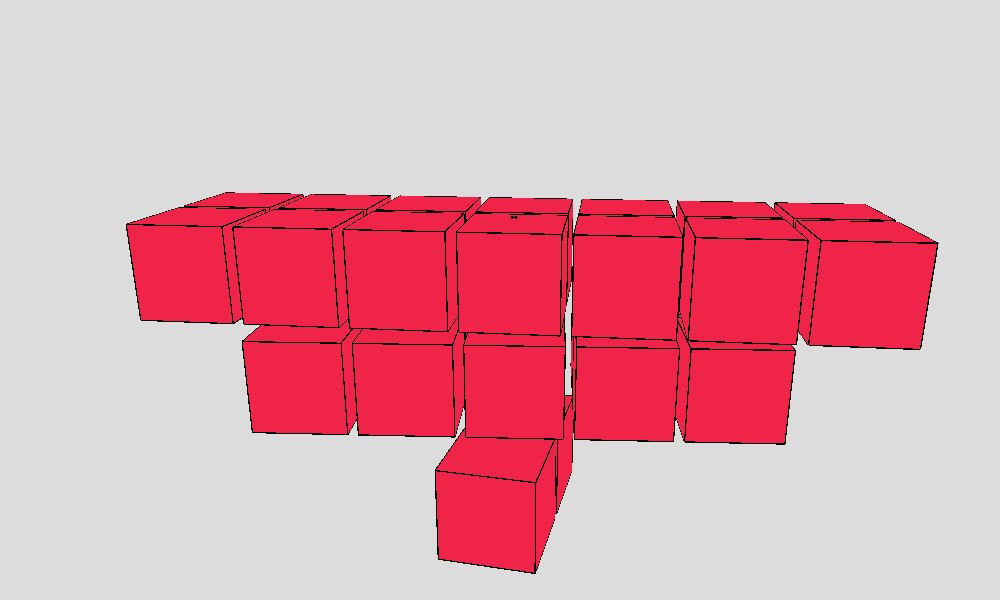
繪制第一層立方體
值得注意的是translate()函數使用的是偏移量,而不是坐標值。
function drawHeart1(BoxSize,posX,posY,posZ,r,g,b) //第一排方塊
{
fill(r,g,b);
translate(posX-(10/9)*BoxSize,posY,posZ);
box(BoxSize);
translate(-(10/9)*BoxSize,0,0);
box(BoxSize);
translate(3*(10/9)*BoxSize,0,0);
box(BoxSize);
translate((10/9)*BoxSize,0,0);
box(BoxSize);
translate(0,0,(10/9)*BoxSize);
box(BoxSize);
translate(-(10/9)*BoxSize,0,0);
box(BoxSize);
translate(-2*(10/9)*BoxSize,0,0);
box(BoxSize);
translate(-(10/9)*BoxSize,0,0);
box(BoxSize);
}
在draw()函數中,添加代碼。
drawHearts()中第一個參數是立方體的邊長,第二到第四個參數是XYZ軸的偏移量,最后三個為立方體顏色RGB值。
push(); translate(0,0); drawHeart1(40*size1,0,-2*40*10/9,-20,251,68,104); pop();
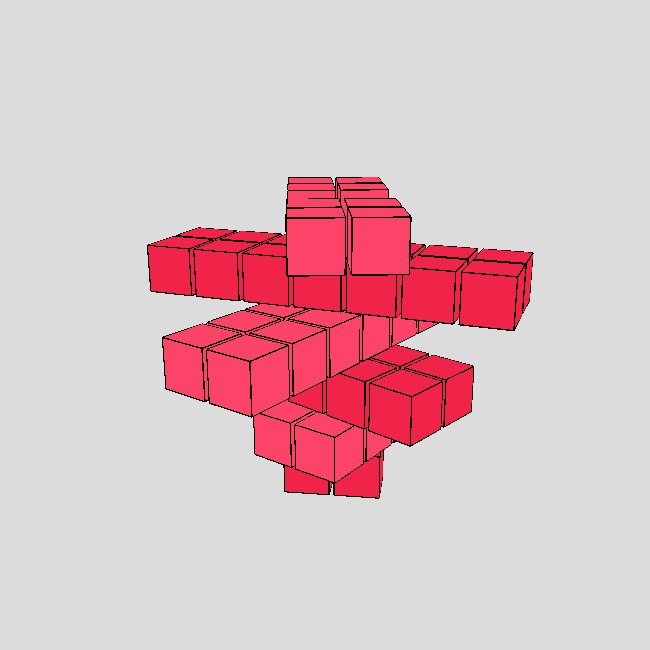
以此類推畫出其余五層的立方體。

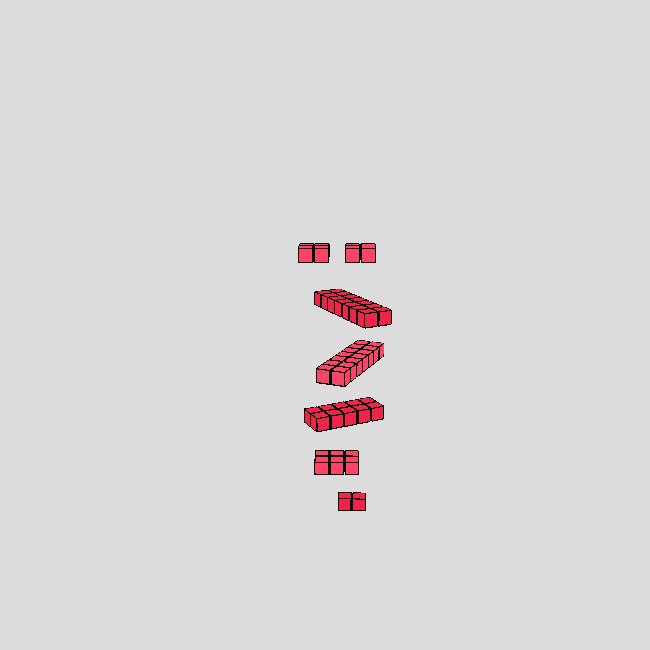
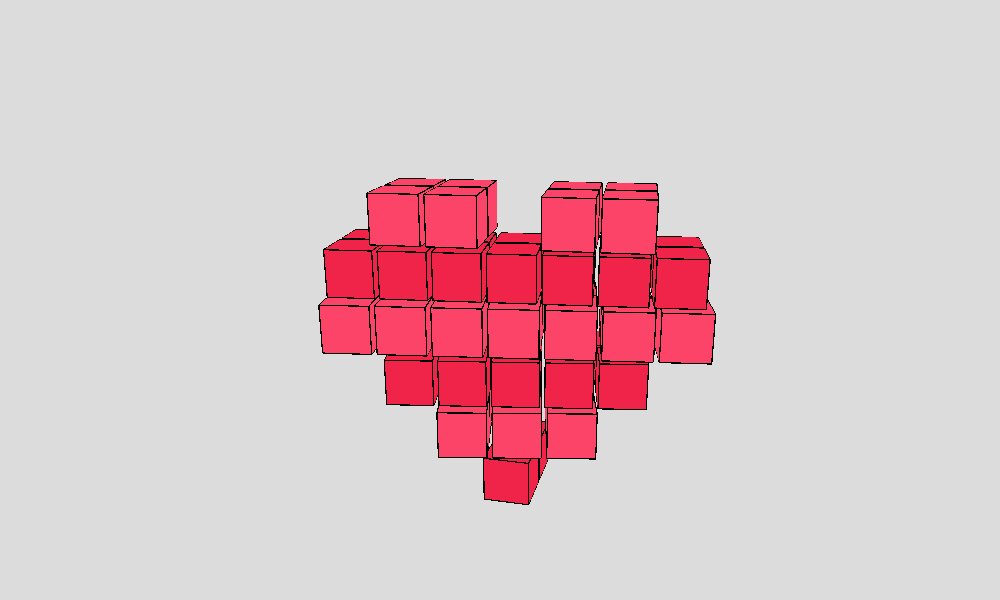
效果圖如上(此處調整了一下相機位置)
第三步、旋轉
在之前繪制每一層時,要注意物體的X、Z為0,因為rotateY()函數繞Y軸旋轉,否則每一層在旋轉時不是以繞其中心旋轉。
第六層的旋轉
①設置旋轉角度變量

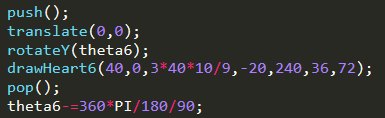
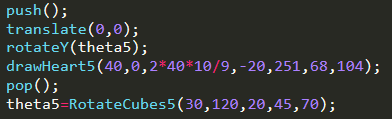
②在draw()函數中關于第六層代碼。其中theta6-=360*PI/180/90表示一幀旋轉的弧度增量。

②在draw()函數中關于第五層代碼。

③RotateCubes5()函數。第一個參數表示逆時針旋轉角度,第二個參數表示順時針旋轉角度的二分之一,第四、五、六個參數用來判斷旋轉時幀的范圍,并用于計算旋轉角度。
以第一個if語句為例
在第一幀到第f1幀時,theta5減小,即實現逆時針繞Y軸旋轉。其中,frameCount表示當前第幾幀。frameCount%90,因為原圖有90幀。(f1-frameCount%90)* delta1 * PI *180/Summation(0,f1-1)實現1到f1范圍內當前幀數越大,旋轉弧度越小。
function RotateCubes5(delta1,delta2,f1,f2,f3){
if(frameCount%90>=1&&frameCount%90<=f1)
{
theta5-=(f1-frameCount%90)*delta1*PI/180/Summation(0,f1-1);
}
if(frameCount%90>=f1+1&&frameCount%90<=f2)
{
theta5+=(frameCount%90-f1-1)*delta2*PI/180/Summation(0,f2-f1-1);
}
if(frameCount%90>=f2+1&&frameCount%90<=f3)
{
theta5+=(f3-frameCount%90)*delta2*PI/180/Summation(0,f2-f1-1);
}
if(frameCount%90>=f3+1&&frameCount%90<=89)
{
theta5-=(frameCount%90-f3-1)*delta1*PI/180/Summation(0,f1-1);
}
if(frameCount%90==0)
{
theta5-=(90-f3-1)*delta1*PI/180/Summation(0,f1-1);
}
return theta5;
}
③Summation()函數,即高斯求和。
function Summation(n1,n2)
{
return (n1+n2)*(n2-n1+1)/2;
}
第一到四層的旋轉
第一到四層的旋轉與第五層一致,修改傳入參數即可。
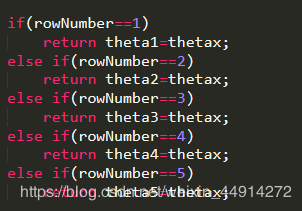
其實RotateCubes()的內容是一致的,最后返回一個theta。但當我為theta賦值后return(如下圖),產生效果發生錯誤 ,分配數據發生錯誤。第一次接觸p5.js,感覺代碼寫得比較冗余,后續學習中優化。

以上,即完成了對原圖的臨摹。
拓展作品
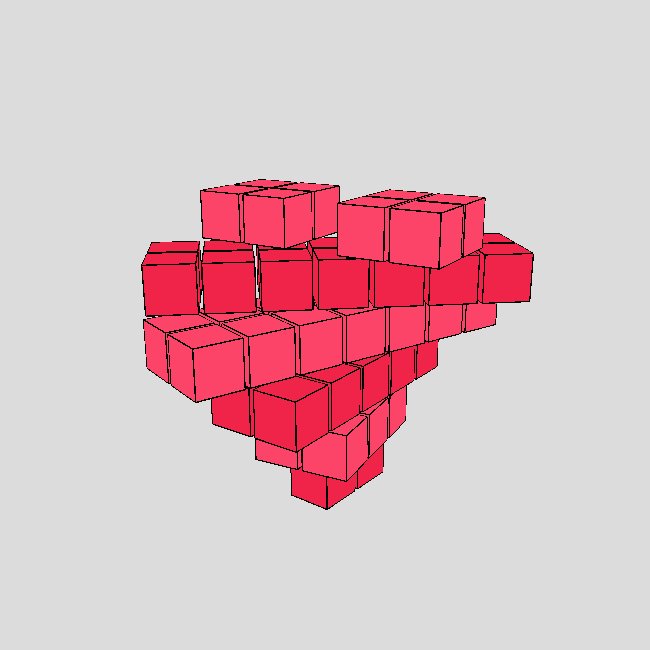
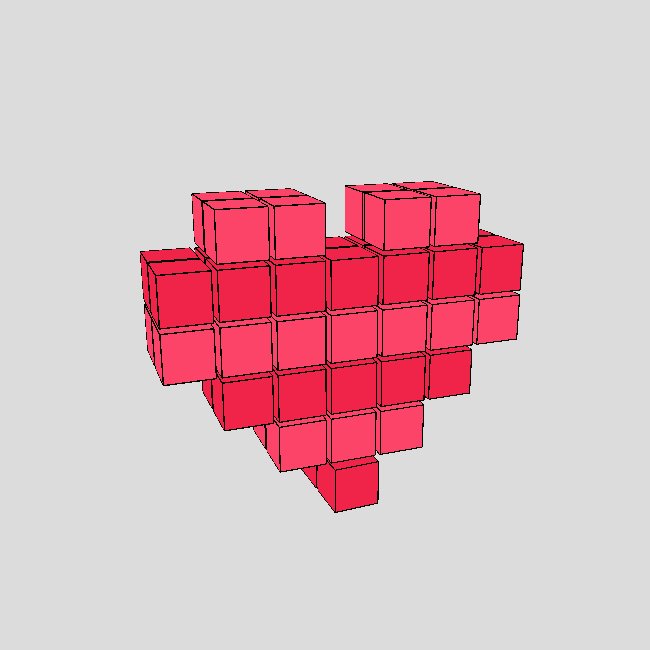
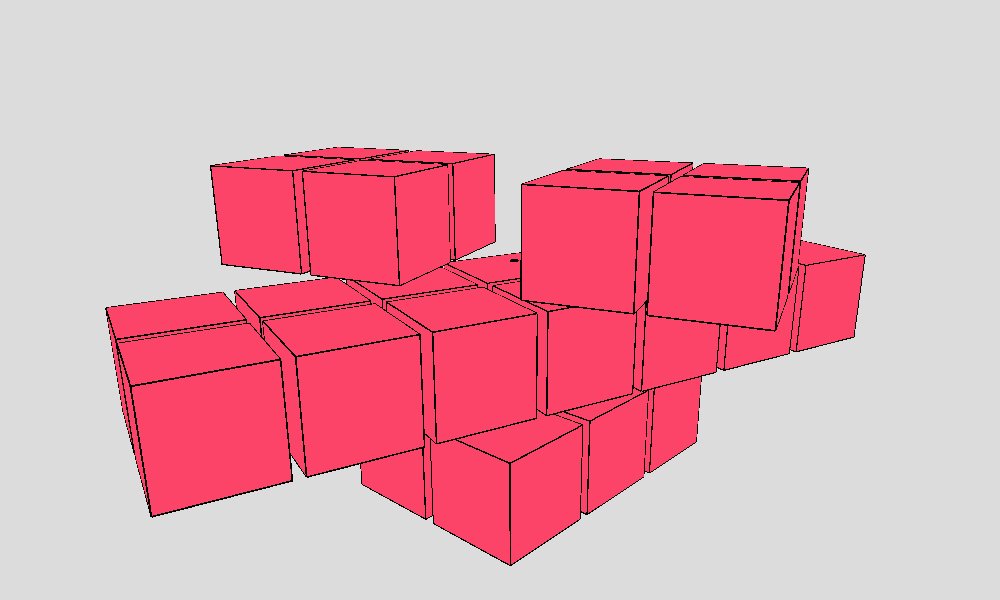
讓立方體的大小隨幀數變化,90幀一循環。

隨幀數增加,深粉立方體變小,淺粉立方體變大。并在一瞬間,深粉立方體和淺粉立方體大小相同,形成一個完整的愛心。

if(frameCount%200>=0&&frameCount%200<=99) //擴展作品2
{
size1=frameCount%100*0.02;
size2=(100-frameCount%100)*0.02;
size3=frameCount%100*0.02;
size4=(100-frameCount%100)*0.02;
size5=frameCount%100*0.02;
size6=(100-frameCount%100)*0.02;
}
if(frameCount%200>=100&&frameCount%200<=199)
{
size1=(100-frameCount%100)*0.02;
size2=frameCount%100*0.02;
size3=(100-frameCount%100)*0.02;
size4=frameCount%100*0.02;
size5=(100-frameCount%100)*0.02;
size6=frameCount%100*0.02;
}
體會:
三維圖形比起二維圖像要多一個z參數,所以在排布位置的時候難度增大,且translate()函數的參數是偏移量,又為圖形繪制增加了難度。
本GIF又一難點在于運動規律不能用肉眼直接獲得,需要把GIF分解到每一幀,逐幀觀察。運動規律相對復雜,且每一層運動規律都不同,需要控制的變量較多。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。