溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用p5.js臨摹一個動態圖形并作出拓展,供大家參考,具體內容如下
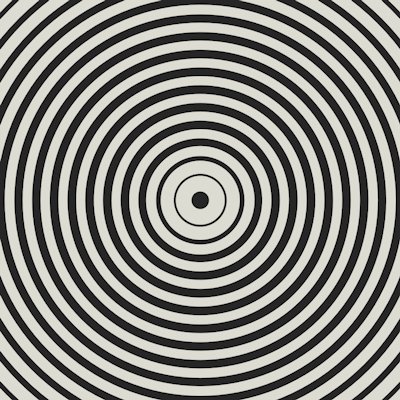
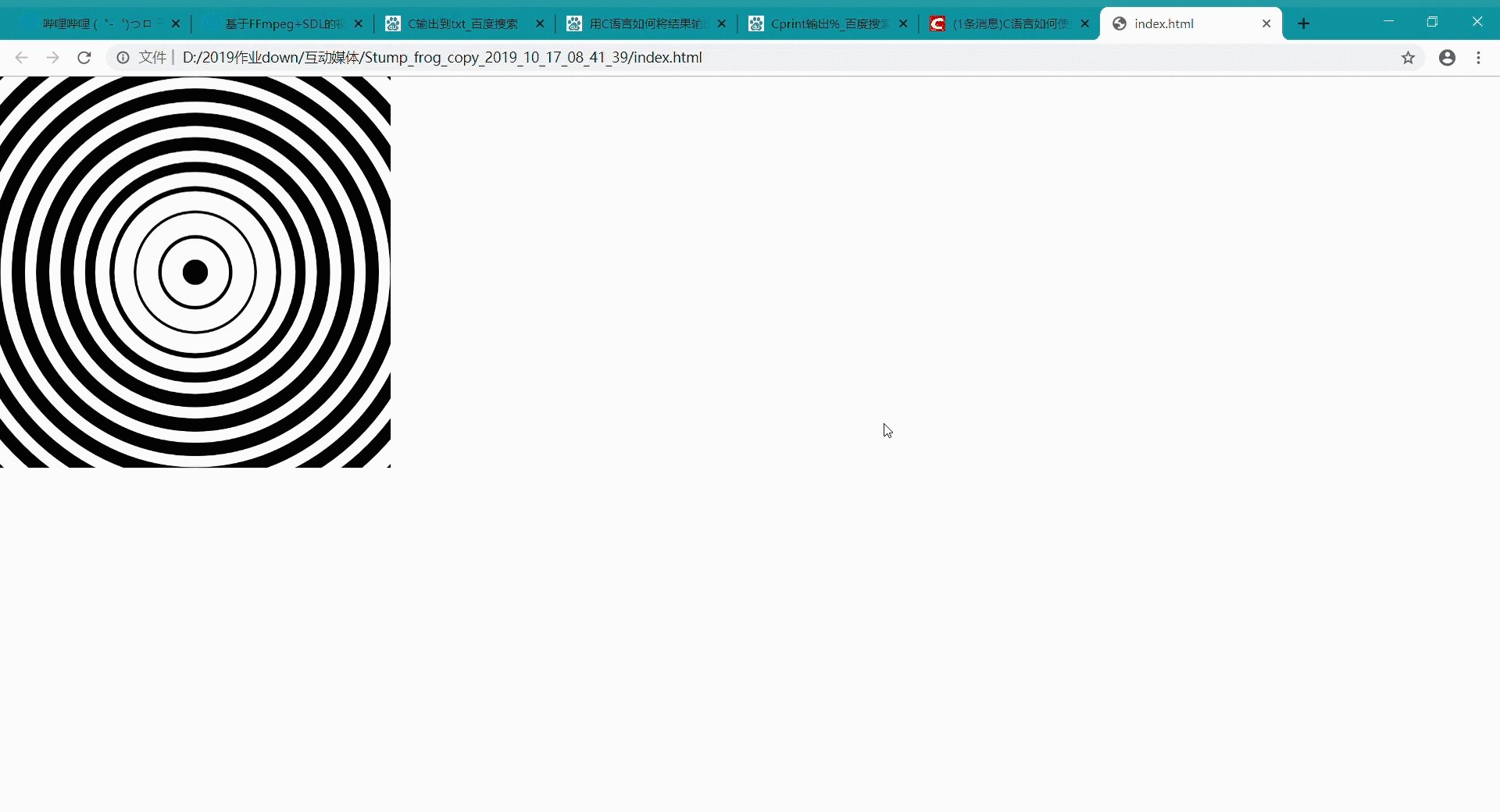
原圖形

由內向外,白色圓的半徑依次增大,黑色圓的半徑不變;
白色圓在上一個白色圓碰到之前就開始增大半徑;
圖中只能存在一個周期的變化;
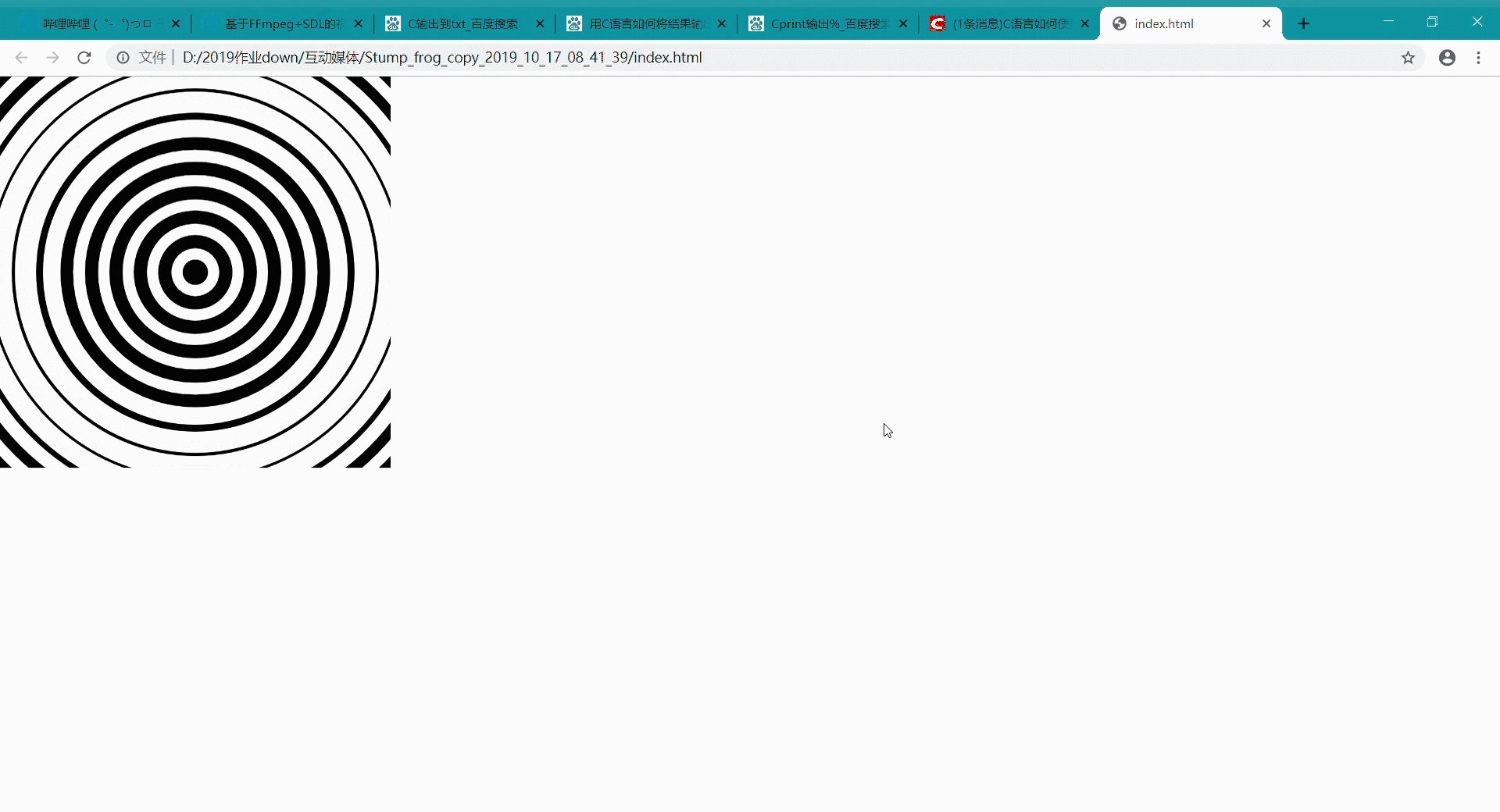
臨摹圖形
使用P5.js,依照上文的規律進行臨摹
畫12對圓;
相鄰圓之間半徑差為25;
白色圓半徑以周期為60幀的正弦函數的正數值部分變化,變化幅度為22;
相鄰白色圓運動函數相位差為13幀;
代碼如下:
function setup() {
createCanvas(400, 400);
frameRate(30)//圖形設為30幀
}
function draw() {
background(0);
for(i=12;i>0;i--)//一共12對圓
{
y=22*sin(PI*frameCount/30-13*(i-1));//相鄰白色圓運動函數相位差為13幀
if(y>=0)
{
a=y;
}
else
{
a=0;
}
fill(255);
ellipse(200,200,a+50*i);//白色圓
fill(0);
ellipse(200,200,25+50*(i-1));//黑色圓
}
}

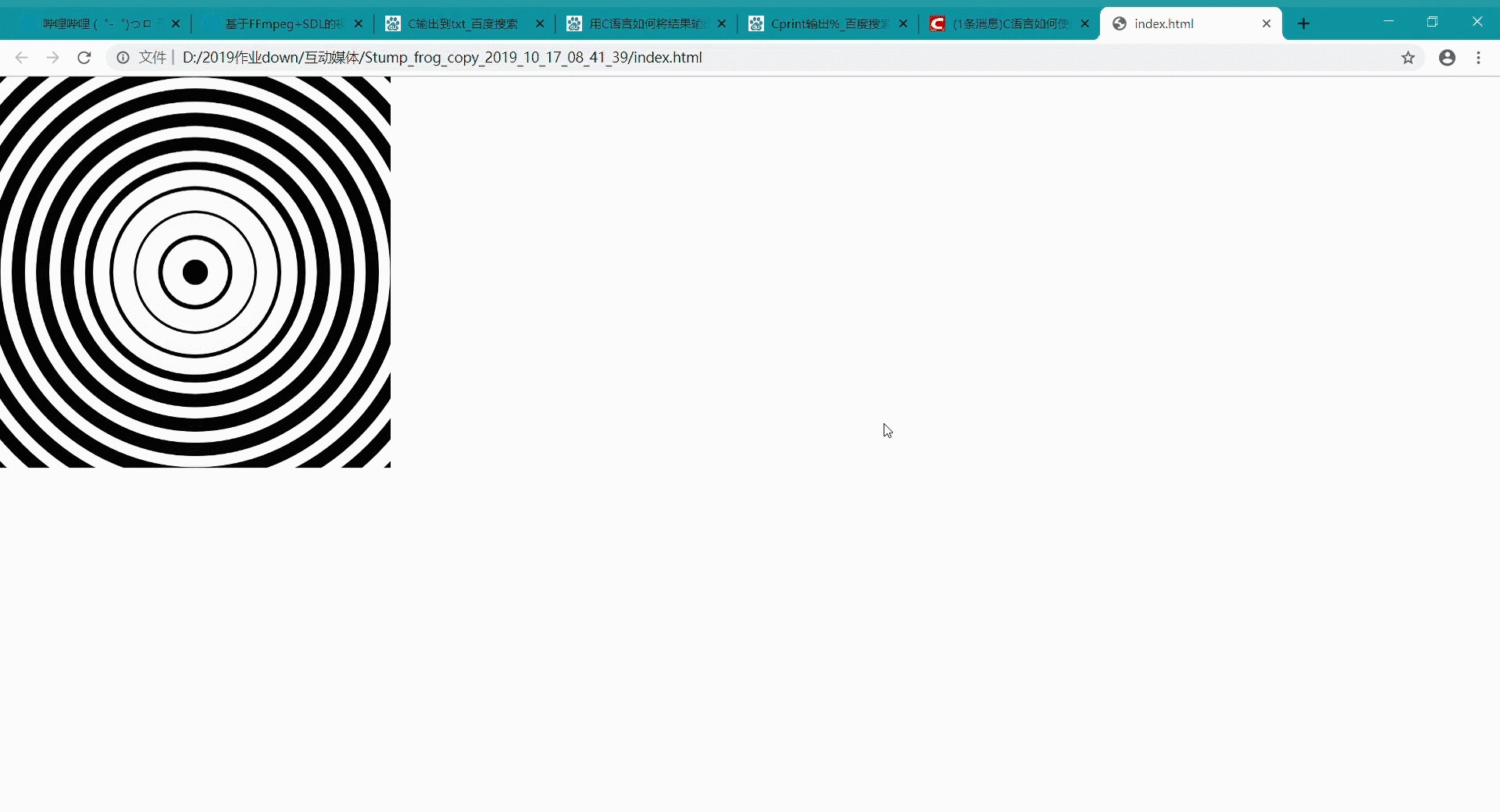
拓展圖形
圖形向外擴散的感覺是因為相鄰的白色圓相位差為13幀,改變相位差可實現改變視覺效果
function setup() {
createCanvas(400, 400);
frameRate(30)
}
function draw() {
background(0);
for(i=12;i>0;i--)
{
y=22*sin(PI*frameCount/30-12*(i-1));//相位差設為12
if(y>=0)
{
a=y;
}
else
{
a=0;
}
fill(255);
ellipse(200,200,a+50*i);
fill(0);
ellipse(200,200,25+50*(i-1));
}
}

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。