溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Layui數據表格之單元格編輯方式的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
開發工具與關鍵技術:VS、layui數據表格之單元格編輯
layui是我們常用的一個插件,是一款采用自身模塊規范編寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,其中有很多模快,而每個模板又包括很多模板,下面我要講解的是數據表格中的單元格編輯。
1、在使用layui之前首先確保已經引入了layui的css和js腳本文件。
2、初始化layui模塊。
layui.use(['table'], function () {
//聲明一個layuiTable變量作為全局變量。
layuiTable = layui.table;
});3、在HTML部分寫一個自動渲染。打了紅色下劃線的是重點部分。edit: 'text'是編輯單元格的標志。 url:' ';是數據加載路徑,page:true是開啟分頁功能。

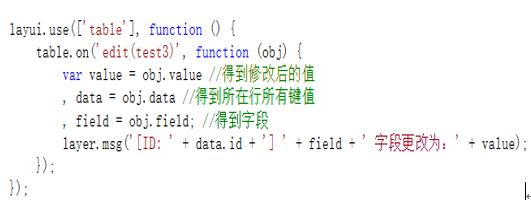
4、監聽單元格編輯。改方法可以監聽到當前編輯行修改后的數據。

關于“Layui數據表格之單元格編輯方式的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。