溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
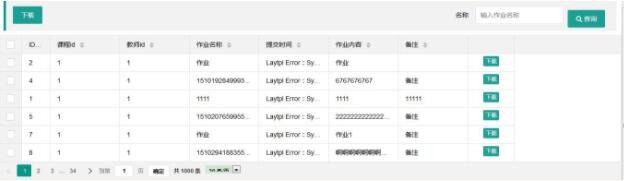
如下所示:
數據表格一:
<div >
<blockquote class="layui-elem-quote">
<div class="layui-btn-group demoTable">
<button class="layui-btn" data-type="getCheckData">下載</button></div>
<form class="layui-form" >
<div class="layui-form-item" >
<label class="layui-form-label">名稱</label>
<div class="layui-input-inline">
<input type="text" name="zname" placeholder="輸入作業名稱" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux" >
<button id="cha" lay-filter="search" class="layui-btn" lay-submit><i class="fa fa-search" aria-hidden="true"></i> 查詢</button>
</div>
</div>
</form>
</blockquote>
</div>
<table class="layui-table" lay-data="{url:'../task/selectTask.do', page:true, id:'test2'}">
<thead>
<tr>
<th lay-data="{checkbox:true,fixed:true}"></th>
<th lay-data="{field:'id', width:60, sort: true}">ID</th>
<th lay-data="{field:'cid', width:150, sort: true}">課程id</th>
<th lay-data="{field:'tid', width:150, sort: true}">教師id</th>
<th lay-data="{field:'zname', width:150, sort: true}">作業名稱</th>
<th lay-data="{field:'ztime', width:150, sort: true,toolbar: '#timeTpl'}">提交時間</th>
<th lay-data="{field:'zcontext', width:150, sort: true}">作業內容</th>
<th lay-data="{field:'zremarks', width:150, sort: true}">備注</th>
<th lay-data="{fixed: 'right', width:100, align:'center', toolbar: '#barDemo1'}"></th>
</tr>
</thead>
</table>

數據傳輸方式
<script type="text/html" id="barDemo1">
<a href="/?zname={{d.zname}}" rel="external nofollow" class="layui-btn layui-btn-mini" lay-event="edit">下載</a>
</script>
將參數綁定傳入后臺
jo.put("code", 0);
jo.put("msg",":");
jo.put("count", 1000);
jo.put("data", list);
后臺數據傳入前臺的方式
數據表格二:
<div class="admin-main">
<blockquote class="layui-elem-quote">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 添加信息
</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="layui-btn layui-btn-small" id="import">
<i class="layui-icon"></i> 導入信息
</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="layui-btn layui-btn-small">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> 導出信息
</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="layui-btn layui-btn-small" id="getSelected">
<i class="fa fa-shopping-cart" aria-hidden="true"></i> 獲取全選信息
</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="layui-btn layui-btn-small" id="search">
<i class="layui-icon"></i> 搜索
</a>
</blockquote>
<fieldset class="layui-elem-field">
<legend>數據列表</legend>
<div class="layui-field-box layui-form">
<table class="layui-table admin-table">
<thead>
<tr>
<th ><input type="checkbox" lay-filter="allselector" lay-skin="primary"></th>
<th>編號</th>
<th>用戶名</th>
<th>真實姓名</th>
<th>性別</th>
<th>電話</th>
<th>郵箱</th>
<th>公司</th>
<th>職位</th>
<th>政治面貌</th>
<th>培訓狀態</th>
<th>賬號狀態</th>
<th>角色</th>
<th>創建時間</th>
<th>備注</th>
</tr>
</thead>
<tbody id="content">
</tbody>
</table>
</div>
</fieldset>
<div class="admin-table-page">
<div id="paged" class="page">
</div>
</div>
</div>

以上這篇基于layui數據表格以及傳數據的方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。