溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了layui實現表格單元格合并的方法,具有一定借鑒價值,需要的朋友可以參考下。如下資料是關于layui實現表格單元格合并的詳細步驟內容。
需求:
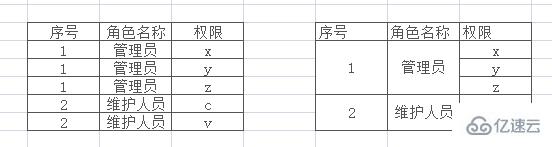
下面用excel表格大概模擬下需求,左邊是原來的,要改成右邊這樣的:

第一步:再生成表格后調用此方法,以合并重復的單元格
done : function(res, curr, count) {
merge(res);
}第二步:編寫這個方法:
function merge(res) {
var data = res.data;
var mergeIndex = 0;//定位需要添加合并屬性的行數
var mark = 1; //這里涉及到簡單的運算,mark是計算每次需要合并的格子數
var columsName = ['id','name'];//需要合并的列名稱
var columsIndex = [0,1];//需要合并的列索引值
for (var k = 0; k < columsName.length; k++) { //這里循環所有要合并的列
var trArr = $(".layui-table-body>.layui-table").find("tr");//所有行
for (var i = 1; i < res.data.length; i++) { //這里循環表格當前的數據
var tdCurArr = trArr.eq(i).find("td").eq(columsIndex[k]);//獲取當前行的當前列
var tdPreArr = trArr.eq(mergeIndex).find("td").eq(columsIndex[k]);//獲取相同列的第一列
if (data[i][columsName[k]] === data[i-1][columsName[k]]) { //后一行的值與前一行的值做比較,相同就需要合并
mark += 1;
tdPreArr.each(function () {//相同列的第一列增加rowspan屬性
$(this).attr("rowspan", mark);
});
tdCurArr.each(function () {//當前行隱藏
$(this).css("display", "none");
});
}else {
mergeIndex = i;
mark = 1;//一旦前后兩行的值不一樣了,那么需要合并的格子數mark就需要重新計算
}
}
mergeIndex = 0;
mark = 1;
}
}以上就是layui實現表格單元格合并的方法,詳細使用情況還需要大家自己親自動手使用過才能領會。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。