溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何實現v-for循環回來的數據動態綁定id的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
如下所示:

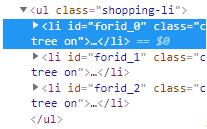
代碼效果圖!!!!!
<ul>
<li v-for="(site,index) in sites" :key="index" :id="forId(index)">
<span class="channel-li-li-border">
<span class="firstLevel">{{site.name}}</span>
</span>
</li>
</ul><script>
new Vue({
el: '#cat2s',
data: function(){
return {
brandList: [],
sites: [
{ name: '???? ???' },
{ name: '???? ???' },
{ name: '???? ???'}
]
}
},
methods: {
forId:function(index){
return "forid_" +index
},
}
})
</script>Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
感謝各位的閱讀!關于“vue如何實現v-for循環回來的數據動態綁定id”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。