溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、v-for循環普通數組
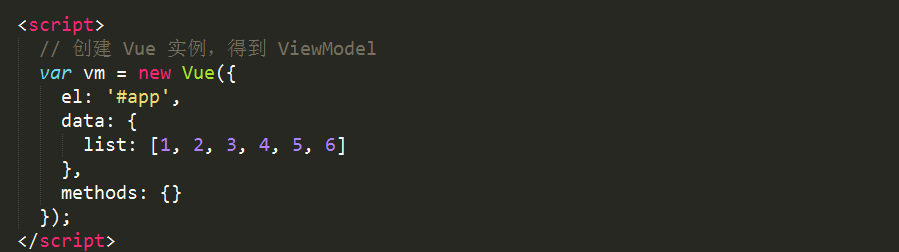
①創建vue對象

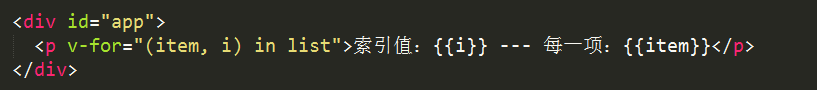
② 循環數據

結果:

2、v-for循環對象數組
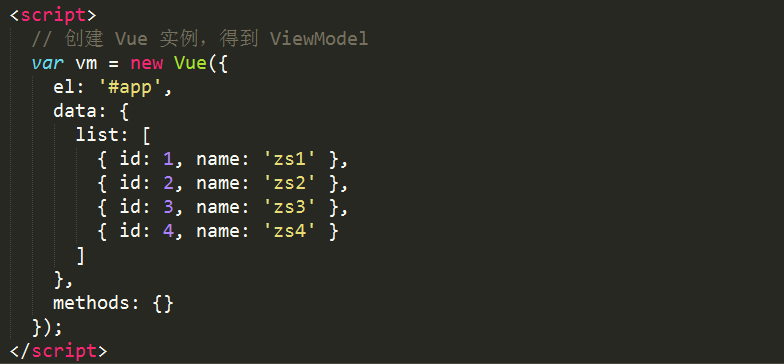
① 創建vue實例對象

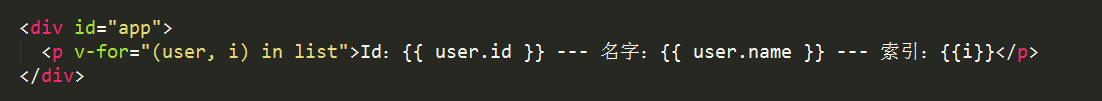
② 循環對象數組

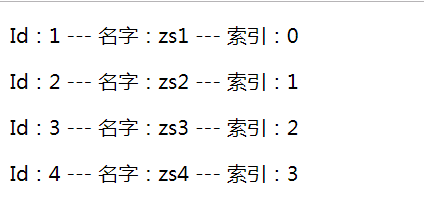
結果:

3、v-for循環對象
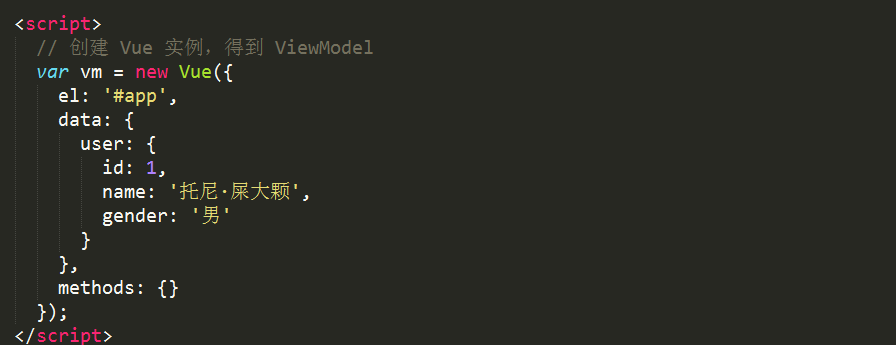
①創建vue對象實例

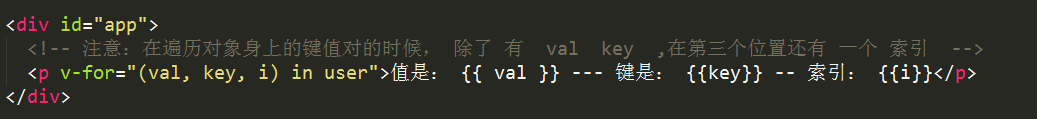
②循環對象

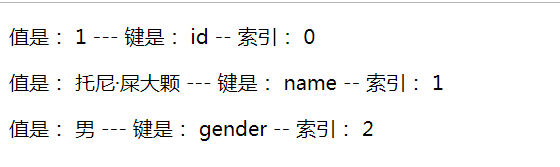
結果:

4、v-for循環數字
①創建vue對象實例

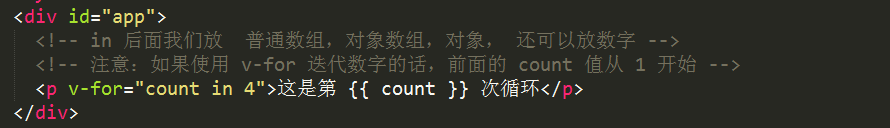
②循環數字

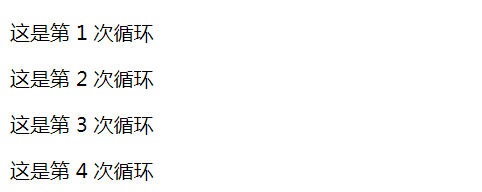
結果:

5、v-for中key的使用方式
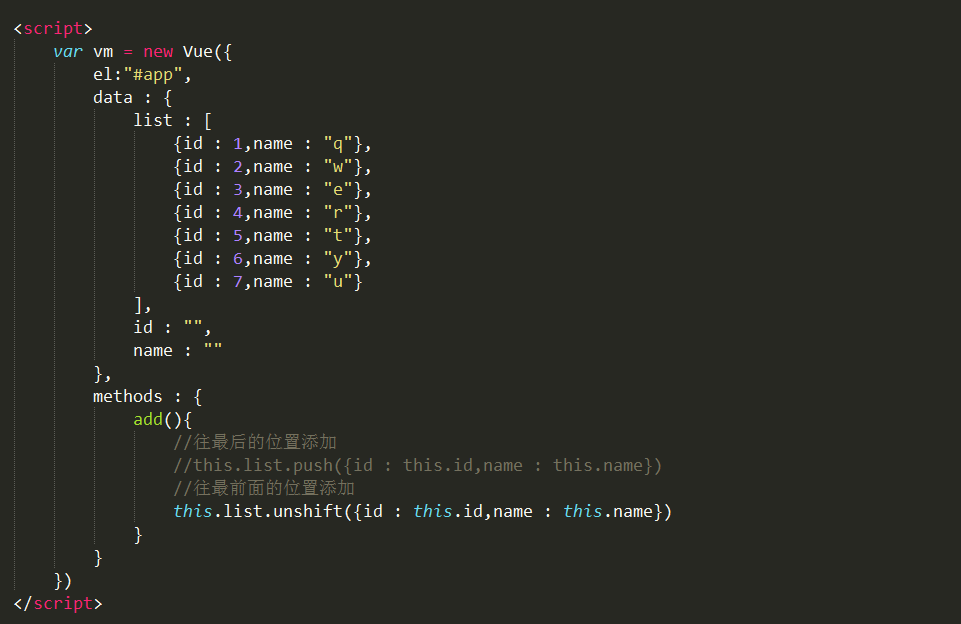
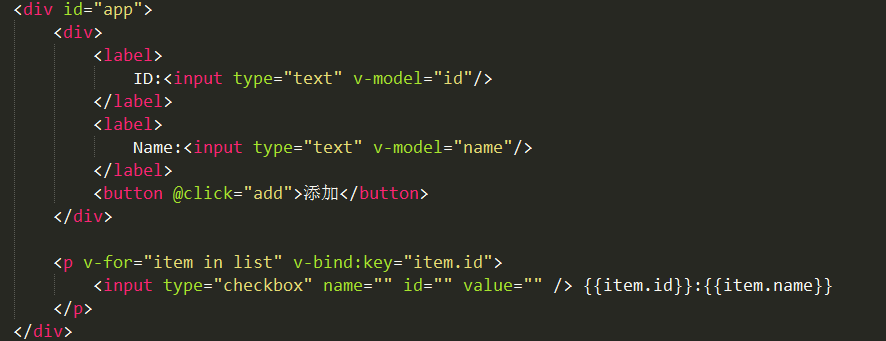
①創建vue對象實例
注意:push()方法一般是添加到數組的最后的位置;unshift()方法是往最前面的位置添加。

②循環
注意:
v-for循環的時候,key屬性只能使用number或String。key在使用的時候,必須使用v-bind屬性綁定的形式,指定key的值。在組件中使用v-for循環的時候,或者在一些特殊情況中,如果v-for有問題,必須在使用v-for的同時,指定唯一的 字符串/數字 類型 :key值。

結果:

總結
以上所述是小編給大家介紹的vue中 v-for循環的用法詳解,希望對大家有所幫助,也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。