您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“VUE v-for循環中如何實現每個item節點動態綁定不同函數”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“VUE v-for循環中如何實現每個item節點動態綁定不同函數”這篇文章吧。
一. 業務場景:
一個title 處 可能有 一個或多個按鈕, 按鈕對應不同的響應事件
二. 思路 :
按鈕個數 根據傳入的數據length 來循環渲染, 每條數據對應的事件名稱 通過動態綁定
三. 封裝組件
1. 視圖層面

2. 代碼部分
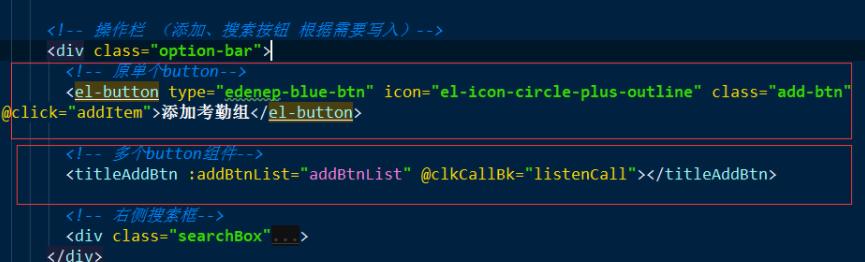
2.1 結構部分

<!-- 多個button組件--> <titleAddBtn :addBtnList="addBtnList" @clkCallBk="listenCall"></titleAddBtn>
2.2 JS部分
2.2.1 引入組件
import titleAddBtn from '@/components/titleAddBtn'
組件注冊:
components: { titleAddBtn },2.2.2 傳入數據
data() {
return {
addBtnList: [
{
title: '添加1',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem'
},
{
title: '添加2',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem2'
},
{
title: '添加3',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem3'
}
],
}
}2.2.2 傳入數據說明:
title 是 按鈕上的文字,
icon 傳入 elementui icon部分 提供的 class名
methods 傳入 在父組件中 定義的 對應按鈕的函數方法名
2.2.3 監聽 子組件點擊哪個按鈕(促發哪個函數)
methods: {
listenCall(methodsWords) {
console.log('methodsWords', methodsWords)
this[methodsWords]()
},
}2.2.4 這里的 this[methodsWords] 動態方法 指向 數據定義中的 addBtnList 的 methods
還需要添加
methods: {
addItem() {
console.log(11)
},
addItem2() {
console.log(112)
},
...
}四. 總結
最后的 this[methodsWords]() 調用 不能夠寫成 this.methodsWords()
五. 封裝的組件部分
<template>
<div>
<div v-for="item in addBtnList" class="add-btn" @click="clkCall(item.methods)">
<i class="add-btn-i" :class="item.icon"></i>
<div>{{item.title}}</div>
</div>
</div>
</template>
<script>
export default {
name: 'titleAddBtn',
props: ['addBtnList'],
methods: {
clkCall(methodsWords) {
this.$emit('clkCallBk', methodsWords)
}
}
}
</script>以上是“VUE v-for循環中如何實現每個item節點動態綁定不同函數”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。