溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“怎么使用vue的v-for循環圖片路徑”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么使用vue的v-for循環圖片路徑”文章吧。

<template>
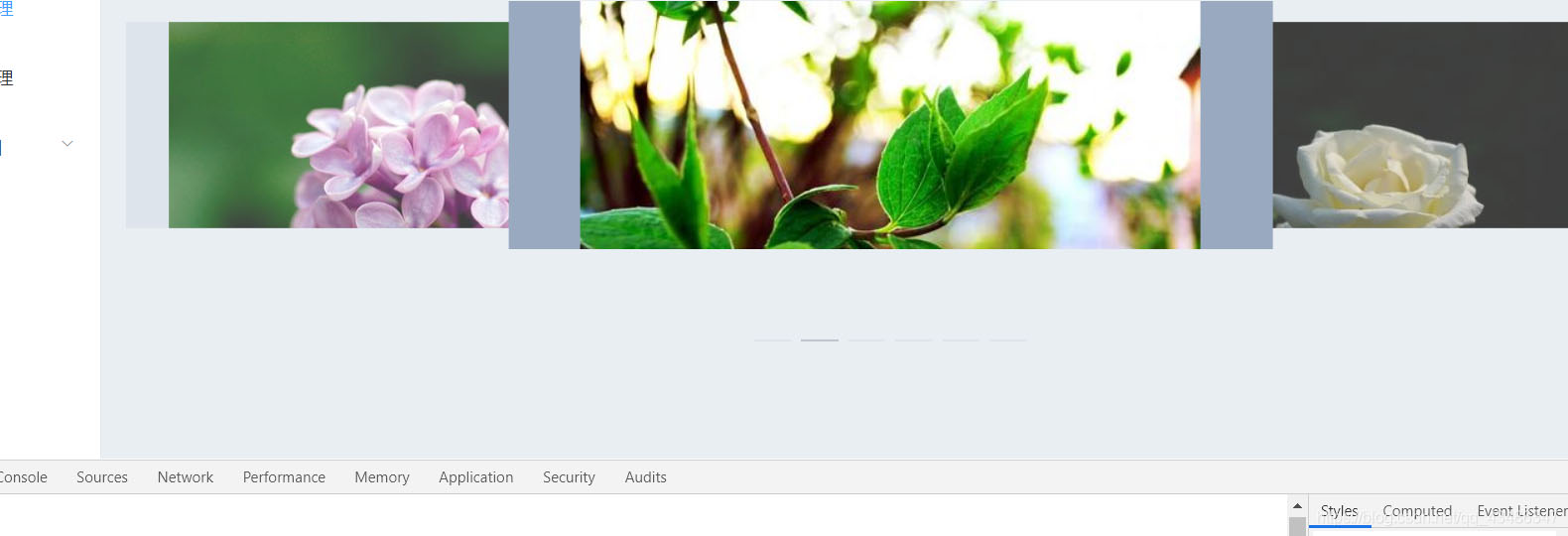
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="(item, index) in img" :key="index">
<!-- <h4 class="medium">{{ item }}</h4> -->
<img :src="item.imgersssd">
</el-carousel-item>
</el-carousel>
</template>
<script>
import axios from 'axios'
export default {
name: 'HelloWorld',
data () {
return {
msg:"dkjskjffdsfdds",
img:[
{imgersssd:require("../images/u=29.jpg")},
{imgersssd:require("../images/u=4249.jpg")},
{imgersssd:require("../images/u=21967.jpg")},
{imgersssd:require("../images/u=30419.jpg")},
{imgersssd:require("../images/u=3422733.jpg")},
{imgersssd:require("../images/u=37901902.jpg")}
]
}
},
mounted(){
// this.getData()
},
methodes:{
// getData(){
// axios.get().then(res=>{
// if(res.data.code == '200'){
// if(res.data.result && res.data.result.length>0){
// }
// console.log(res)
// }
// },error=>{
// })
// }
}
}
</script>
<style>
.el-carousel__item h4 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>使用require調用路徑
<div v-for="(item, index) in imgList" :key="index"> <img :src="item"> </div>
<script>
export default {
data() {
return {
imgList:['require("../../assets/a.jpg")','require("../../assets/b.jpg")']
};
},
};
</script>以上就是關于“怎么使用vue的v-for循環圖片路徑”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。