您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue.directive如何實現元素scroll邏輯復用,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
繼上篇Vue 滾動觸底 mixins,將對于文檔滾動觸底的邏輯遷移到某個dom上,將會用到 Vue.directive 來實現代碼邏輯復用。
元素滾動
如何實現滾動
元素實現滾動的條件有兩個:
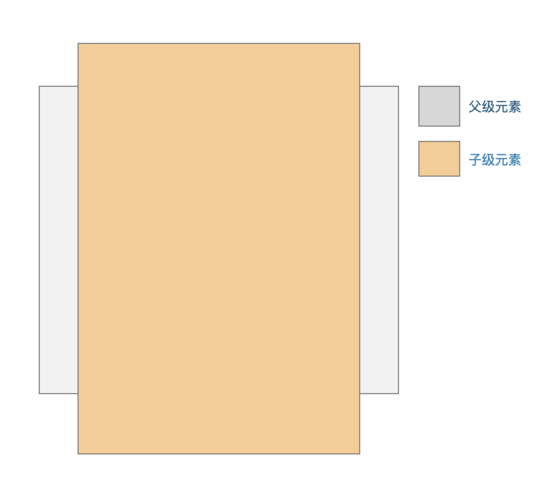
有父子兩個元素
子元素的高度 > 父元素的高度, 并且父元素設置 overflow:scroll / auto;

scrollHeight 計算
Element.scrollHeight這個只讀屬性是一個元素內容高度的度量,包括由于溢出導致的視圖中不可見內容。
可以簡單的理解為,滾動高度是元素可以滾動的最大值,分為兩種情況
滾動高度 = 當前元素的 clientHeight = height + padding
滾動高度 = 當前元素的padding + 子元素的clientHeight + 子元素的(padding,margin,border) + 偽元素(:after,:before)
scrollTop
Element.scrollTop 屬性可以獲取或設置一個元素的內容垂直滾動的像素數。
需要注意的是,scrollTop 是針對產生滾動條的元素而言,所以分為兩種情況
不符合滾動條件, scrollTop 為0
符合滾動條件,可以通過 Element.scrollTop 來獲取它的子元素的頂部到父級元素頂部的距離,不包括(border,padding)。
判斷觸底
為了簡單起見,假設 father 和 child 都只設置了寬高。
<div class="father" ref="father"> <div class="child" ref="child"></div> </div> // 若為真說明觸底 father.clientHeight + father.scrollTop >= child.scrollHeight
抽離成 Vue-directive
基本語法
參數1
指令名稱,如focus 使用的時候就通過 v-focus 去綁定指定dom
參數2
options配置項,包含以下的鉤子函數,分別在對應的生命周期觸發
// 注冊一個全局自定義指令 `v-focus`
Vue.directive('focus', {
bind(){
// 只調用一次,指令第一次綁定到元素時調用。在這里可以進行一次性的初始化設置。
},
// 當被綁定的元素插入到 DOM 中時……
inserted: function (el) {
// 聚焦元素
el.focus()
},
update(){
// 所在組件的 VNode 更新時調用
},
componentUpdated(){
// 指令所在組件的 VNode 及其子 VNode 全部更新后調用。
},
unbind(){
// 只調用一次,指令與元素解綁時調用。
}
})鉤子函數的回調參數
上面的鉤子函數都接受 el、binding、vnode 和 oldVnode 這些回調參數,對常用的參數做下解釋
el : 指令所 綁定的元素 ,可以用來直接操作 DOM 。
binding : { name,value ,arg}
是綁定組件的data中的變量名
來說下 value 和 arg 的區別,假設我們想向指令傳遞特定的數據,可以通過下面的方式 arg傳遞值,和 value綁定值只能使用一種
// 通過 binding.value 接收 <div v-test="title">這里是測試</div> // 通過 binding.arg 接收 <div v-test:id1>測試2</div>
如何注冊指令
全局注冊
// 在單獨一個文件中單獨管理所有 directive
import Vue from 'vue'
import inputClear from './input-clear'
import forNested from './picker-item-for-nested'
import copy from "./copy";
const directives = {
copy,
'input-clear':inputClear,
'for-nested':forNested
}
Object.keys(directives).forEach(key=>{
Vue.directive(key,directives[key])
})局部注冊,通過directives選項來注冊
export default {
directives:{
// 自定義指令的名字
autoFocus:{
inserted(el){
el.focus()
console.log( 'inserted' );
}
}
}
}Vue.install的方式來安裝
// directive.js
export default {
install(Vue){
Object.keys(directives).forEach(key=>{
Vue.directive(key,directives[key])
})
}
}
// main.js
import Directives from "./directive/index";
// Vue.use 通過注冊插件的方式來注冊指令 `Vue 插件中 install 函數接受 Vue構造函數作為第一入參`
Vue.use(Directives);Vue.use 源碼
// 接收一個 plugin 參數可以是 Function 也可以是 Object
Vue.use = function (plugin: Function | Object) {
// 如果傳入的是對象,需要有一個install 方法,并執行該方法
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args)
// 如果傳入的是是函數則立即執行
} else if (typeof plugin === 'function') {
plugin.apply(null, args)
}
}將scroll 邏輯添加到 v-directive 中
如果子元素有多個,需要計算每個子元素的 height + padding + border + margin 所以為了方便使用,滾動目標的子元素有多個的情況下,用一個標簽統一包裹
function isBottom(el){
const child = el.children[0]
if(el.clientHeight + el.scrollTop >= child.scrollHeight){
console.log('觸底了');
}
}
Vue.directive('scroll',{
bind(el){
el.addEventListener('scroll',function(){
isBottom(el)
})
},
unbind(el){
el.removeEventListener(isBottom)
}
})看完了這篇文章,相信你對“Vue.directive如何實現元素scroll邏輯復用”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。