您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue實現短信驗證碼登錄功能的案例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
思路
1,先判斷手機號和驗證是否為空,
2,點擊發送驗證碼,得到驗證碼
3,輸入的驗證碼是否為空和是否正確,
4,最后向服務發送請求


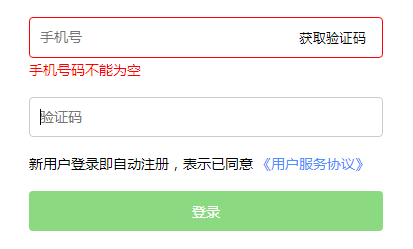
界面展示
1.準備工作
這個會對input進行封裝處理
<template>
<div class="text_group">
<div class="input_group" :class="{'is-invalid': error}">
<!-- 輸入框 -->
<input
:type="type"
:placeholder="placeholder"
:value="value"
:name="name"
@input="$emit('input',$event.target.value)"
>
<!-- 輸入框后面的內容 -->
<button v-if="btnTitle" @click="$emit('btnClick')" :disabled="disabled">{{btnTitle}}</button>
</div>
<!-- 驗證提示 -->
<div v-if="error" class="invalid-feedback">{{error}}</div>
</div>
</template>
<script>
export default {
name:"inputGroup",
props:{
type: {
type: String,
default: "text"
},
placeholder:String,
value:String,
name:String,
disabled:Boolean,
btnTitle:String, //input框中的文字
error:String //驗證不正確提示
}
}
</script>input組件封裝完之后在我們這個login組件中引入并注冊
import InputGroup from '../components/InputGroup'引入封裝的組件
最后在components注冊
data() {
return {
phone:"", //手機號
verifyCode:"", //驗證碼
btnTitle:"獲取驗證碼",
disabled:false, //是否可點擊
errors:{}, //驗證提示信息
}
}
<template>
<div class="login">
<!-- 手機號 -->
<InputGroup
type="number"
placeholder="手機號"
v-model="phone"
:btnTitle="btnTitle"
:disabled="disabled"
:error="errors.phone"
@btnClick="getVerifyCode"
/>
<!-- 輸入驗證碼 -->
<InputGroup
type="number"
v-model="verifyCode"
placeholder="驗證碼"
:error="errors.code"
/>
<!-- 登錄按鈕 -->
<div class="login_btn">
<button @click="handleLogin" :disabled="isClick">登錄</button>
</div>
</div>
</template>2.判斷手機號是否正確和合法
(1)點擊驗證碼發送驗證的時候,必須符合手機號正確和手機號碼不能為空,短信發送服務用的是《聚合數據》,申請可以免費調用10次
getVerifyCode(){
//獲取驗證碼
if(this.validatePhone()) {
this.validateBtn()
//發送網絡請求
this.$axios.post('/api/posts/sms_send',{<br> //注冊聚合數據找到短信api服務,申請會得到兩個tpl_id和key值,然后填入相對應的就行,具體還是和你門后端進行溝通
tpl_id: "",
key: "",
phone:this.phone
}).then(res => {
console.log(res)
})
}<br>},2.1點擊發送驗證碼的時候判斷是否合法
validatePhone(){
//判斷輸入的手機號是否合法
if(!this.phone) {
this.errors = {
phone:"手機號碼不能為空"
}
// return false
} else if(!/^1[345678]\d{9}$/.test(this.phone)) {
this.errors = {
phone:"請輸入正確是手機號"
}
// return false
} else {
this.errors ={}
return true
}
},2.2點擊驗證碼發送倒計時
validateBtn(){
//倒計時
let time = 60;
let timer = setInterval(() => {
if(time == 0) {
clearInterval(timer);
this.disabled = false;
this.btnTitle = "獲取驗證碼";
} else {
this.btnTitle =time + '秒后重試';
this.disabled = true;
time--
}
},1000)
},3.點擊登錄實現
3.1點擊登錄之前手機已經發送驗證密,并且手機上以及獲取到正確的驗證碼,登錄之前需要判斷,手機號和驗證碼都不能為空,所以在計算屬性判斷是否兩個都為空,如果都不為空的話,可以點擊按鈕,否則不能點擊按鈕
computed: {
//手機號和驗證碼都不能為空
isClick(){
if(!this.phone || !this.verifyCode) {
return true
} else {
return false
}
}
},3.2點擊登錄發送請求,得到的并存儲到localStorage里面,最后跳轉到登錄頁面
handleLogin() {
//點擊發送
this.errors = {};
this.$axios.post('/api/posts/sms_back',{
phone:this.phone,
code:this.verifyCode
}).then(res => {
console.log(res);
localStorage.setItem('ele_login',true)
this.$router.push('/')
}).catch(error =>{
//返回錯誤信息
this.errors ={
code:error.response.data.msg
}
})
}看完了這篇文章,相信你對“vue實現短信驗證碼登錄功能的案例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。