溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序復選框實現多選一功能過程解析,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友可以參考下
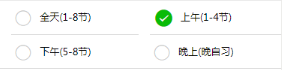
功能實現界面

data: {
checkboxItems: [
{ name: '全天(1-8節)', value: 'allday' },
{ name: '上午(1-4節)', value: 'am' },
{ name: '下午(5-8節)', value: 'pm' },
{ name: '晚上(晚自習)', value: 'night' },
]
}
想要實現的功能
四個復選框中只能選一個,且選中另一個會取消其余選中,且能保存選擇的value值
JS代碼實現
checkboxChange: function (e) {
var that = this;
let checkboxValues=null;
let checkboxItems = this.data.checkboxItems, values = e.detail.value
for (var i = 0, lenI = checkboxItems.length; i < lenI; ++i) {
if(checkboxItems[i].value==values[values.length-1]){
checkboxItems[i].checked=true;
checkboxValues = checkboxItems[i].value;
}
else{
checkboxItems[i].checked = false;
}
}
console.log(checkboxValues)
that.setData({ checkboxItems, checkboxValues })
}
前端代碼
<view class="weui-cells weui-cells_after-title">
<checkbox-group class="weui-flex" bindchange="checkboxChange">
<label class="weui-cell weui-check__label weui-flex__item" wx:for="{{checkboxItems}}" wx:key="value">
<checkbox class="weui-check" value="{{item.value}}" checked="{{item.checked}}" />
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon>
<icon class="weui-icon-checkbox_success" type="success" size="23" wx:if="{{item.checked}}"></icon>
</view>
<view class="weui-cell__bd">{{item.name}}</view>
</label>
</checkbox-group>
</view>
對應的CSS樣式是
WeUI
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。