您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在vue中,實現過渡動畫一般是下面這樣:
<transition name="fade"> <div></div> </transition>
用一個transition對元素或者組件進行封裝.
在過渡的時候,會有 4 個(CSS)類名在 enter/leave 的過渡中切換。
1.v-enter: 定義進入過渡的開始狀態。在元素被插入時生效,在下一個幀移除。
2.v-enter-active: 定義進入過渡的結束狀態。在元素被插入時生效,在 transition/animation 完成之后移除。
3.v-leave: 定義離開過渡的開始狀態。在離開過渡被觸發時生效,在下一個幀移除。
4.v-leave-active: 定義離開過渡的結束狀態。在離開過渡被觸發時生效,在 transition/animation 完成之后移除。
上面是官方文檔的原話,但是這4個類名如何運用呢?下面看個例子
<transition name="fold">
<div v-show="show" class="example"></div>
</transition>
css:
.example {
width: 100px;
height: 100px;
transform: translate3d(0, -100px, 0);
}
.fold-enter-active, .fold-leave-active {
transition: all .5s;
}
.fold-enter, .fold-leave-active {
transform: translate3d(0, 0, 0);
}
當show = true時:
這里的fold-enter,是在元素顯示的一瞬間被加入,然后瞬間被移除,在上面的例子中,example這個塊狀元素本來因為有了transform: translate3d(0, -100px, 0)這個樣式,所以被上移了100px,但是因為fold-enter,所以將example這個塊狀元素移到了原位,但是fold-enter因為瞬間就被移除掉了,所以這時候的元素的樣式又變成了transform: translate3d(0, -100px, 0),但是這時候fold-enter-active這個樣式就生效了,因為設置了transition: all .5s,所以元素會在0.5s的時間內上移100px,在過渡動畫結束之后,fold-enter-active這個類馬上被移除.
當show = false時:
example不會馬上消失,這個時候fold-leave-active這個類就起作用了,example這時的位置是在-100px,fold-leave-active定義的是過渡的結束狀態:transform: translate3d(0, 0, 0);,但是同時又設置了transition: all .5s,所以這時元素會在0.5s的時間內下移100px.之后fold-leave-active被移除.
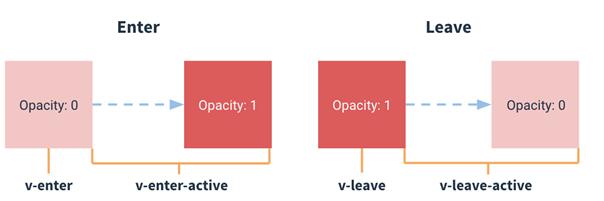
官網的一張圖

另外,還可以在動畫中調用js鉤子函數:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
不過用的不多,可以在methods中定義這些方法.
以上這篇簡單談談vue的過渡動畫(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。