溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序怎么加載數據庫真實數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
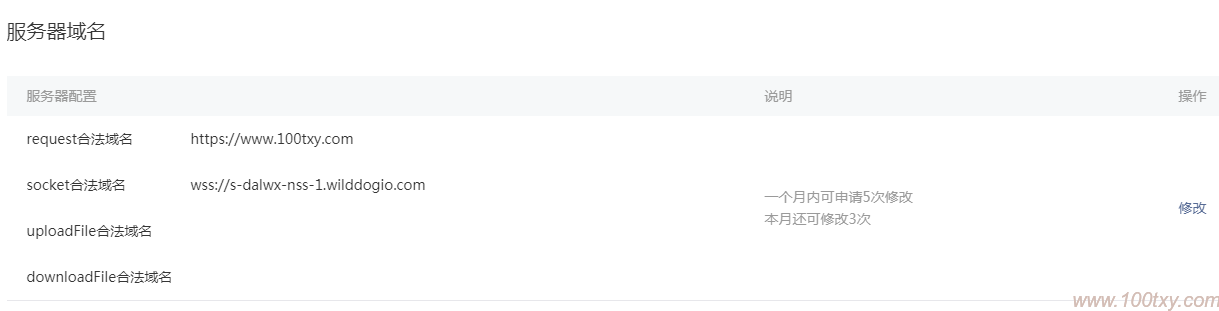
一、進入小程序后臺配置https服務器域名

二、程序中寫好調用的數據,并返回json格式
//獲取素材列表接口,該方法位于Application\Home\Controller\WeixinController.class.php中
public function getdownList(){
$data=M('Material')->field('id,title,path,date,down,description,view')->order('date desc')->limit(6)->select();
echo json_encode($data);
}三、調用數據
因為我的下載模板是在index中,所有邏輯代碼要寫在index.js中,下面是具體的代碼
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function () {
console.log('onLoad')
var that = this
wx.request({
url: 'https://www.100txy.com/weixin/getdownlist', //真實的接口地址
data: {},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data)
that.setData({
Industry: res.data //設置數據
})
},
fail: function (err) {
console.log(err)
}
})
},四、在列表模板渲染數據
進入到index.wxml中加載數據,具體代碼如下
<view class="newsInfo">
<block wx:for="{{Industry}}" >
<view class="newsList" wx:for-index="idx" bindtap="showDetail" id="{{item.id}}">
<view class="pic">
<image src="https://www.100txy.com/{{item.path}}"></image>
</view>
<view class="news_title">
<text class="title_subject">{{item.title}}\n</text>
<text class="title">{{item.description}}</text><text class="dianping">瀏覽 {{item.view}} 下載 {{item.down}}</text>
</view>
</view>
<view class="hr"></view>
</block>
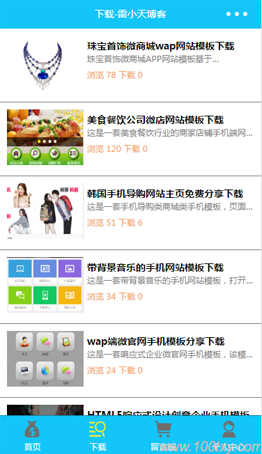
</view>最后效果如下:這就是我博客素材最新的6條數據,該小程序源碼我已經放到了github上了,需要的朋友可以去下載看看。

以上是“微信小程序怎么加載數據庫真實數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。